I am trying to change the background of row of a table that I am hovering over to be red.
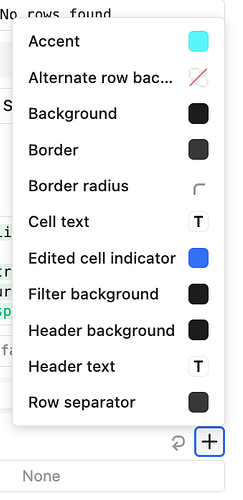
Initially I was hoping it would be one of the options in the built in styles of the table component - however it is not. I then looked at this post but I think it is referencing the old table component and appears to no longer be relevant.
I'm pretty sure the variable/style I want to access is --retool-table-selected-hovered-row-background but I am so far unable to change it.
I have managed to use css on this table to make the cursor turn to a pointer following these docs. The snippet that achieved it is this:
#TableAvailableData--0 div:hover{
cursor: pointer;
}
Any help appreciated? (And ideally this would be one of the styles that I could edit directly in the component)