Hey there!
Looks like the Canvas Max Width setting is no longer being respected, even on apps where it previously worked fine.
The issue seems to mostly affect the header component -- the main canvas, new Split Pane frame, etc. still respect the max width but only in certain cases (see below). I actually noticed this regression only after attempting to build a demo app with the new split pane frame.
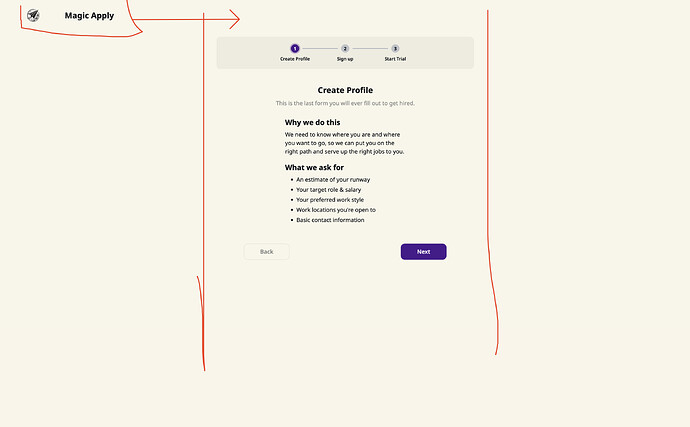
Here's one of our apps that previously worked:
Live
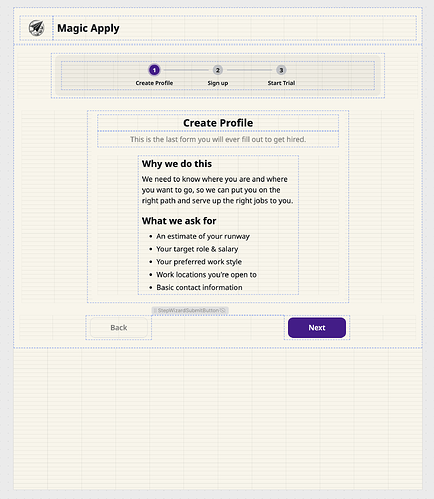
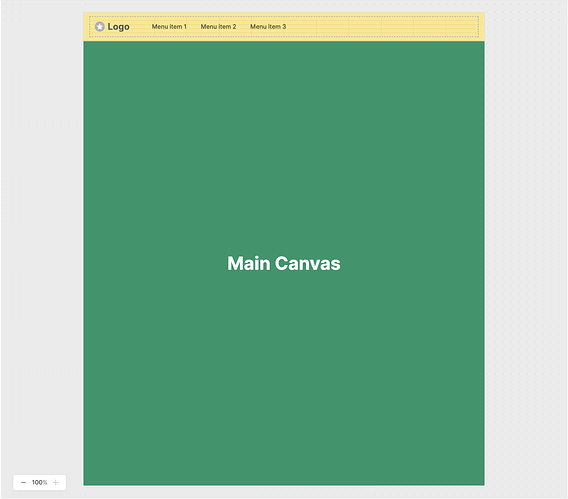
And this is the editor view, which shows the intended design that worked previously:
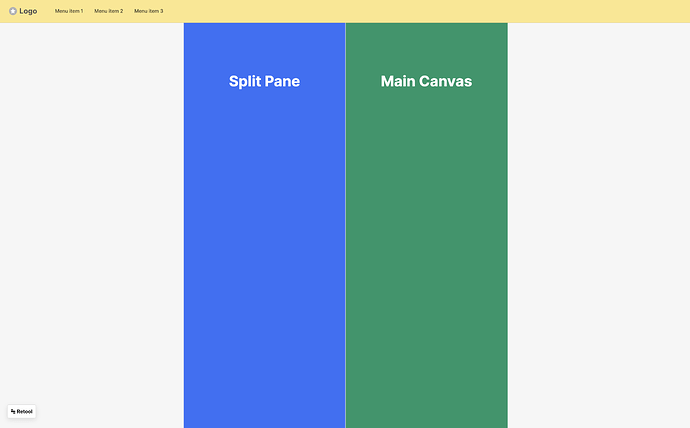
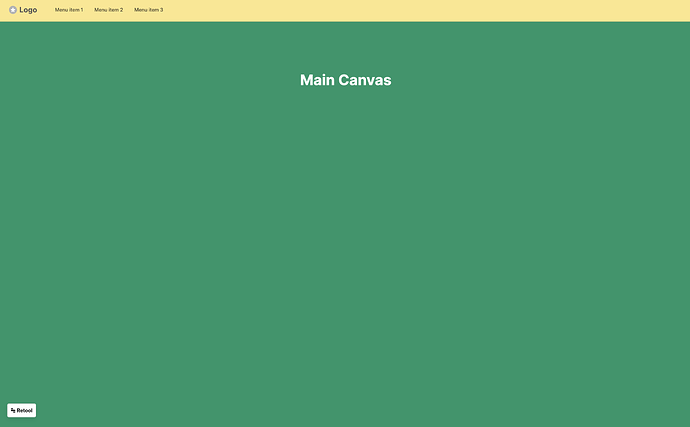
On a fresh new application, I notice the same issue -- the header does not respect the canvas max width but the main canvas does:
Live
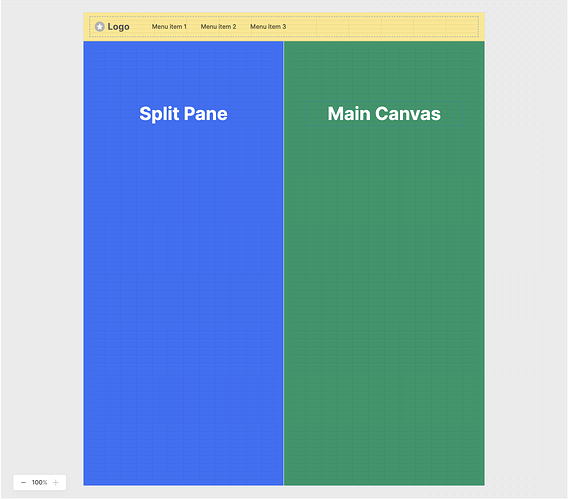
But in the Editor it does:
If I remove the Split Pane frame, however, the canvas max width is then completely ignored for even the main canvas in the published version of the app.
Editor
Live
So I'm wondering if the issue is a result of the new Split Pane? Any ideas on how to fix the existing applications, where nothing has been changed recently?
Thanks for your help!