Hello everyone !
-
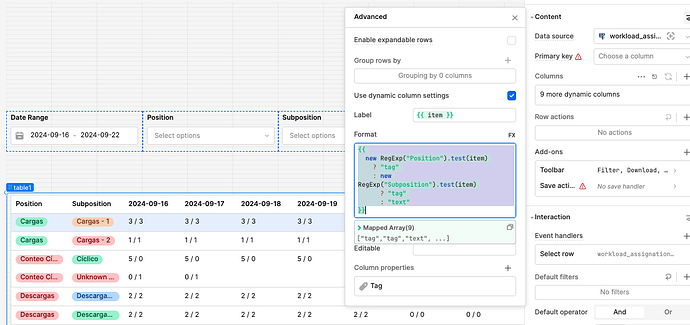
Goal: I'm trying to set up conditional formatting on a table which has "dynamic columns" enable
-
Steps: In the advanced section of the dynamic column, I have put some format snippet to define the type of the column. Now I would like to know where I could add something about background color
-
Details: I have built kind of a pivot table and would like to underline every cell where the number before and after the "/" are not matching. (it's a planning where you want the assignation to match the workload).
-- Where can I add something about background color since I can't select one column in particular (since this is a dynamic table) ? -
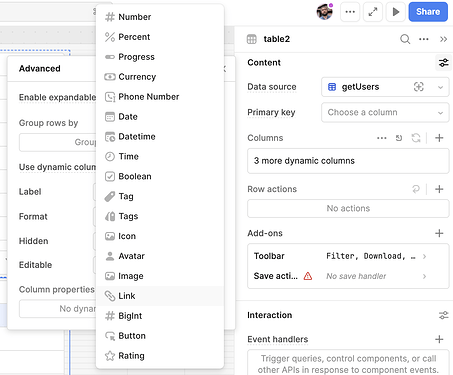
Screenshots: