How do I change the background of my charts? I only run it in white. In the settings I can't change the colors like in the other objects
There seem chart has not option to set background yet, you could fill a feature request or use custom css as workaround.
1 Like
Plotly has a number of different properties on the layout object that you can customize the display of the chart. You will first need to change your chart from the UI Form mode to the Plotly JSON mode and then you can custom the Plotly JSON.
Two useful properties that you'll want to adjust are the plot_bgcolor and paper_bgcolor properties. The full list of properties that you can customize can be found in their documentation here: Layout in JavaScript
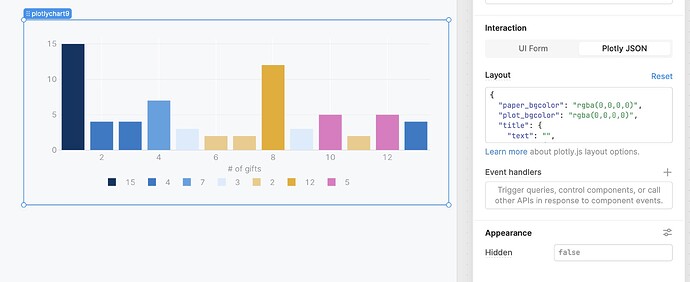
Here's an example JSON object with these specified and a screenshot of what it looks like!
{
"paper_bgcolor": "rgba(0,0,0,0)",
"plot_bgcolor": "rgba(0,0,0,0)",
"title": {
"text": "",
"font": {
"color": "#3D3D3D",
"size": 16
}
},
"font": {
"family": "Inter",
"color": "#979797"
},
"showlegend": "true",
"legend": {
"xanchor": "center",
"x": 0.45,
"y": -0.2,
"orientation": "h"
},
"margin": {
"l": 16,
"r": 24,
"t": 24,
"b": 72,
"pad": 2
},
"hovermode": "closest",
"hoverlabel": {
"bgcolor": "#000",
"bordercolor": "#000",
"font": {
"color": "#fff",
"family": "Inter",
"size": 12
}
},
"clickmode": "select+event",
"dragmode": "select",
"xaxis": {
"title": {
"text": "# of gifts",
"standoff": 6,
"font": {
"size": 12
}
},
"type": "-",
"tickformat": "",
"automargin": true,
"fixedrange": true,
"gridcolor": "#fff",
"zerolinecolor": "#fff"
},
"yaxis": {
"title": {
"text": "",
"standoff": 6,
"font": {
"size": 12
}
},
"type": "linear",
"tickformat": "",
"automargin": true,
"fixedrange": true,
"zerolinecolor": "#DEDEDE"
}
}
2 Likes