Can anyone tell me how to create common CSS (i mean use class into component ) in Retool or can we get it ?
Hello, which components do you means? The custom component can use CSS
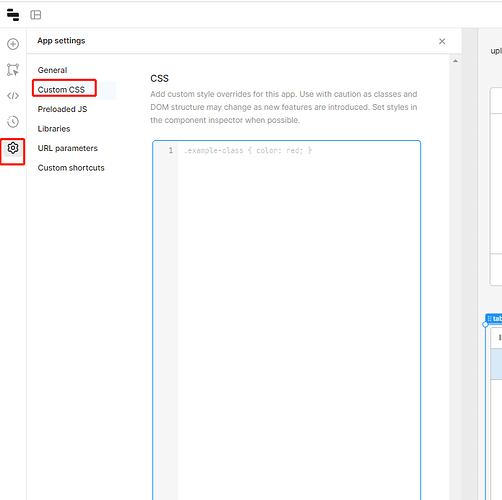
There is a entry of custom css for APP( Application-wide preloaded CSS) here.
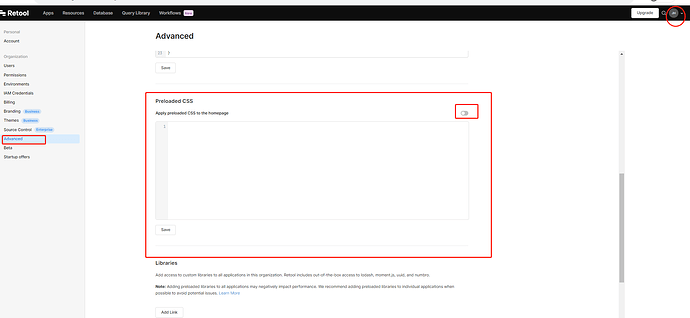
And Organization-wide preloaded CSS, you can set it here
Here are docs
Thanks you sir,
I mean i have style for button like below.
.btn {
background-color: red;
font-size: 20px;
color: white;
}
And i want to make all my component reuse this style for button. Can we get it sir?
Hello, you can only use common css in your custom components. Of course you can reuse it, if you put it in the Organization-wide preloaded CSS.
Also, you can modify the css of retool components, as I reply in this topic.
Thanks for your posting your questions @Tan_Tran and your replies @AnsonHwang . Anson's response here is correct that the main officially supported way to use common CSS is within a custom component. The HTML component also supports common CSS.
In addition to Anson's linked topic, we have a post on adding custom css to Retool components here [http://community.retool.com/t/how-to-write-custom-css-in-retool/2165]. If you explore this option, a few tips to keep mind are: the Retool class names can change periodically without warning so you'll need to keep an eye out for changes, and you'll want to use your browser developer tools on the end user mode of your app to find the css class that you want to apply your CSS to (sometimes the class names are different in edit mode).
I've also linked this internally to a feature request to expose the option to create custom CSS classes for components (non-custom components) in the inspector. Since your interest is linked internally, we'll be able to update you here if there's movement toward implementing support for this!