There are 2 ways to add custom CSS to Retool apps.
- Globally for all Retool apps — you can add any CSS you'd like to the "Preloaded CSS" area of the org settings -> advanced page (admin only)
- Locally to a single Retool app —
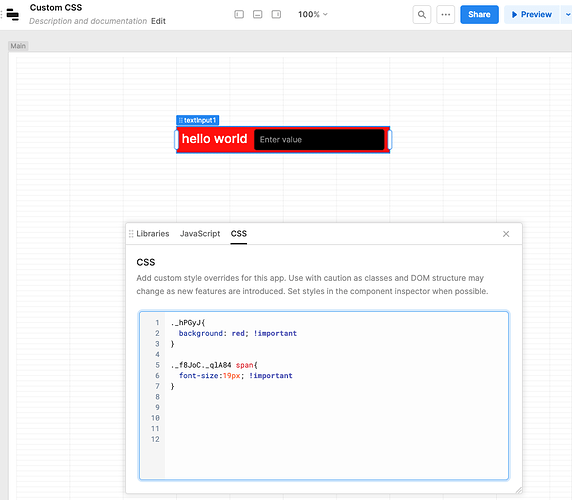
On newer versions: click the cog wheel settings icon (left panel) -> Custom CSS
On older versions: click the three dots (top-right menu), then scripts and styles. CSS will affect all components in the app.
Please note, we strongly recommend using Retool's built-in style and theme options whenever possible. Class names and DOM structure may change as new features are added that could break custom CSS.
Modules do not currently support custom CSS.
Why/When do we need custom CSS?
When something in the retool UI isn’t quite how you want it
E.g
- To set CSS properties for components which aren’t natively supported in Retool
- To move a modal’s position on the page
- To change a table’s title height
How does adding CSS work?
The short answer: Find the class name for the element you want to override, add your css with .CLASSNAME in the Custom CSS settings section (directions of where to find this can be found at the top of this guide)
How to easily find the class name for the element?
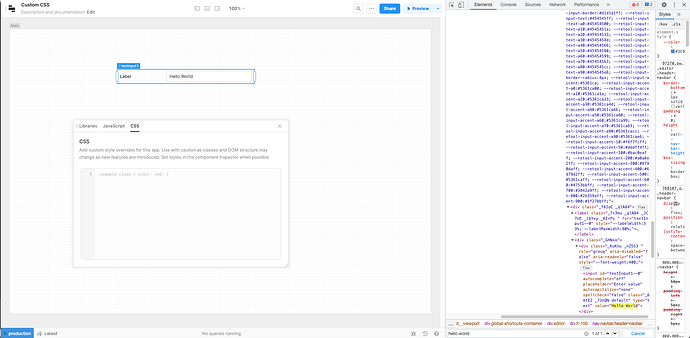
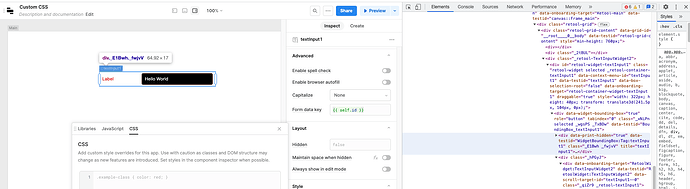
Enter some unique text inside your component or as the label, then in your dev tools, search for this text, it jumps straight to the right section of the elements tab.
If you're struggling to find the correct class name for the element you want to edit, you can:
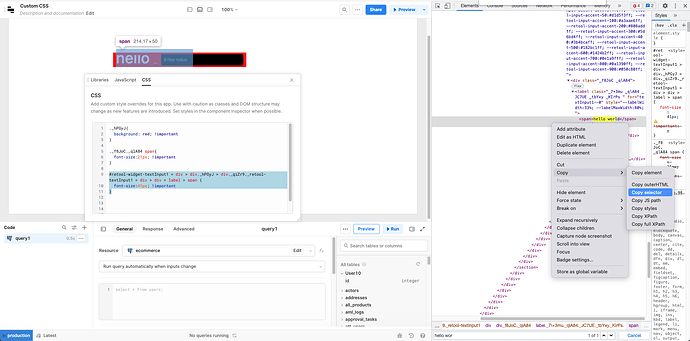
Right click on the text you want to add CSS to -> Copy -> Copy selector
This will copy the path to the element you want to edit, and is super easy to avoid having to manually find the correct class. This is especially useful for <p> and <span> tags which don't have a class name assigned.
You can shorten this to:
#retool-widget-textInput1 span {
font-size:41px; !important
}
and it will still work.
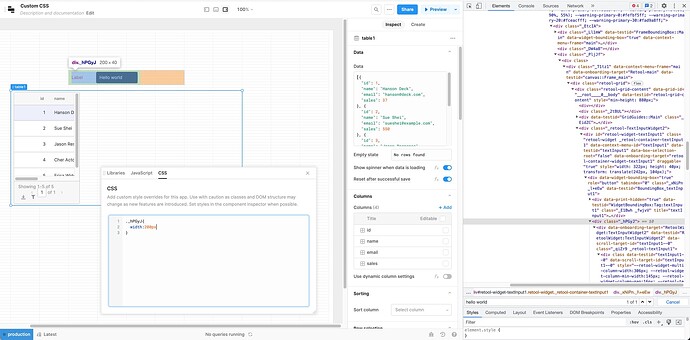
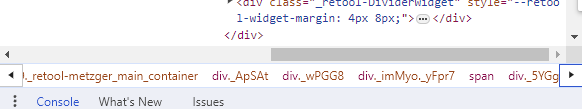
Another way to easily navigate between/find class names is to use the left and right arrows below the element window pictured below. This is useful for when you can't easily enter content inside a component to search for, but want to find the component's given name. (credit: @bobthebear )

Which element should I pick? There’s loads!
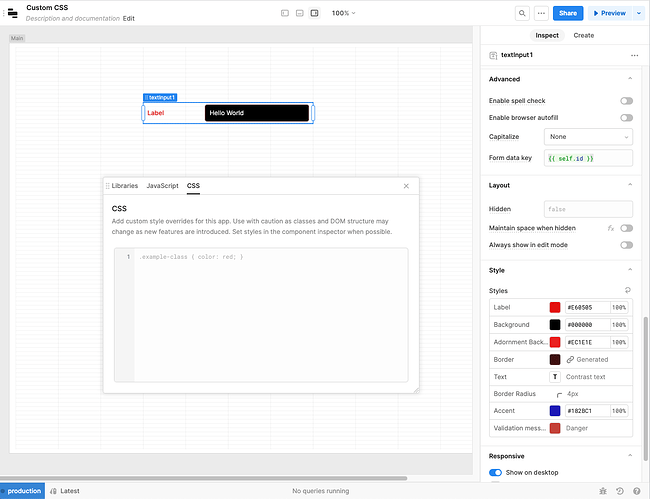
Which element we want depends on what you want to change. In this case, I want to set the background behind the “Label” as it can’t be edited via the native styles section
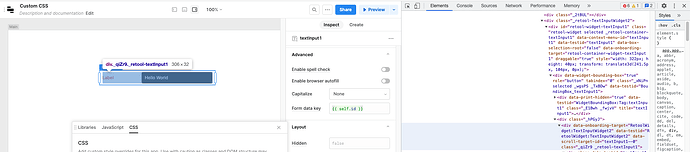
To find the correct class, I’d hover over the elements in the right panel, until the background behind the label lights up, it usually mentions the component name in the format _retool-COMPONENTNAME:
Be aware (I fell for this also), some of the shorter classes are re-used on other elements, note how changing the width of the label also affects the table below it.
The class above it does not highlight the background, so it wouldn’t work (it’s the element for the editor box.
Please note, depending on the class you chose, the class name may be different in the preview VS the editor, so make sure to check in preview mode and add the class from preview mode if needs be.
How do I actually add my CSS?
Enter your CSS code in the Custom CSS settings section (directions of where to find this can be found at the top of this guide)
Use your class name like you usually would in CSS e.g
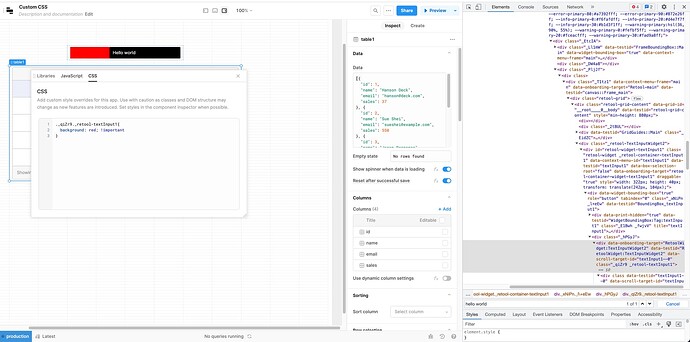
.classname{
background:red; !important
}
Sometimes you need to override the style with the !important flag
Uh oh, my label is now hard to read! Since this is editable natively in Retool, it’s best to update it there. But for educational purposes, here’s how we could make changes to a label’s other CSS properties. In this case, the span which contains the text does not have a class. We instead want to reference the div containing the label.
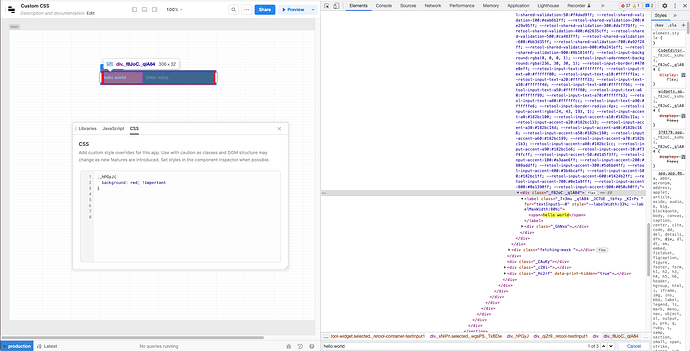
Note, if a class name has a space in it, like here:
![]()
We need to replace the space with a full stop (period). Also, in this case, since we want to edit the span’s class, we reference span on the end.
There we have it, marvel at the beauty of your creation!