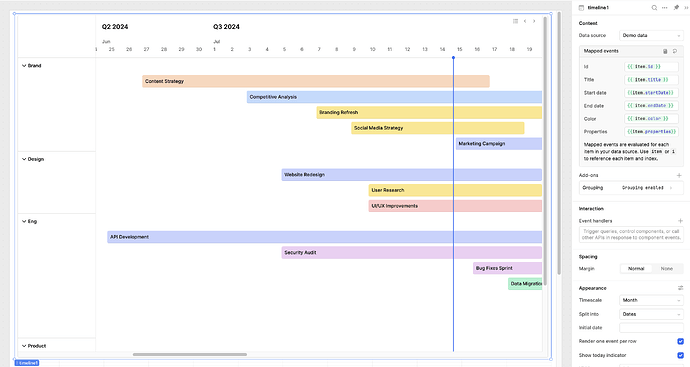
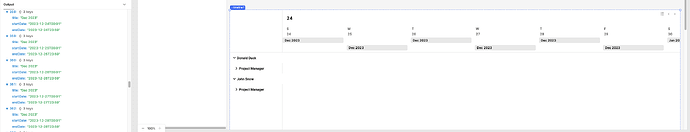
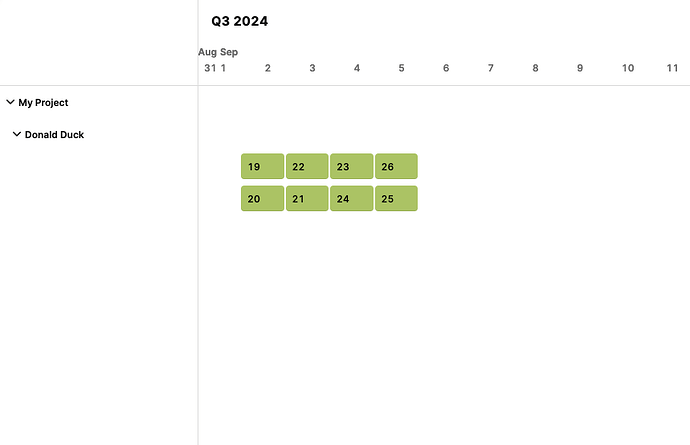
I've encountered another peculiar behavior with the timeline component in my project. Despite the fact that the data is correctly ordered in terms of array elements, IDs, titles, start dates, and end dates, the visualization displays the events in a non-sequential manner.
- First Day: Events are displayed in the correct order.
- Second Day: Events are displayed in reverse order.
- Third Day: Events revert to being displayed in the correct order.
- Fourth Day: Events are again displayed in reverse order.
This pattern alternates with each subsequent day: one day in proper order, the next in reverse order.
This issue occurs when the setting for "render one event per row" is disabled.
I leave here a dummy payload to test it out:
[
{
"id": 19,
"title": "19",
"startDate": "2024-09-02 09:00:01",
"endDate": "2024-09-02 09:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 20,
"title": "20",
"startDate": "2024-09-02 10:00:01",
"endDate": "2024-09-02 11:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 21,
"title": "21",
"startDate": "2024-09-03 09:00:01",
"endDate": "2024-09-03 09:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 22,
"title": "22",
"startDate": "2024-09-03 10:00:01",
"endDate": "2024-09-03 11:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 23,
"title": "23",
"startDate": "2024-09-04 09:00:01",
"endDate": "2024-09-04 09:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 24,
"title": "24",
"startDate": "2024-09-04 10:00:01",
"endDate": "2024-09-04 11:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 25,
"title": "25",
"startDate": "2024-09-05 09:00:01",
"endDate": "2024-09-05 09:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
},
{
"id": 26,
"title": "26",
"startDate": "2024-09-05 10:00:01",
"endDate": "2024-09-05 11:59:59",
"color": "#aecc66",
"properties": {
"project": "My Project",
"user": "Donald Duck"
}
}
]
You can find attached a screenshot as well