
Hi Guys!
I love the speed at which you can create apps in Retool and am obsessed with keeping things as lowcode / nocode as possible. I wanted to skip faffing about with finding the right classes & writing a bunch of css while customizing an app's appearance & also wanted to be able to share custom components / layouts with other Retoolers, so I've been creating a Retool project that lets you preview & customize different CSS snippets to fit your needs. It's nowhere near complete yet, but maybe it could be of use to someone who has been struggling with the CSS/not sure of all of the capabilities. I also will be adding any custom components/ ideas that I come up with to the project as well ![]()
You can check it out & use it here: https://practicemode.retool.com/embedded/public/d7fc8c5d-062a-441f-baf9-cb6f8c5e5210
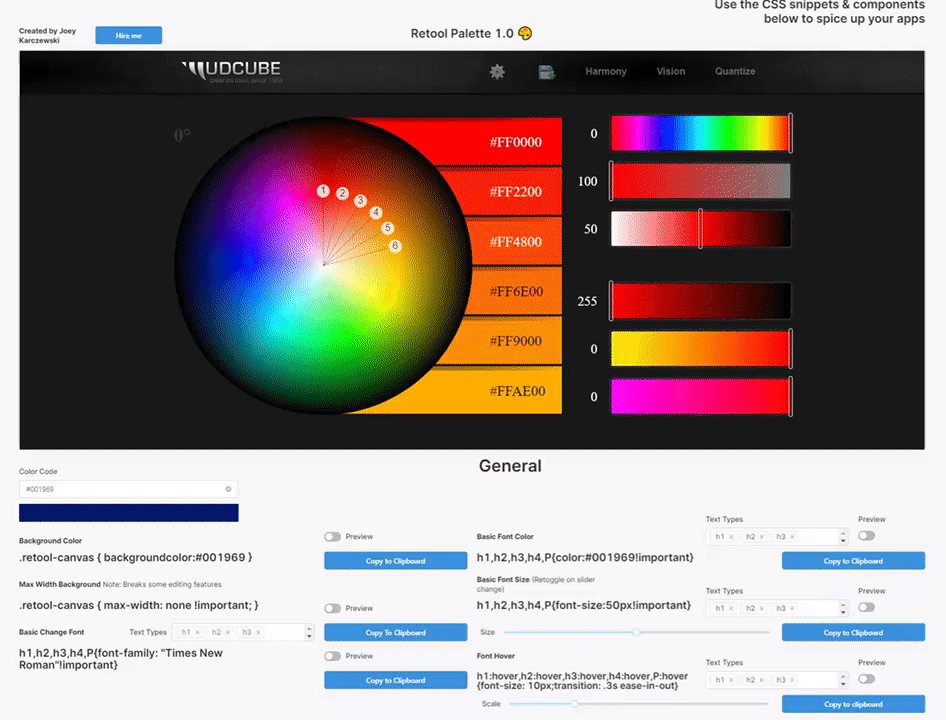
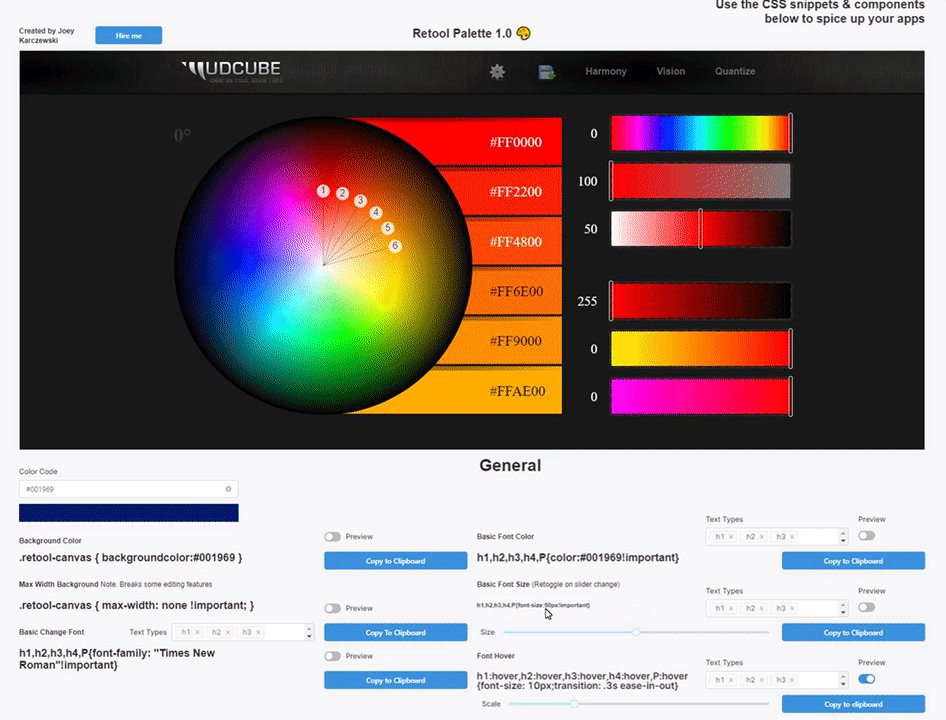
It's still pretty bare-bones, but here is what I have on the project as of rn (I will update this post as I add more):
- Retool Canvas Color
- Max Width Background
- Basic Font Changes
- Basic Font Color
- Font Size
- Font Hover
- Image Size
- Image Rotation
- Image Hover Grow
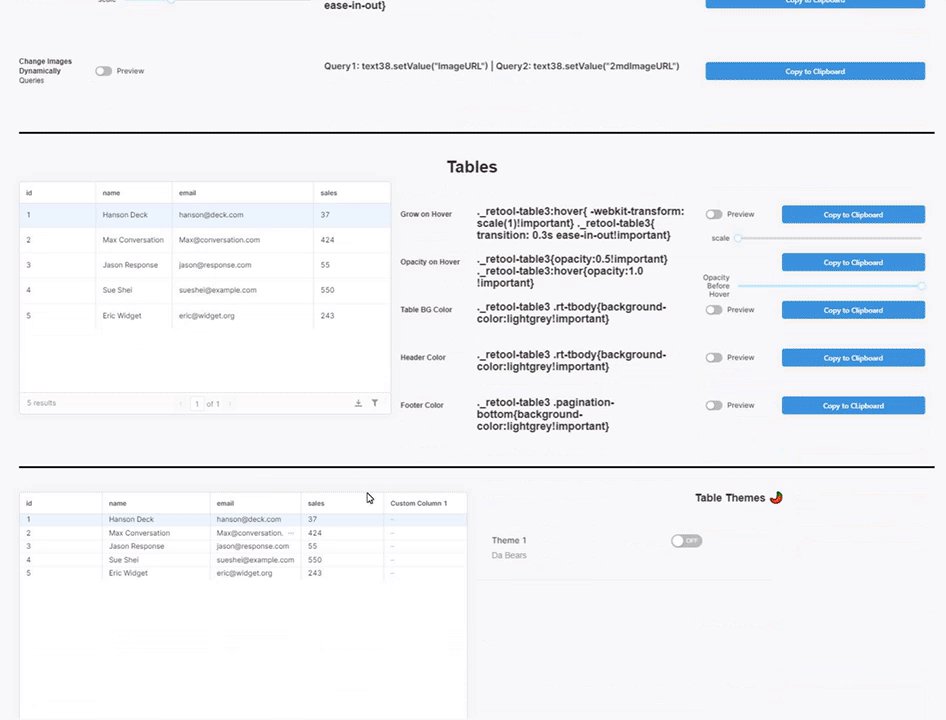
- Change Images on Button
- Table Hover
- Table Opacity on Hover
- Table BG Color
- Header & Footer Color
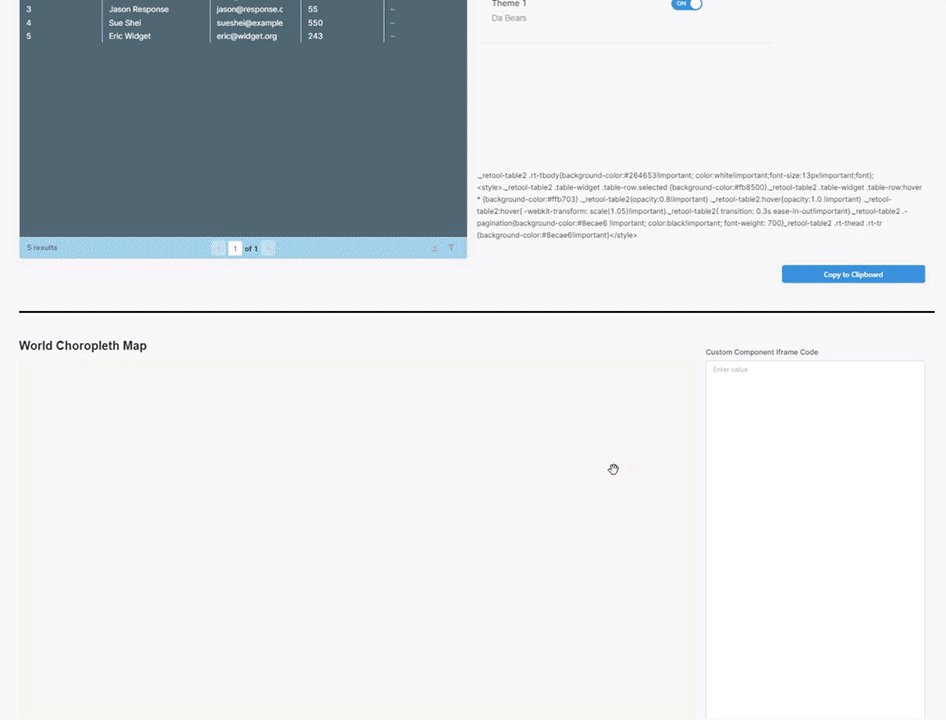
- Custom Table Theme(s)
- World Choropleth Custom Component
- Page Dividers
As I said, nowhere near complete, but hope it can help someone ![]() If anyone wants to add their custom component/ help me build this project out, send me a message! If you are looking for a specific CSS feature leave a comment. Here is Retools CSS guide: http://community.retool.com/t/how-to-write-custom-css-in-retool/2165
If anyone wants to add their custom component/ help me build this project out, send me a message! If you are looking for a specific CSS feature leave a comment. Here is Retools CSS guide: http://community.retool.com/t/how-to-write-custom-css-in-retool/2165
To use the app, copy the code snippet you'd like to use, change any associated component names to those that you'd like to customize in your project, and sandwich it in
style tags.
Example: if you'd like to make your table called "table1" grown on hover, in the CSS generator, copy Tables -> grown on hover:
._retool-table3:hover{ -webkit-transform: scale(1.2)!important}
._retool-table3{ transition: 0.3s ease-in-out!important}
Paste this into a text element on your project inside style tags and change "table3" to your target table name: "table1"
and presto!