Hiya!
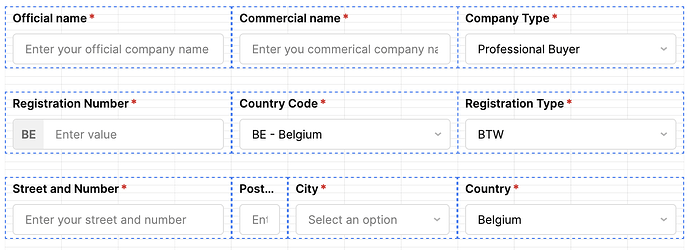
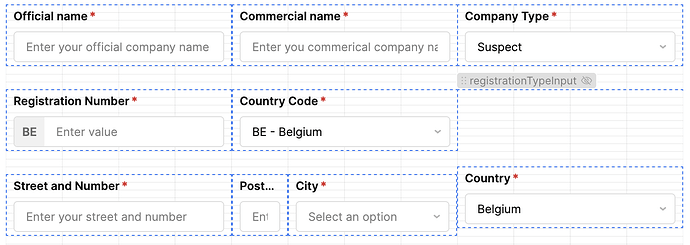
In my app, a few components should be hidden depending on a dropdown. Below, are the screenshots of when some components are hidden or shown depending on the 'Company type' dropdown:
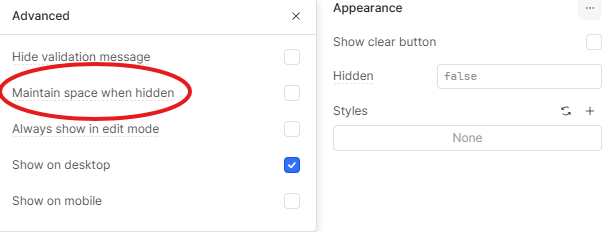
I made it so that 'registration type' does not maintain its space when hidden but all components below it still move one space (in the screenshot the 'Country' component). This is an issue that I had a while ago but then it suddenly vanished. Now it is back everywhere and I have no clue how to fix it. Is this a setting that I have to alter?
Thanks!