How can I resize area as much as red arrow remains?
<style> .retool-canvas { max-width: none !important; } </style>
css is not working
How can I resize area as much as red arrow remains?
<style> .retool-canvas { max-width: none !important; } </style>
css is not working
Hey @finn – looks like you found: Cool hack 🤖 –– full-width retool canvas!. Where are you putting your CSS? We don't support it in the new text component, so you'll need to add it via three dots --> Scripts and styles --> CSS.
hi @justin i have already added it, but it doesn't work
Hi @finn! Stepping in for Justin here.
It seems to be working for me! In order to actually see the difference, check it out in Preview mode or just hide all the panels from Edit mode 😊
Let me know if that works for you!
this worked for me: add this code in Scripts and styles --> CSS
:root {
--retool-canvas-max-width: none !important;
}
I have the same issue. I tried to change the Main canvas size in an almost empty application, with only a Table component inside as a test.
If I make the Table larger, and afterwards smaller, the Main canvas stays large, so there is a lot of space underneath the Table which I don't want.
The inspector field of the Main canvas doesn't show any options to change the canvas size. ( would be great if this can be added, set Main component to AUTO, so it only takes the space needed). I have tried to target it with css in many different ways, but nothing worked... (min-width, min-height, height, etc.)
I want the Main canvas size to be almost the same size as the Table, so I don't have all that empty space below it.
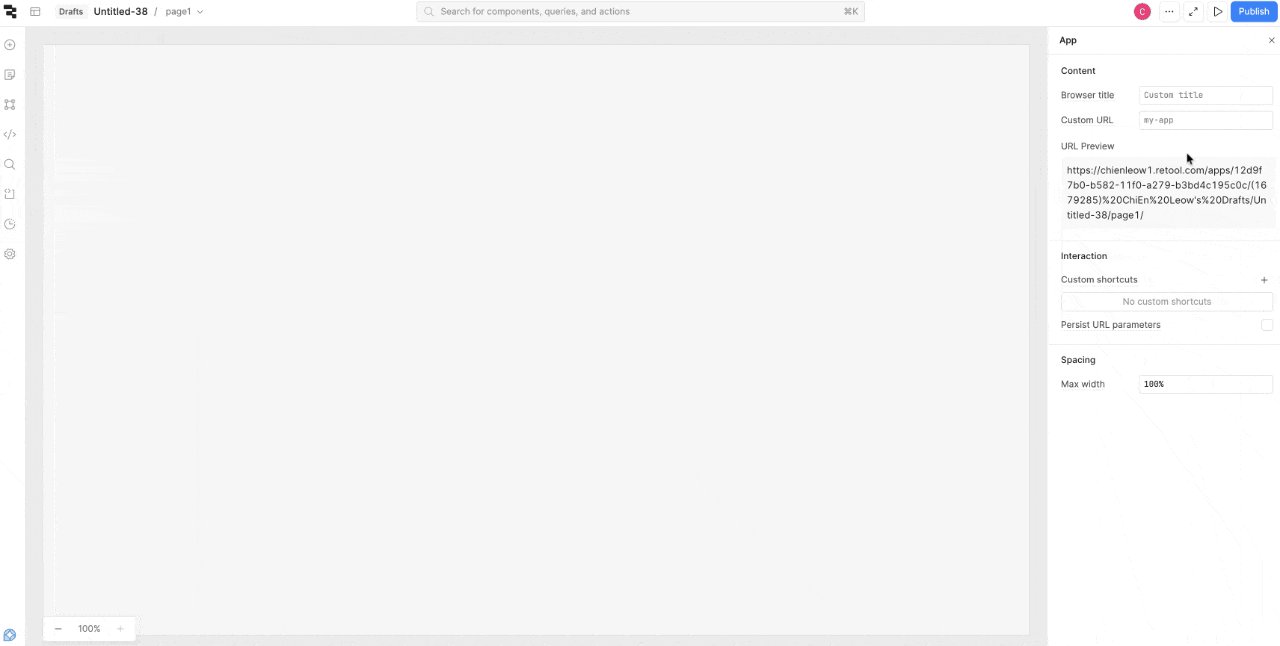
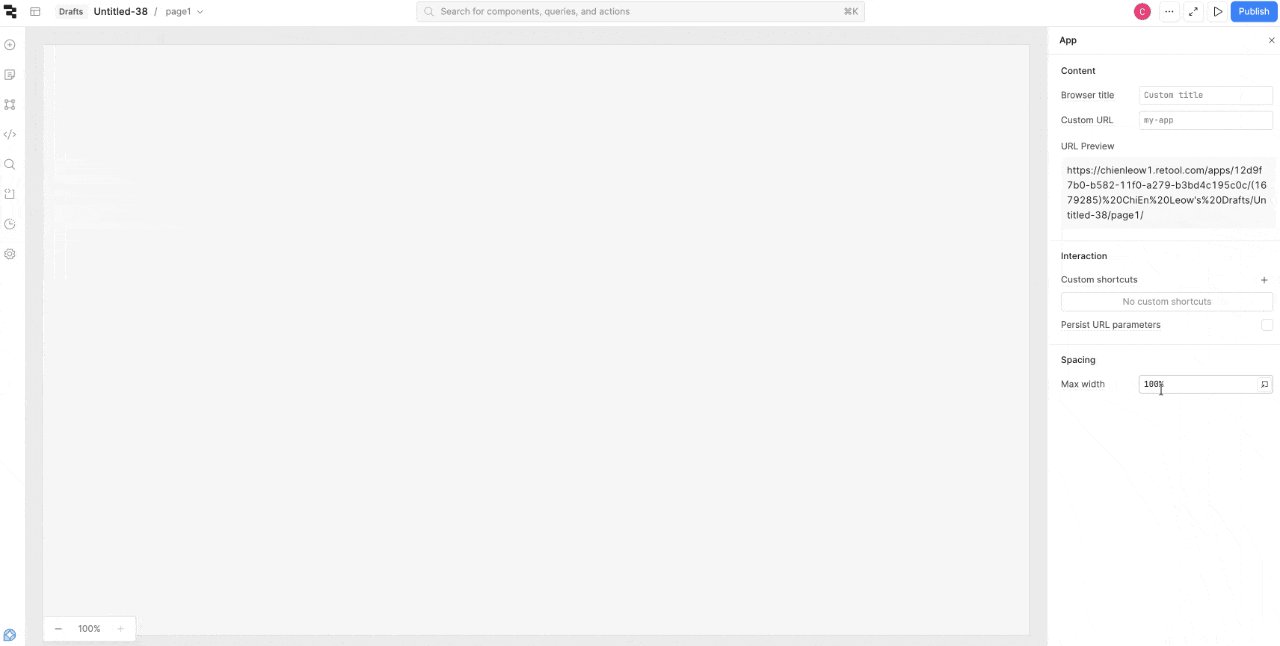
Hello! Canvas max width is now configurable in the General section of your app settings:

I imagine this doesn't solve your problem though @ellenhelena ![]() You mentioned your issue is with the height of the canvas - is this when Retool is being embedded or in view mode? Would you mind sending over a couple pictures as an example?
You mentioned your issue is with the height of the canvas - is this when Retool is being embedded or in view mode? Would you mind sending over a couple pictures as an example?
However, I have a problem with this setting at the moment. I have set it to 1280px, everything looks fine when editing but in user mode it keeps showing full width. I have logged in and out and also refreshed the browser several times and cleared the cache but it remains unchanged.
Hey @Kenzo!
So that I understand the issue you're seeing, what is the width of the browser you're using?
Hello all, coming back with an update on the latest news about setting the Canvas max width! You can now configure it directly in the App Inspector. ![]()