+1
+1
+1
Thank you, Anson!
Hey Tess, do you know when this will be available for Self-Hosted Retool? Because in v3.26.4 I cannot find this feature.
Hey @mazlinho I don't have an eta yet ![]() but I can enable the feature for your org if you want. Is it the org under your email?
but I can enable the feature for your org if you want. Is it the org under your email?
Hey Tess, cool, that would be nice. Yes, this should be the correct email. I just have both, hosted (not used) and self hosted connected to this mail.
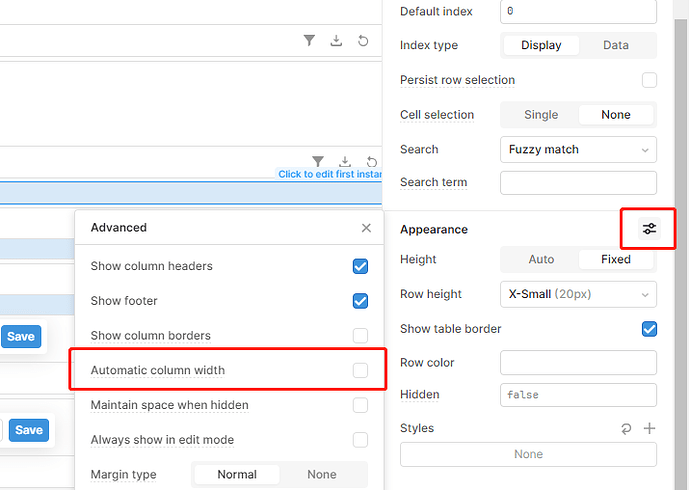
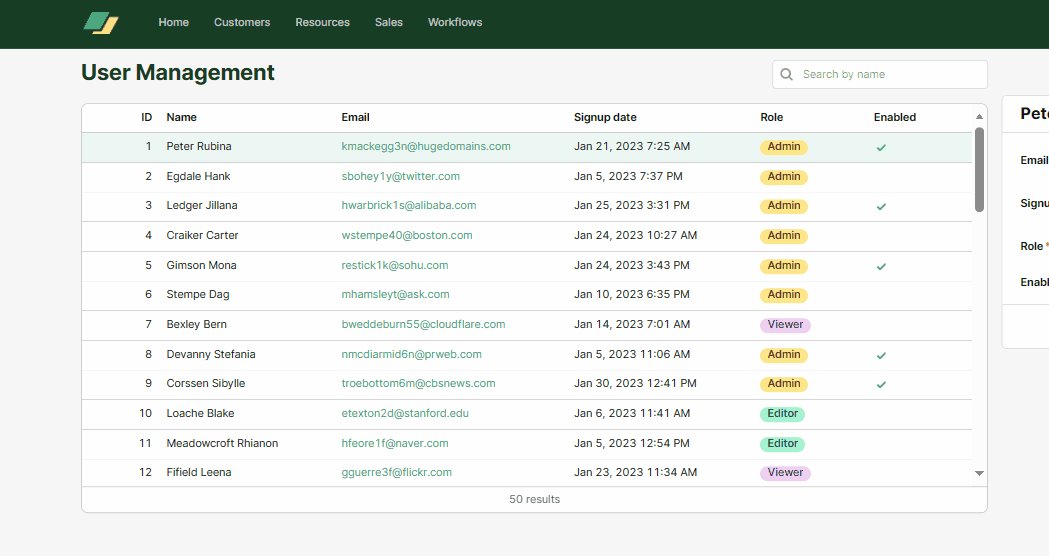
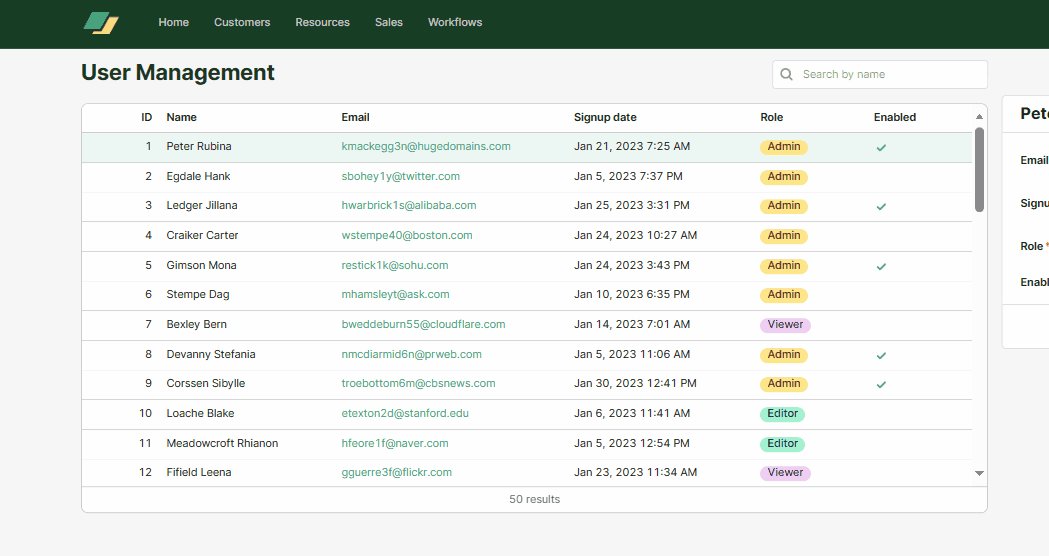
The automatic column widths are a great addition. bug the auto width happens after first rendering the table's original widths, it's confusing for users, asking if the app is okay. Can you please set the auto column width on first table render instead?
On cloud version, using the Retool starting app template with auto width enabled.

Thanks for confirming! Added to your self hosted account. It should show in about two hours, but if you don't see it then, I'd recommend restarting your containers & it should show.
Yes, I see what you mean! I'll flag this to our team
When will we get this on Self hosted - still not available as of 3.28.4
Thanks
Hi @peter.b It will be on by default starting in 3.30, but I can add it manually for your team if you'd like. I'm 90% sure I found your org, but it would be helpful if you could DM me the account name or billing admin's email so that I can make sure I'm adding it to the right org ![]()
@tess - Is this ok to report a bug here? The column in the new Auto-column-width with long values expands to what appears to be a hard limit of 69 characters. Values longer than that are cut off and replaced with (...). This is ok by itself, but in addition to the expansion, it loses the draggable column width handle, usually found in the table's header row. So, now, the value is half-hidden, and no way to see it. In my use case I need to display over 20 fields with at least 4 of them with URLs in. URLS don't wrap into two-line format, etc... The solution would be to: 1) have a draggable column resizer handle (like in the non-auto-resize mode) or, 2) add a new mode for columns - Auto-Full-Expand-Columns (individually or per table), which would push the table to the right, but in our case, it is already way beyond the right margin. I understand that the second one is more likely a new feature - but the #1 is a bug, as I cannot see values...

Thanks for the detailed bug report/request! I'll reach out if we ship any solutions
@Tess wanted to give another bug report here. I don't even know (and legitimately don't think) it's exactly related to automatic column resizing, but this is the best thread with recent responses, so wanted to tag on.
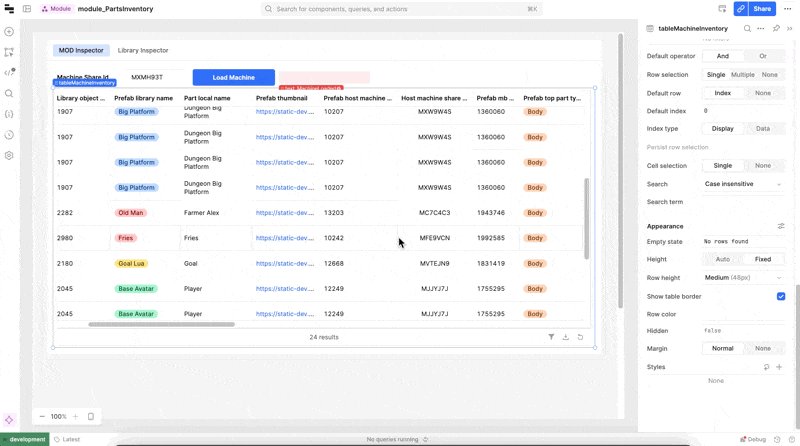
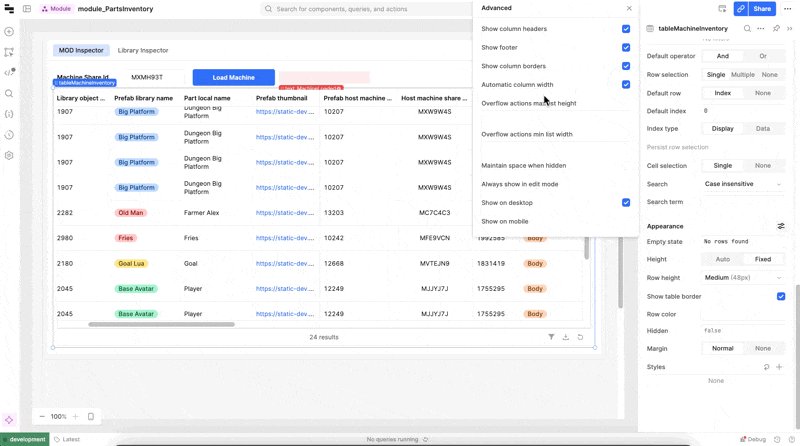
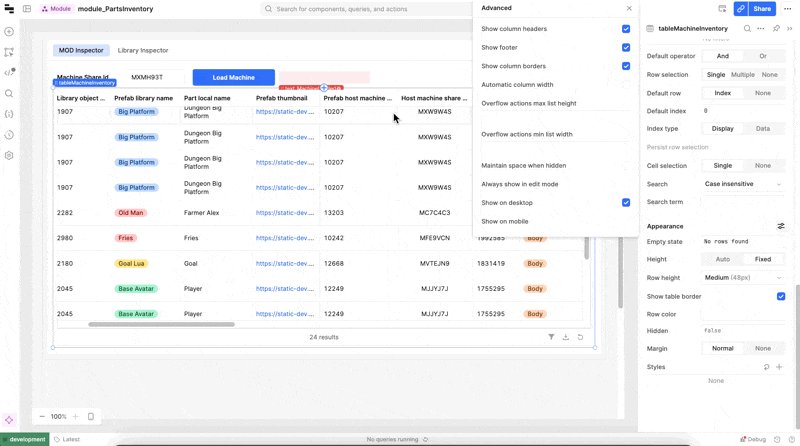
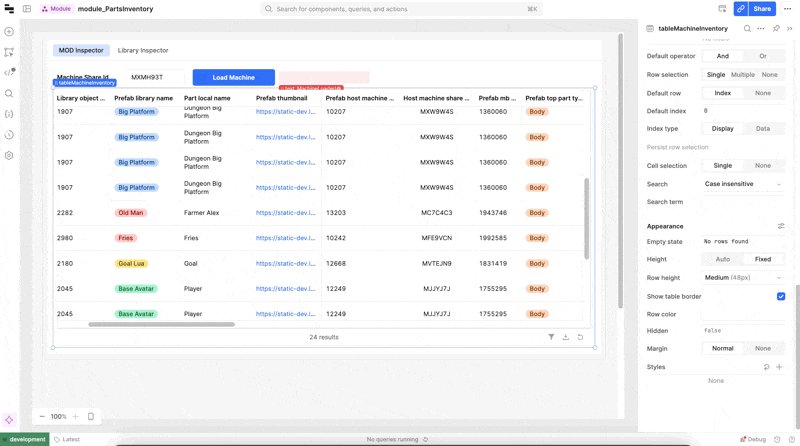
No matter what I do with this table, the column width keeps expanding on load. You can see in the gif I go into appearance options and try clicking and unclicking everything several times and eventually the column widths snap back to 'correct'. But then on page refresh it's right back to ultrawide columns.
I've tried recreating this table several times - happens again each time. I've had the issue happen with column width autosizing turned on and off. All I can think is that it is deciding the width of these columns on the underlying JSON string that I'm building the table on, rather than the actual data that is being output.
Edit: fixed my uploaded gif:

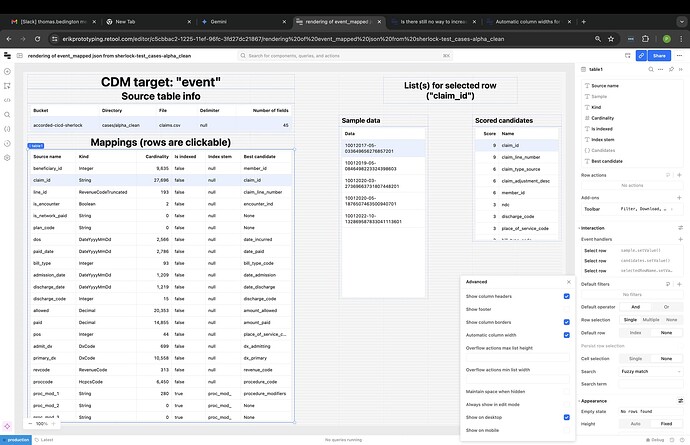
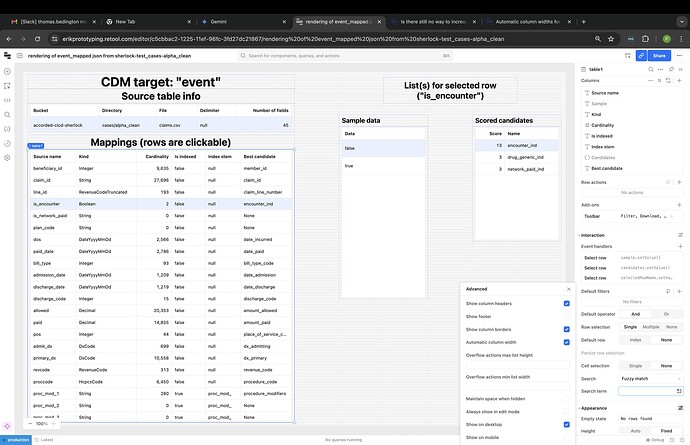
Does the "Automatic Column Width" work at all? For the middle (single-column) table in each of these screenshots there seems to be no correlation between the width of the column (ie the table itself). In one case it's too wide; in the other too narrow. Is this because my table has only one column?
Regardless of the option to set auto column width, we experience a truncation of column values. We would expect to control this in some way, but there seems to be no way to hack into this aspect of the table.
I really hope this gets fixed soon, considering it's essentially the back-bone of CRUD
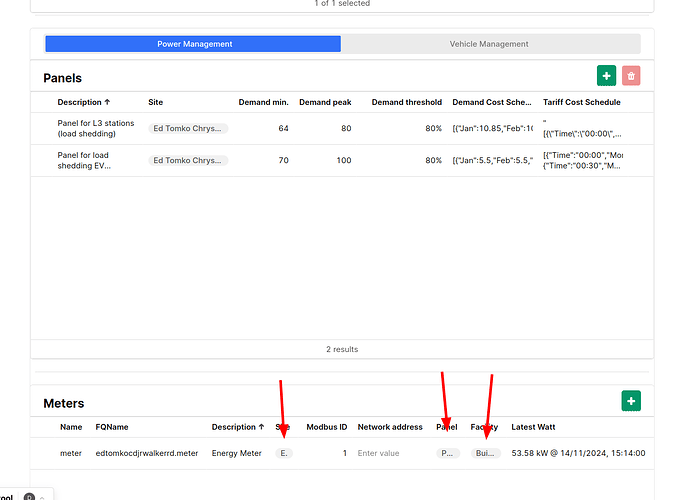
![]()
Also, as I posted before... I think there should be a category devoted to Bugs like these, because it certainly feels like a bug to me. ![]()
I think the truncating of content in a table when auto-column width is enabled is especially bad for cells formatted as tags. We would be able to work around it if when auto-column width was enabled we could still adjust the widths of the columns. Setting auto-column widths for a table removes the user's ability to manually adjust the columns to view the content.
Can we make the columns still manually adjustable with auto-column width enabled. Auto formatting can just be on initial or new data renders.