Hello everyone. I have built a table in retool and a custom column called isChecked, which basically will store a button for each row and the button column is responsible for the execution of a resource query.
The query is an update one, so whener I click each row button, the data in my database is updated. In order to be much clearer with every update action, I want that when this button is clicked, the row color changes as well to green.
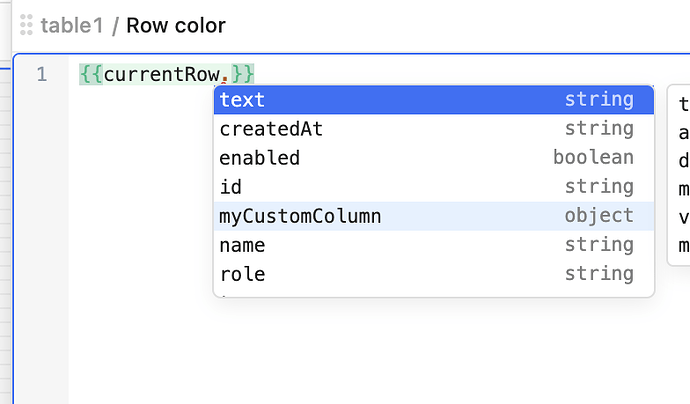
I tried doing this using {{customRow.custom_col_name === true ? 'green' : ''}}
But i cant access the custom column at the first name at all, only the existing columns in the database. How can i do that? It would be just awesome to solve it.
Thanks everyone for the help.
Hey @Gerti_Sana, mind sharing your solution here so that others can learn from you? Thanks!
In Retool actually there was not a way to do this, in row color. Instead I created a boolean column in my original database, made this column as Boolean type and then I would access the value of this column in order to change the row color, since currentRow can't access the Custom Columns created.
@Gerti_Sana Thanks for the update!
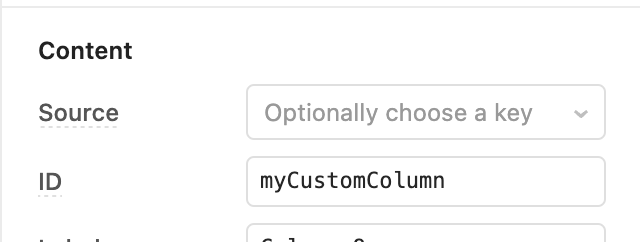
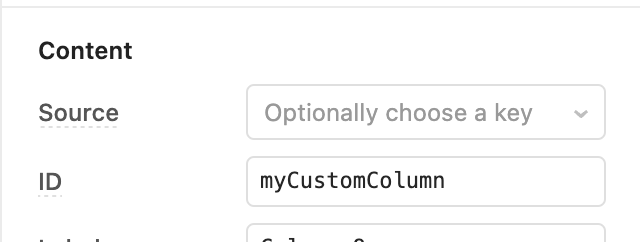
currentRow should have access to the custom columns as long as you use the ID of the column.

But it is difficult to maintain that state after saves etc. So your solution is likely the most straightforward! Thanks again for sharing!
Thanks for the reply. I forgot to mention, that I was using a Legacy Table 
1 Like