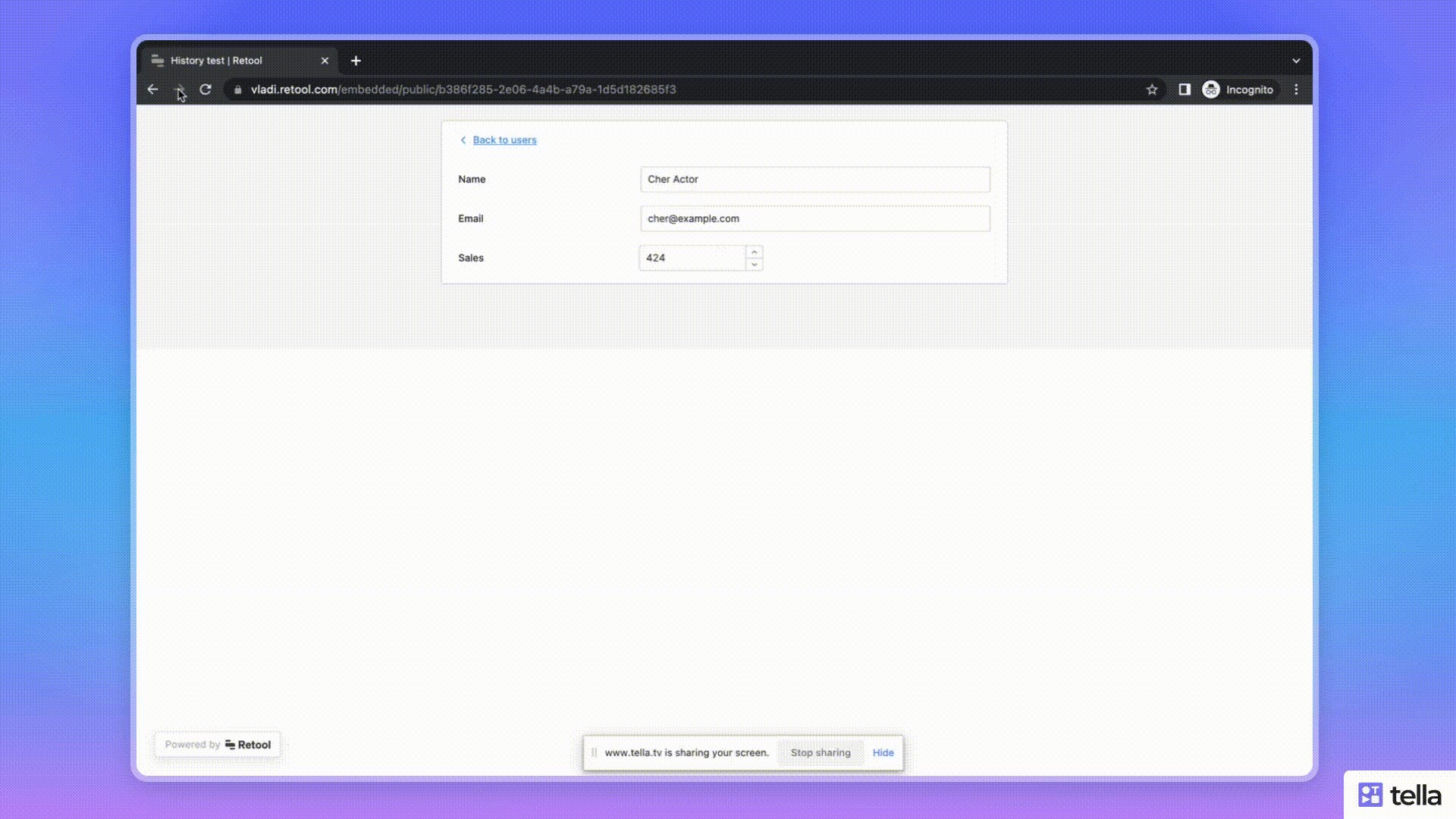
If your app shows a list of items usually you'd want to display a secondary view which will allow the user to edit the selected item for example.
A standard way to navigate inside a web app is by using the back and forward buttons. In Retool this is not supported right now.
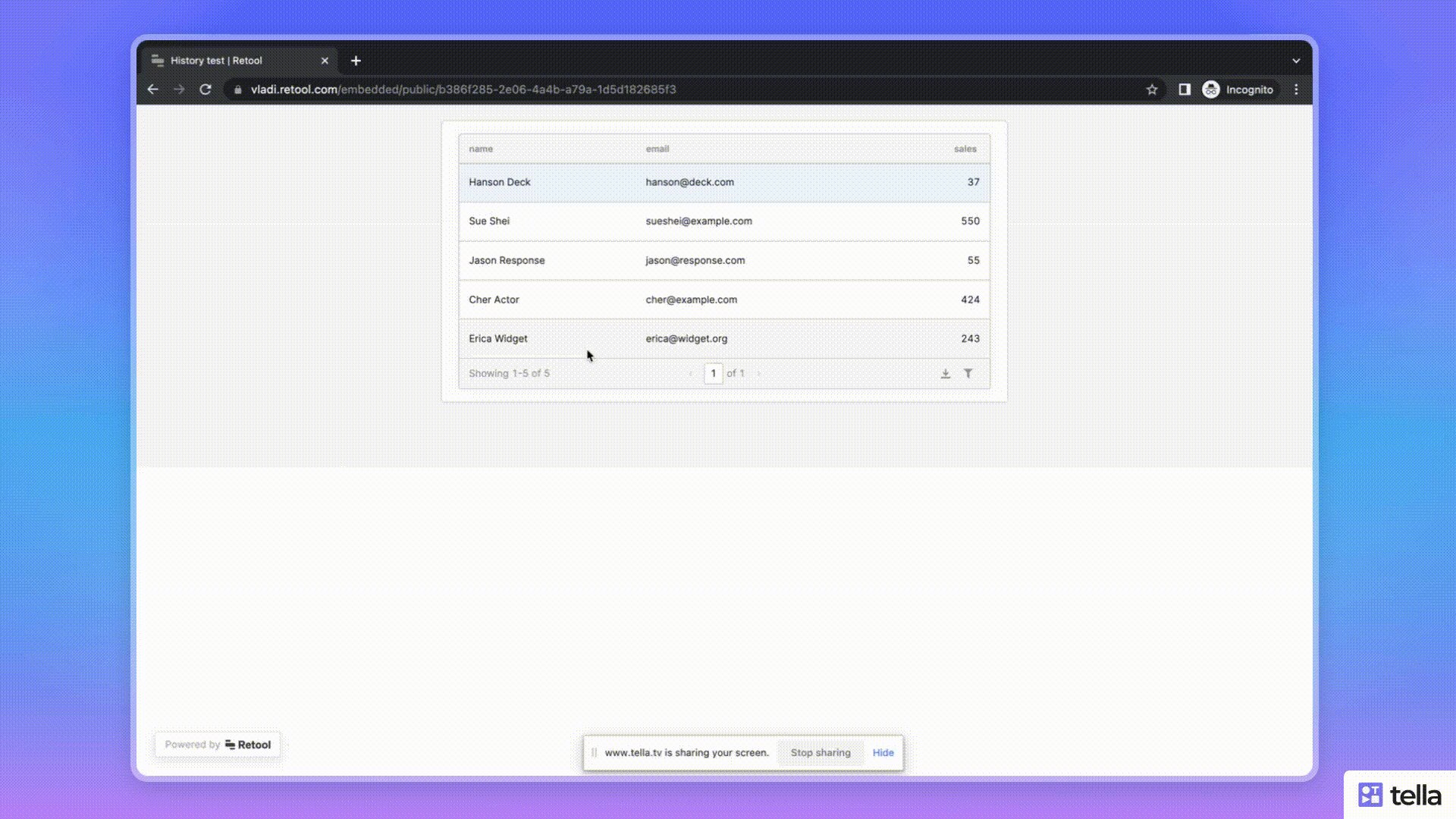
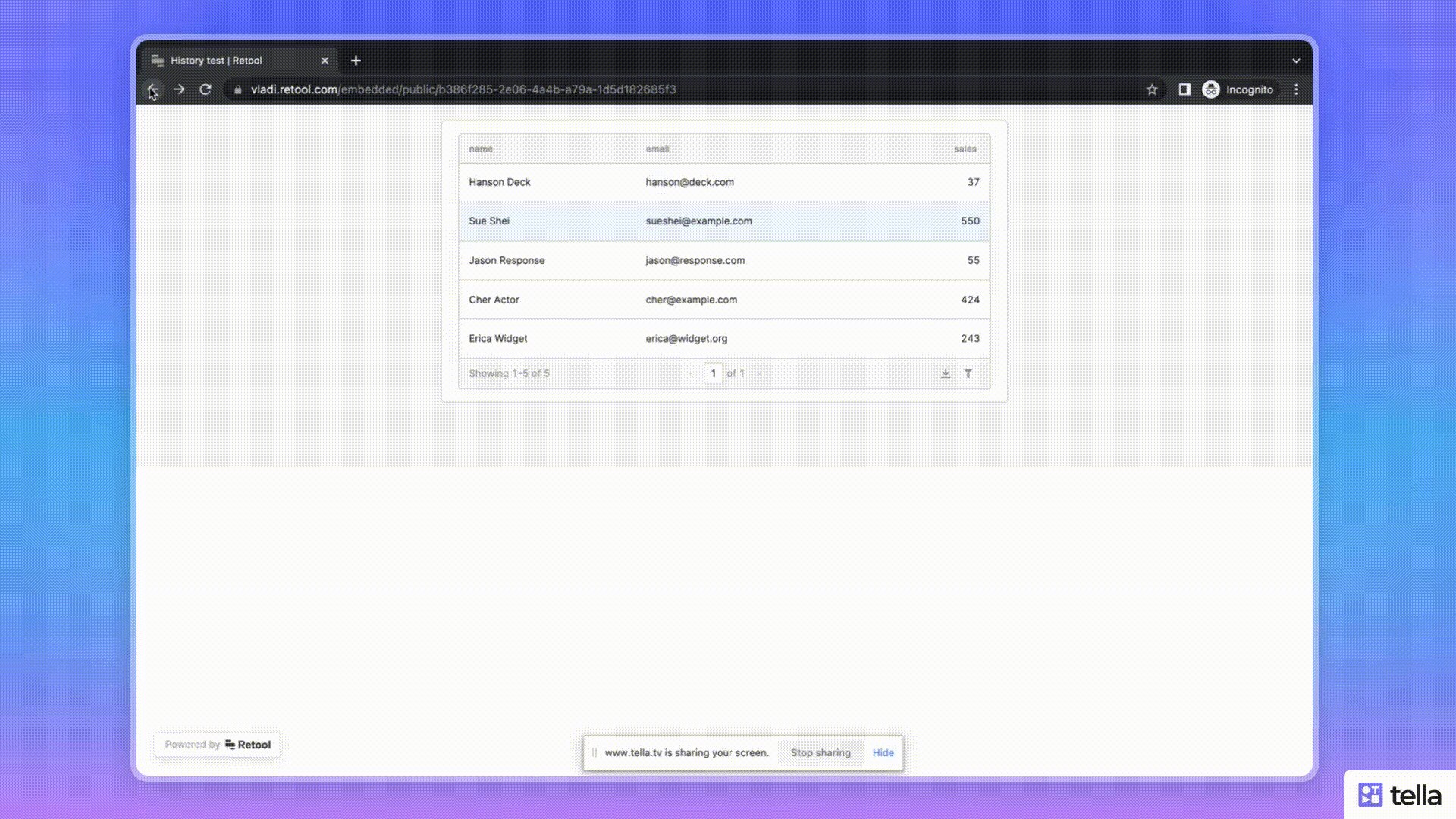
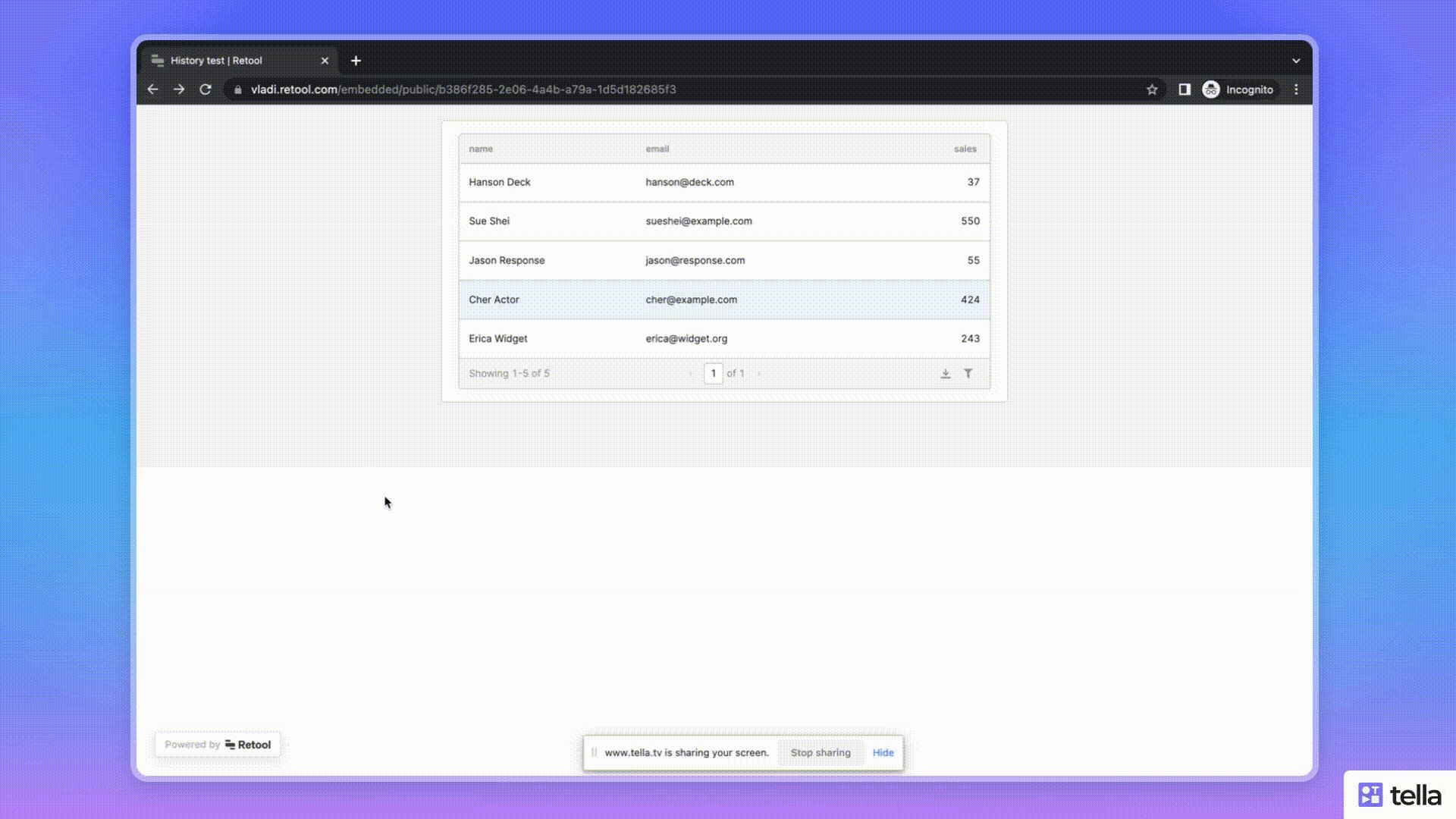
Here's an example app that makes use of the browser navigation buttons to switch between two views of a tabbed container.
Video:

Public app: https://vladi.retool.com/embedded/public/b386f285-2e06-4a4b-a79a-1d5d182685f3
Source: Dropbox - History%20test.json - Simplify your life
How it works
Below is the main script. It relies on the history API to make everything work. (History - Web APIs | MDN).
Add this as a global JavaScript inside your app's Scripts and styles window:
function handleSecondaryView(key, callback) {
const secondaryState = `${key}-secondaryState`
const lastPopstateHandlerKey = `${key}-lastPopstateHandler`
history.pushState(secondaryState, null);
window.removeEventListener('popstate', window[lastPopstateHandlerKey]);
function onPopstate(event) {
callback(event.state === secondaryState)
}
window.addEventListener('popstate', onPopstate);
window[lastPopstateHandlerKey] = onPopstate
callback(true)
}
Add this JS query whenever a table row is selected:
window.handleSecondaryView('users', isSecondaryViewOpened => {
if (isSecondaryViewOpened) {
tabbedContainer.setCurrentView('editUser')
} else {
tabbedContainer.setCurrentView('users')
}
})
You can still have your own back button inside your app but it has to use the history api in order to play well in the browser navigation.
Use this JS query for your custom back button:
window.history.back()
Why not just make two apps?
You can indeed get this behaviour without any additional scripts if the list and the details views are two separate Retool apps. Switching between apps takes more time, however, as the new app has to load, so it is not a great experience in this case .