Is there a way to easily transpose the rows in a table to columns?
Just to clarify, the table consists of 1 header row and 1 row of data which needs to be transposed into 1 column with the header data and another column with the data.
@ChrisV
Hey there ![]() Thanks for reaching out! Would you mind sharing a screenshot of what your data and table look like currently? Here is a link to our docs on Data Conversion in case that is useful
Thanks for reaching out! Would you mind sharing a screenshot of what your data and table look like currently? Here is a link to our docs on Data Conversion in case that is useful ![]()
If you are looking to turn your rows into columns, a teammate of mine wrote out a way to do this! You can use Javascript in a transformer or between double curly brackets {{}} to manipulate the data in the way you're looking for.
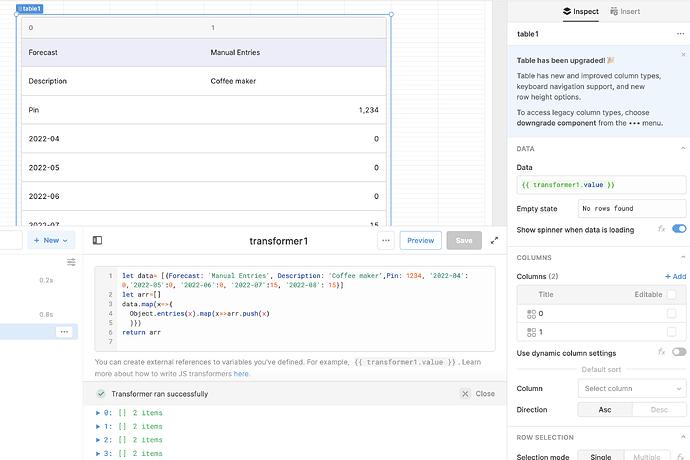
Here's the example:
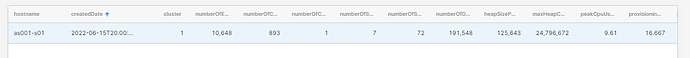
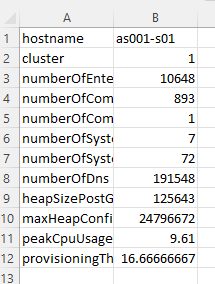
@lauren.gus Thanks for the reply. Here is a screenshot of current layout. Based upon the screenshots, how do you think the javascript should be modified to create the transpose? Going to give the transformer a try, but any insight is appreciated.
Sample transpose

@lauren.gus This worked well with:
let arr=[]
data.map(x=>{
Object.entries(x).map(x=>arr.push(x)
)})
return arr
Thanks for the help.