Many forum topics say I should use a text input rendered as HTML to implement CSS in an app, but this option doesn't appear to me. What am I doing wrong?
Hey @igoraguiar! We recently added much cleaner support for custom CSS – check out our docs here: Appearances
Amazing! Thank you Justin!
@igoraguiar Yeah, that feature got removed with v2.66.88. @justin any idea how I can overwrite styles on the dashboard from variables received from a query
I'm trying to:
h1 {
font-size: {{style_settings.data.font_size.value}}
}
@minijohn does this not work in the Custom CSS settings for your app?
@justin No, Tried it, but doesn't seem to interpolate the values.


Hi @miniijohn!
I have a weird workaround for you if you're interested! So it seems like the CSS editor recognizes textinput1.value (no double curlies needed), but it's a string.
color: 'yellow' doesn't work
color: yellow works
I tried to see if I could use regex to parse the string 'yellow' from textinput1.value into just yellow, but no dice.
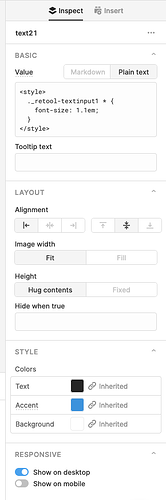
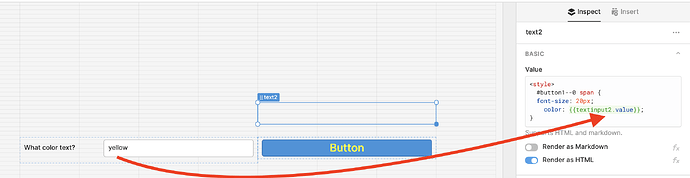
My best solution at this point is to use the (deprecated) text component! You can write CSS in a <style> tag in a (deprecated) text component that's rendered as HTML!
For this (deprecated) text component, you can just search "text" in the components list and it'll appear at the very bottom if you have deprecated components enabled (admins can enable deprecated components by going to Settings > Beta > and enable Deprecated Components).
Here is another trick I recently used. This changes the color and applies a strike-through on all completed To Do list items in a ListView:
My text box value;
<p class="{{qryToDoSelectByList.data[i].complete ? "complete" : ""}}">
{{qryToDoSelectByList.data[i].todo}} by {{qryToDoSelectByList.data[i].assigned}}
</p>
complete is a class in the app's custom css:
.complete {
text-decoration: line-through;
color: #A6A6A6
}Omg @victoria NICE! I just saw your reply btw 
I had given up on this but the deprecated component works perfectly, thanks so much