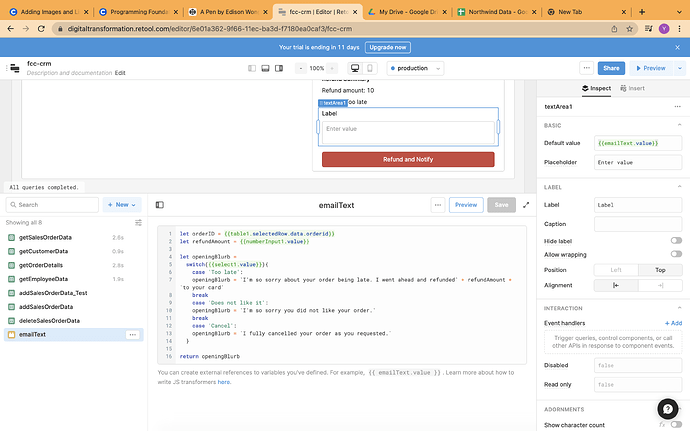
Hi, I was hoping to output the textArea1 label with switch. However whenever i construct the switch it wouldn't return the value as expected. I also tried returning some random number but it won't work as usual whenever I construct a switch command. It will only work normally once i get rid of the switch. May I know what is the reason behind this and how should I solve this? Thanks!
Add on:
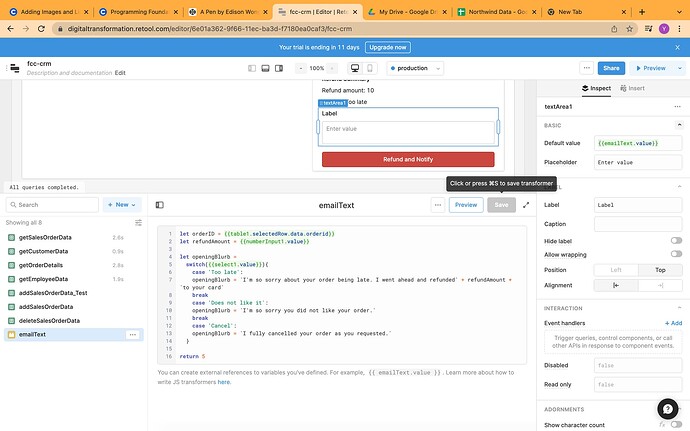
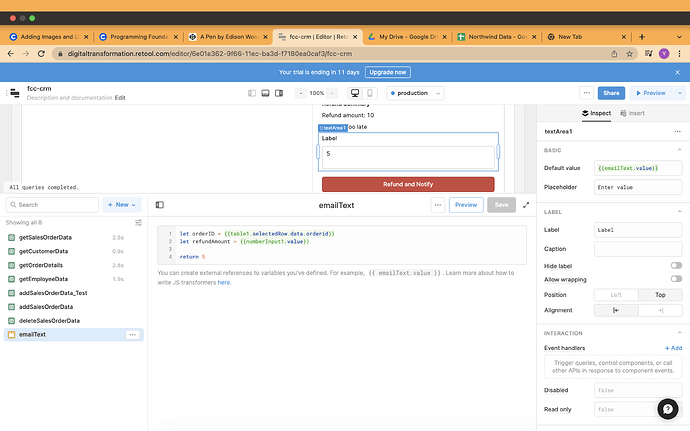
I have add in the missing "break" in the third case of switch but it is still not working. The preview say that * message:"Unexpected token 'switch'".
@edison6986 did you find a solution ? i'm trying to do a switch case for color , but it's not working ATM ![]()
Thanks for your help
switch( ) {
case {{ getAllAmlFailed.data.length > 0 }}:
return "#E01E5A"
case {{ getAllAmlFailed.data.length > 1 }}:
return "#2EB67D"
case {{ getAllAmlFailed.data.length > 1 }}:
return "#116EE3"
}
@Sylvain
Hey there ![]() What component are you looking to change the color on?
What component are you looking to change the color on?
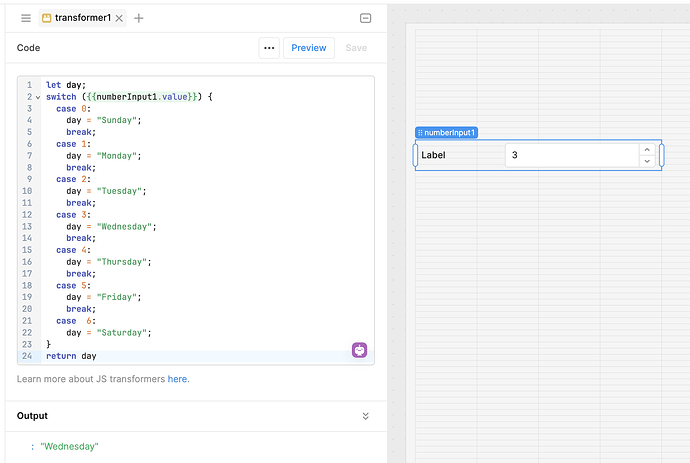
There still isn't an answer for this. I'm also trying to use a switch in a JavaScript transformer and Retool doesn't even seem to see it.
I'm trying to change a value based on a user input.
Hi @mathfour Thanks for reaching out! Can you share a screenshot? I haven't been able to reproduce a bug with switch yet
The original example should be factored to:
let refundAmount= {{numberInput1.value}}
let openingBlurb;
switch({{select1.value}}){
case 'Too late':
openingBlurb = "I'm so sorry about your order being late. I went ahead and refunded " + refundAmount+" to your card"
break;
case 'Does not like it':
openingBlurb = "I'm so sorry you did not like your order."
break;
case 'Cancel':
openingBlurb = 'I fully cancelled your order as you requested.'
}
return openingBlurb
I figured it out, @Tess!
Since my input was a multi-select, I needed to get it out of the array:

(I was testing it, so I wasn't using my actual app with the real user input. In the real app, I'll be using a single select, so I won't have to do this.)