Hello!
To start off, I am still rather new to Retool and Javascript as well as SQL.
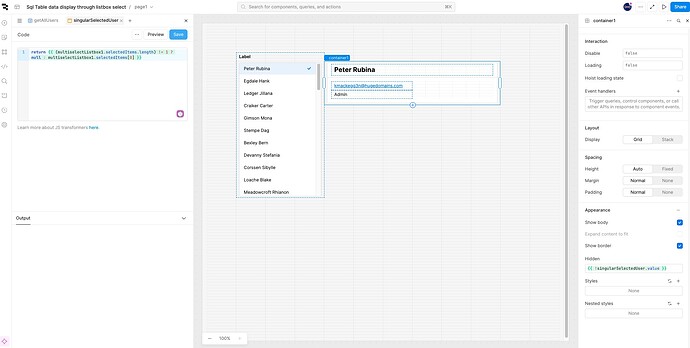
Okay what I want to do: I have a database with a table called experts. the connection worked well and as such I have the data in my retool app and loaded said data into a multiselect listbox. (Slight tangent, I want to display a lot of data but said listbox only has a limited amount, I saved the ID in the prefix icon, is there a better way?) From said multiselect listbox I now want to display a container when only one element is selected:
I have tried to hide the info, as it could me personal.
The issue I am having is that I have only found a way to display that data with queries and they are called each time I select another item in the list which always takes a bit of time.
My idea was to select * from the table and load it into an array but I haven't found a way to do that. If you can tel me how or if you have another solution please let me know!
Also if you need more info, let me know!
Thank you in advance!