A couple of months ago I noticed the behaviour and accepted the answer because at least the components inside the header were respecting the canvas max limit (even it the header itself stretched over) .
See my previous post and the accepted fix Set canvas max width has no impacts on Header - #2 by retool_team
Now I have to re-open it because something changed.
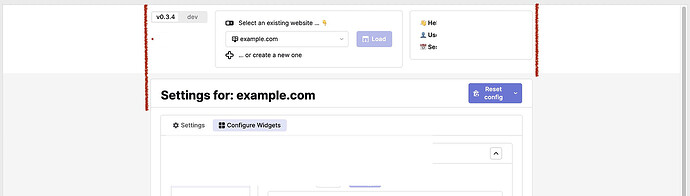
With a max canvas set to 800px:
See how my app looked like (preview/production) back then (two months ago) :
Notice how the components inside the header were correctly placed within a 800px canvas boundary. Note for instance the version picker, in the top left corner OF THE CANVAS.
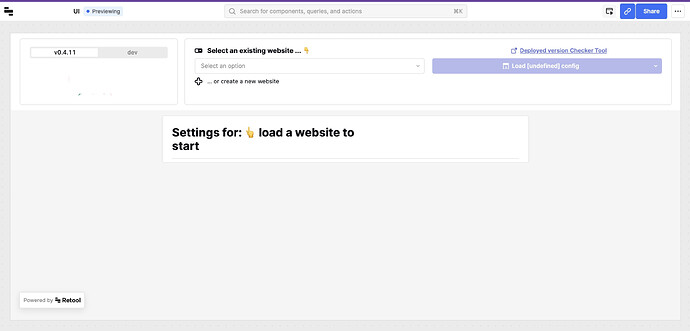
At some point in the last couple of months you made some changes apparently, and now the components expand to the full-page width ignoring the canvas size! See how the same app with the same settings looks today, in preview and production mode, on a 1400px-wide window.
This way is simply wrong! For instance, in the linkedin example used by @retool_ream to illustrate the concept, you can clearly see that even if the header expands to the full width of the page with the white background, its components are still within the boundary of the canvas!
I don't know what the thought behind this change/decision was, but it surely messes up with the point of limit the app size.