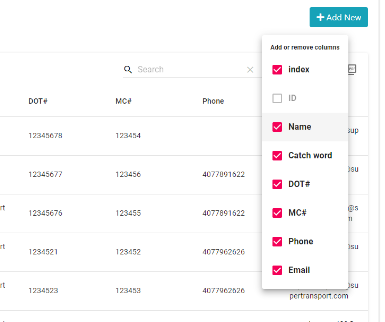
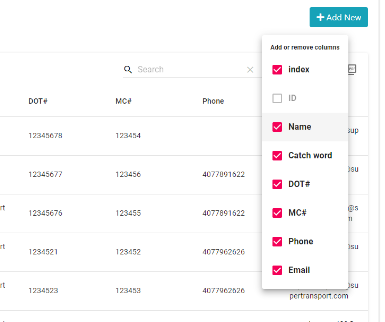
How do I set up a hide-and-show columns (table) component in Retool?
Something like this:

How do I set up a hide-and-show columns (table) component in Retool?
Something like this:

Hi @R_S_I_F , For make this type of table component, you need to create custom component for this and add dropdown for hide and show table contents labels, then in html you will put at every and its content in boolean like its hide or show.
ok, and how i control what column to show and what to hide with JS?
Yes, first get selected labels from dropdown then match in your custom component table code , show that column only which selected by you from dropdown
Hi there,
Well, you may have a workaround without necessarily having to create a custom component.
I have created a small example in this video here
In summary: you can use:
Something like:
@R_S_I_F Adding on here to say that @MiguelOrtiz's checkbox group and local storage is the right way to go. Some example formatting for the JS can be found here from a similar concept/use case:
Nice UI! Saved your loom for the great explanation.
We used a similar method but went with a modal:
If you can figure out how to make those columns a re-orderable list and keep the modified column ORDER in localstorage... that'd be a whole new trick!