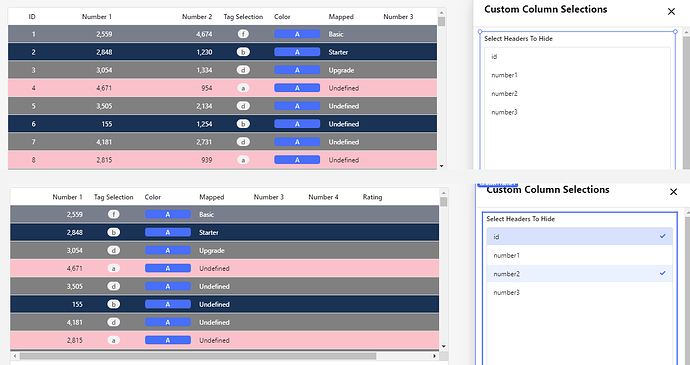
You can achieve a similar result with a drawer panel and a mulit-select List Box. This is a crude example that hides selected columns (which can look a bit unintuitive):
A table button on the header can open the panel, which has settings to disable the overlay but can still be closed when clicking outside of the panel.
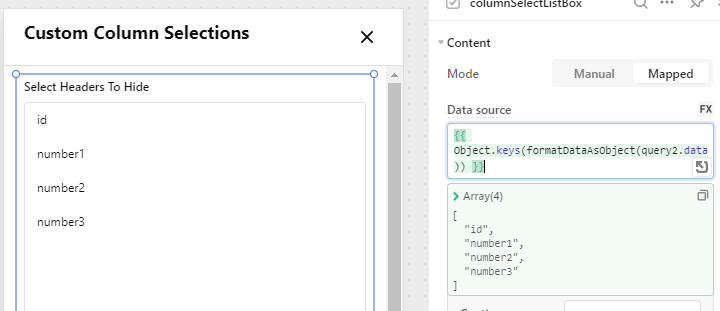
The listbox data can be populated from the same query as the table data to have the source keys pulled out:
If you were using extra columns like in my example, they won't be visible but YMMV.
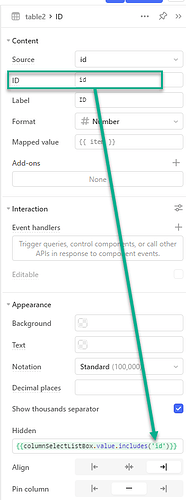
Then you can just set the Hidden property of each column to the state of the same key in the listbox's value property (an array of all the selected items). The column's ID, if it came from your query in this case, would be the same as what is found in the Object.keys() for the listbox data: