In the video component, if you have the sound on, and then you click to jump to the middle of the video, the sound goes off. This makes it really hard to quickly jump through a video as you need to turn the sound on at every step of the way.
Hey JJ!
Happy to help here! I am having a hard time reproducing this on our end. Do you have a specific video that you are running into this behavior with?
I'm not the original poster, but this is happening in all of our apps that display video (in both Chrome, and Firefox). Definitely a hindrance to our team
Hey @aviator22! Do you have an example video URL we could test? I think this might apply only to specific file types or potentially specific CDNs
I can try to get a url later if needed (the ones we have are sensitive/PII) but they're mp4 files hosted in S3. Opening the file directly in Chrome, this problem does not occur
Hmmm, testing this on my end with a test MP4 file in S3 the audio seems to behave normally. Where is the URL for the video component coming from?
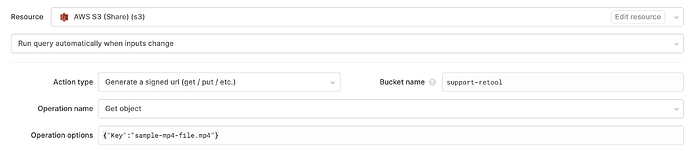
I was testing with a generated signed URL created using a query like this, which returns the URL as query.data.signedUrl. I'm unsure if loading a publicly accessible URL might behave differently?
Well after building a test app, and trying a different video host....
Folks make sure that Volume of the player is set to 1, not 0.
Oh, am I reading that correct as the component's volume setting was just set to 0 and changing that fixed the issue? Was that a dynamic value that kept resetting in this case?