The upgrade that included validation, has impacted the sizing of text input elements. The text input does not fill the allocated area. Have others seen this issue? Is there a workaround?
Hey Chris!
Would love to take a look at this. Would if be possible for you to post a screenshot that shows what you mean by “the text input does not fill the allocated area”?
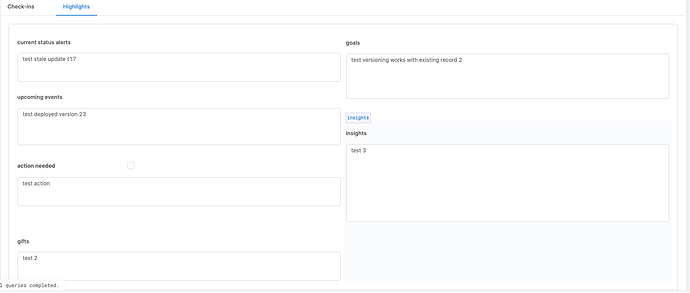
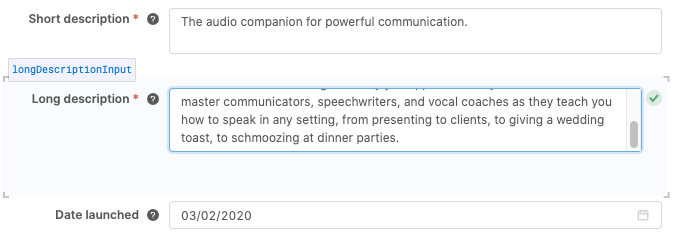
Hi Ryan, Thanks for the quick reply. Here is a screen shot. The "insights" text input was highlighted so you can see delta between allocated space and used. Same thing happened for other text input on screen and I can't seem to control the size of the text input.
Got it, thanks for the clarification!
We’ll look into this and I’ll get back to you when I have some more information on a fix.
Hey @chris-g, while we work to get the bug fixed, here's a CSS workaround:
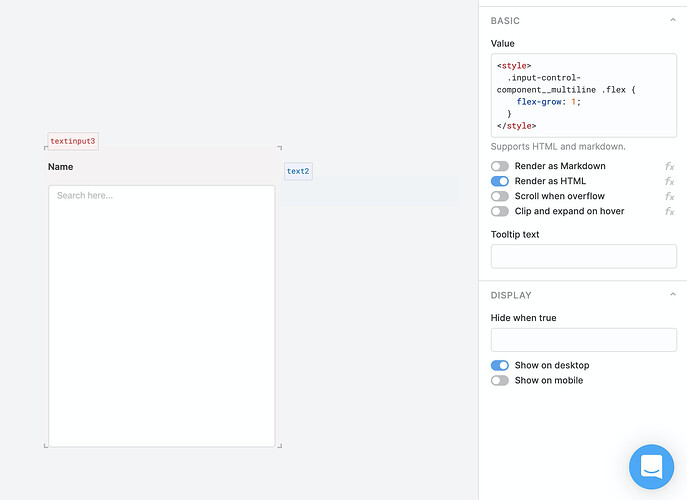
- Add a Text Component to the app.
- Turn on "Render as HTML"
- Turn off "Render as Markdown"
- Add this CSS code to the value of the Text Component:
<style>
.input-control-component__multiline .flex {
flex-grow: 1;
}
</style>
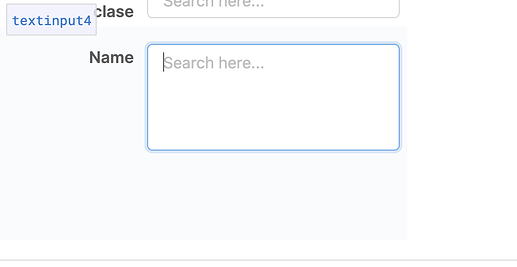
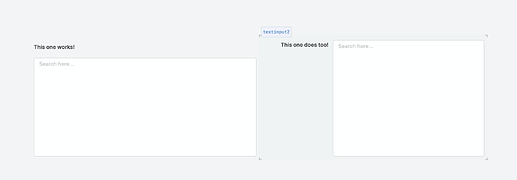
That should make the text input grow to fill the space like this:
This workaround wil solve the issue for all text inputs on this page, but will not affect other Retool pages. If you want to do this for multiple Retool pages at once, you can add this to the "Preloaded CSS" area in the advanced settings page (it's the same, just without the <style> tags):
.input-control-component__multiline .flex {
flex-grow: 1;
}
LMK if that works for you!
Hi @alex . Thanks for the update. I am using text input vs text so I set the css on the advanced settings screen. It worked for Chrome but did not resolve the issue in Safari. The safari issue came up in some searches but I didn’t get to a resolution yet. Chris
Hey @chris-g -- just wanted to let you know that we shipped a fix for this bug last week! ![]()
You can remove the custom CSS and it the Text Input component should grow to the size of its container correctly now. Please let us know if there's anything that we can help with.
Great! Thanks @alex
Was this definitely fixed? I'm still seeing the issue. Text Input components are not growing to the size of their containers. 
I confirm what @alexb said. It doesn't look like this was actually fixed. I wonder if it would make sense to add a textarea component.
I was able to fix it with this preloaded CSS:
.input-control-component_horizontal .input-control-component__input > .flex {
height: 100%;
}Thanks! That did it. ![]()
Hey @nacho & @alexb – glad that you got it sorted out with the custom CSS. However, I’ve been unable to reproduce the issue on the latest cloud-hosted version of Retool. By chance are you running Retool on-prem, perhaps on an older version?
aha! I take that back… was able to repro by selecting the option for “Always show label on the left.” Will update here when we have a fix for that (so you can remove your CSS to avoid conflicts).
Hey @nacho & @alexb -- hope you both had a nice weekend! I'm happy to report that this bug has been fixed. Can you confirm in your app as well?
(PS if you're running an on-prem instance of Retool you will need to update to the latest version to get the fix.)
Confirmed. Thanks ![]()