I've read numerous threads about resizing columns to a fixed size, freezing columns, and using sticky headers. However, I can't find any options to apply these settings. I have three nested tables, and I need to freeze the columns. Currently, they are not fixed, and users with viewer roles can resize the columns, causing them to shift unpredictably across the app. Could you please help me resolve this issue?
bump
Hey @Jagdish_Parmar,
As far as I'm aware, the only current way to freeze columns, albeit indirect, is to enable automatic column width in you table appearance settings.
Can you elaborate more on sticky headers? Right now the table headers are always visible, so not sure what you mean here.
Hey @MiguelOrtiz thanks for you reply.
I just read here the sticky header so i thought, its related to freezing the column.
Please help me if anyone can, I didnt understood how to apply these sticky headers if they are supported.
Hi @Jagdish_Parmar ,
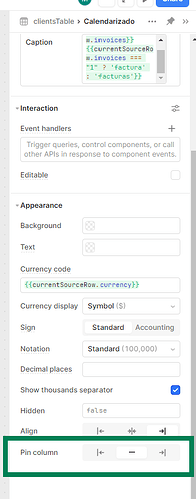
Ah yes, I was only thinking vertical scrolling/freezing rows. To freeze a column you can select a column within your table, and scroll at the bottom of the settings where you'll fins the option to freeze it to the left or to the right
Hi there @Jagdish_Parmar,
Just following up on this with a screenshot:
The "Pin" column is what your looking for.
Hey @MiguelOrtiz, thanks for sharing the image!
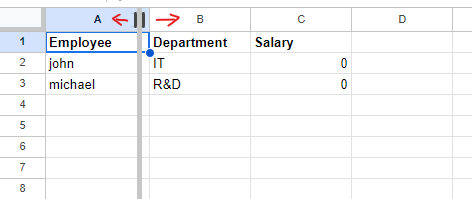
I was referring to something different. Here’s what I meant about freezing columns. I took a Google Sheets example: how can we freeze or lock this column so that no one can resize it?:

Hey @Jagdish_Parmar,
As far as I know this is currently not possible and there are a couple of threads requesting this feature.
As a workaround you can enable "Automatic column width" and that will freeze your columns, however you won't have much control over the size of each column
Thanks @MiguelOrtiz Will try this!..