Hi @Tess
I think this may be related to the issue you had resolved last week re this post:
Switch not toggling
Basically I have a "main" list on the left, selecting an item in there shows all the items atrributed to the main list in a second list item to the left.
The main list item has a toggle switch which should disable a numeric entry field in the secondary list for all entries, however it only seems to work on the first entry?
I've attached a couple of screen grabs to illustrate. Could be Im doing something wrong but if so cant see where?
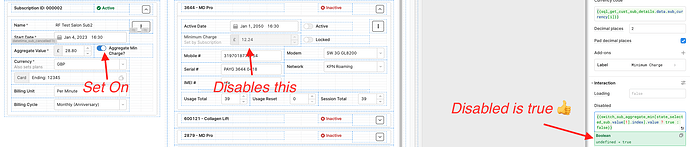
Works on first record:
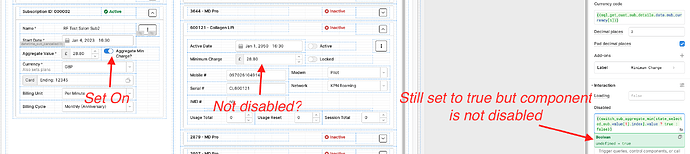
Doesnt work on the remaining entries:
I've made a copy of the app again which is here if you want to take a look:
App Copy
Searching for customer 7322 will bring up the appropriate records.
Cheers
Rob
Hey Rob! Thank you for such clear repro instructions, I was able to see exactly what you're seeing.
I can't reproduce this issue on my end (with a very simple setup):

It seems like hardcoding {{true}} in your component works to disable all of the Minimum Charge number inputs, so perhaps the code
{{switch_sub_aggregate_min[state_selected_sub.value[1].index].value}}
isn't actually evaluating to true every time  I do notice it evaluates to true (in the little green box), but I think our preview only shows the value for the very first component when the component is in a list view (which tracks with the first component only being disabled).
I do notice it evaluates to true (in the little green box), but I think our preview only shows the value for the very first component when the component is in a list view (which tracks with the first component only being disabled).
How is the state_selected_sub temp state getting set?
Hi @victoria, thanks for looking into this for me.
I tried manually setting before and yeh that seems to work however the value of {{switch_sub_aggregate_min[state_selected_sub.value[1].index].value}} doesnt change between selection in the right hand list.
Some screenshots to illustrate. Note, I changed index to sub_index just in case index was a reserved word which was causing issues ... sadly not.
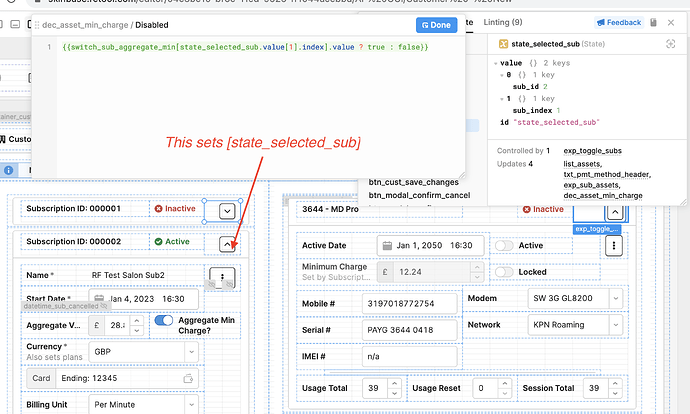
exp_toggle_subs is where state_selected_sub is set:
You can see in the screen grab / debug tools window that sub_index = 1. The first unit in the right hand window is selected and the field is disable as expected.
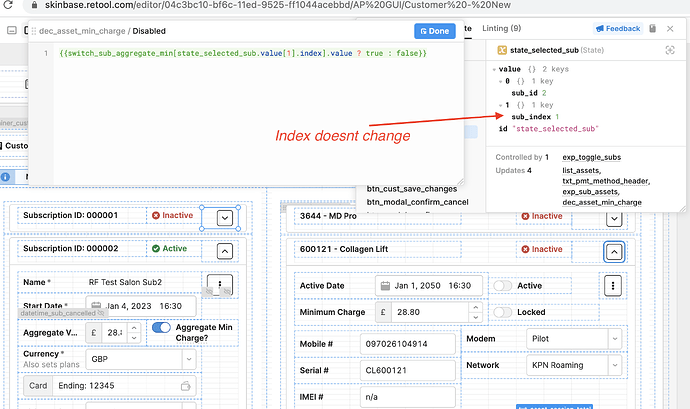
You can see here that the second unit is now selected and that sub_index is still set to 1 yet the field is not disabled:
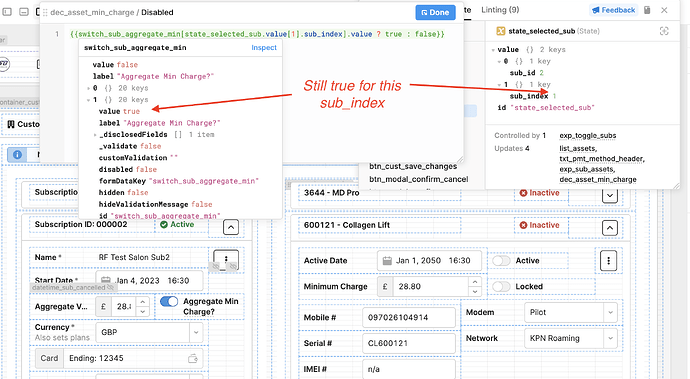
Here you can see the value of the switch that the code should be referencing still has a value of true and therefore field should still be disabled:
The previous issue I mentioned in my initial post only occurred when the switch was within a list item. From what I can see in your reproduction it looks like the labels are in a list, however, in my instance, the switches themselves are also within a list?
Cheers,
Rob
This is so strange! I’m going to get my team to look at this with me because I can’t figure it out  Will let you know once I have some news for you
Will let you know once I have some news for you
We were all able to see this issue, but can't seem to pinpoint the cause just yet. We did notice that putting the disable logic inside of a JS transformer and then referencing the JS transformer in the disable field WORKS!
1. Create a JS transformer that looks like:
return {{ switch_sub_aggregate_min[state_selected_sub.value[1].index].value }}
2. In your Minimum Charge input field, set your disabled condition to
{{ that_transformer.value }}
Let me know if that works as a workaround for now! 
Thanks @victoria, using the transformer works perfectly. 
1 Like
So glad to hear that worked for you!
We'll keep digging into the root cause here