My team is reviewing a list of objects, portrayed in a table. Ideally each row would include an (unchecked) check box and they could just scroll through checking where appropriate. Then when finished hit a “Export to CSV” button.
I can’t find a way to do the checkbox-in-table. It looks like I’d have to set up a button that hits an endpoint (so now I gotta stand up an endpoint). Is that right, or am I missing a workaround?
Sorry we missed this thread earlier! We're going through and cleaning up any loose ends, so I just want to make sure this is answered both for you and for anyone else who ends up here.
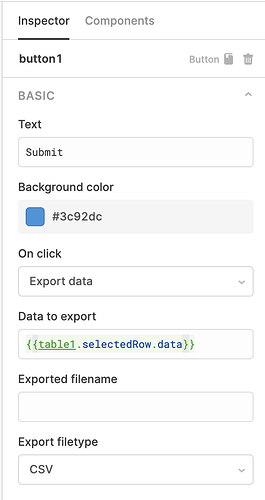
If you enable the "Allow selecting multiple rows" option in a table, you can then reference {{tableName.selectedRow.data}} inside of a button component set to the on-click type of "export data"
1 Like