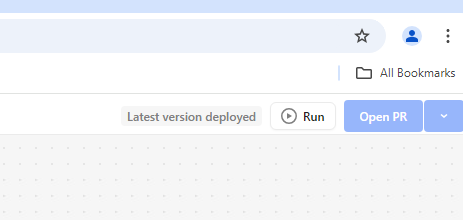
Tried using retoolContext.pageTag but all we ever see. is "Latest" (even in production mode)we need the version number accessible from code
This is basic stuff, even Microsoft show the version number.
I notice that when an anonymous user is accessing a public site retoolContext.pageTag returns a nullish string. If the user is logged in it returns "latest".
On the other hand retoolContext.environment returns "production" under all conditions.
This seems weirdly asymmetrical.
Hello @peter.b!
Just did some testing and it looks like retoolContext.pageTag will mirror the page's URL.
If the URL ends with releaseVersion=Latest then .pageTag will return latest.
If you do not have releaseVersion in the URL, or if the URL has the version number such as releaseVersion=2.0.0 the page will load fine and .pageTag will give you the correct version.
I can make a feature request to have another value in retoolContext always provide a version number for the cases where the URL defaults to releaseVersion=Latest for you!
@Roland_Alden I just tested retoolContext.environment and it was correctly switching between 'production' and 'staging'. Are you on Retool cloud? It could be a bug from an older version of Retool, also if you could share a screenshot/screen recording I might be better able to reproduce this behavior and diagnose the issue! ![]()
I'm on cloud but you misunderstood my comment.
I was pointing out that the string is different if the user is authenticated or not.
Since the version of the software is the same in both cases I would think this state variable should be the same in both cases.
If the app wants to show it to authenticated users and hide it from anonymous users it can of course do that. Seems like the state variable should be the same in either case.
Ah yes thank you for the clarification.
From the current behavior I was guessing that the nullish value is a form of obfuscation for the value for non-authenticated users.
But ideally it should always be the same and if our engineers want to hide it from anonymous users they can do so in another way.
Will convey this input to our engineers!
Thank you @Roland_Alden!
We are on-prem, we dont use the staging environment - it's always set to production (we were advised to do this by a Retool engineer ) The version number is a bit strange having the word 'latest' as the version number is not really helpful (that's what pageTag - strange name for something that should be called 'versionNumber') .The workflow deployment and version process looks like it was written by people from another planet, or at least a different group of devs in Retool who never quite spoke to the other teams, as the deployment and pull request processes are completely different to the app processes.
To keep things aligned, and consistent across all our apps and associated workflows, we have chosen to populate our own version number string, (this should be a feature request) (in C# for example you can choose to use its version number or overwrite with your own)
Thanks
Pete
@peter.b Thank you for the details and feedback!
About being advised to always keep it set to production, thanks for letting me know you've heard that suggestion before -- I want to double check on those being correct best practices.
I agree the naming could be better aligned to have a 'version number' always be the number currently being viewed and have another value for the release name/title so that there isn't one value trying to have both and having unexpected behavior based on the URL params.
I have filed a bug report on this so our engineering team will be revisiting this to improve retoolContext so that it is more straightforward and useful ![]()
Are these the workflow deployment docs you are referring to that could be improved?
If you could link to the 'version process' docs that would be amazing and I would love to take any and all notes you have on which parts are not clear and input on how we can improve them to send to our docs team!
Are you saying the 'app processes' docs are easier to understand and the 'deploy and pull request process' are completely different and difficult to understand? I would appreciate going deeper into your thoughts on this, as I got a little lost understanding how they diverge to improve them!
I agree our versioning flow can be somewhat confusing and we are working on improving it ![]()
Enterprise teams have access to our Source Control features and we are working on having a better development flow 'best-practices' documentation for CI/CD pipeline for non-Enterprise users!
Hi,
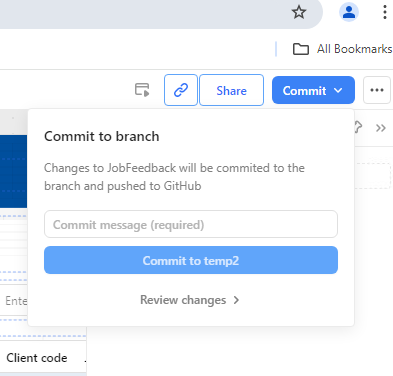
APi pull request process and workflow pull request process is different (even named differently) Workflow is a button called 'Open PR'

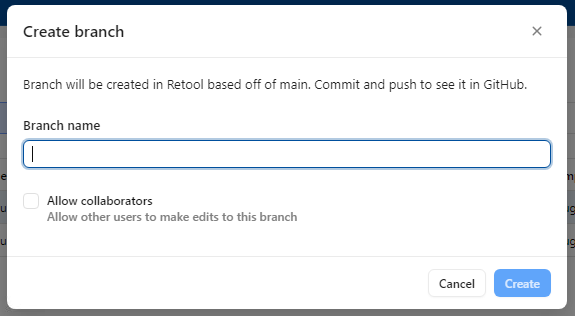
App you must. edit a protected app and create a branch (even if you only want to view and not change) - creating a branch that then never gets used is totally redundant- it then uses a button called "Commit" commit - so they are totally different in style and process.


@peter.b Thank you so much for the feedback!
I will be surfacing this discrepancy between Workflows and App for pull requests.
I completely agree that this process should be standardized to keep things simple and reduce confusion/friction.
Could you elaborate more on why a branch for a protected App must be created but not used? I was under the impression a branch needed to be created to differentiate changes and then is published and made live when it is 'pushed' via the Commit button to being the main source of truth for the live working app.
I am guessing you would prefer for the App flow to work the same as Workflows as it is simpler with fewer clicks required?
HI,
Often we need to just look and see which app is calling which workflow with which params, we dont need to change anything in the app - but in order to look into the app detail - we have to create a branch and then later (remember to) delete it! And yes, the workflow process is much easier than the app flow
Hi @peter.b thank you for the added information!
I created a request to our engineering team for this issue and can add in your sentiment that the workflow process is preferred ![]()
Could you give me more information on this 'app detail' you are needing to look at to get information on which app is calling which workflows with which params?
I am not familiar with how you are viewing this information or where the 'app detail' is for a branch.
If you could share some screen shots of what you are referring to, I can definitely talk to our engineering about creating or finding an alternative for getting this data to increase app and workflow visibility!
Lets say for example, I have an app that is protected and I want to just check and do a peer review on it. Meaing I only need to look at the app's code and not make any changes at all. Now in order to do that very simple' view' of the code, i need to create a branch.
When I have finished my app review - that branch is now completely redundant and needs deleting.
The concept of having to create a branch just to view the code inside the app is - really not required.
This is completely different in the workflow - we can look into the workflow code and blaocks and only need to create a branch if we change anything in the workflow code
Ah I see, thank you so much for the clarification!
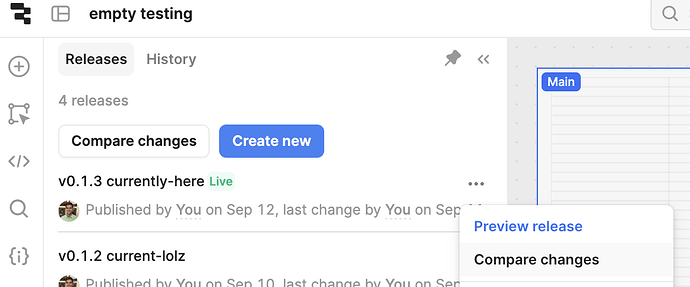
How are you viewing the app's code? Are you using your browsers inspector panel to view the front end components or are you using the 'Compare Changes' from the 'Releases' page?
If you are looking to have a way to view the code without needing to make a branch to then compare I can 100% make a feature request for that!
Now I am curious about how you are able to look at the workflows code ![]() as I am unaware that it has a feature that is similar to the 'line-by-line' display that apps have for compare changes.
as I am unaware that it has a feature that is similar to the 'line-by-line' display that apps have for compare changes.
Would love to learn from you on the workflows view! As we can likely include that as an example for the FR to add to apps ![]()