- Goal: When a user tries changing a tag which is right at the bottom of the table (in a container using Expand Content to Fit) the dropdown will show just one value and a scrollbar (sometimes there isn't even space for the scrollbar).
I would like for the dropdown to be shown upwards rather than downards
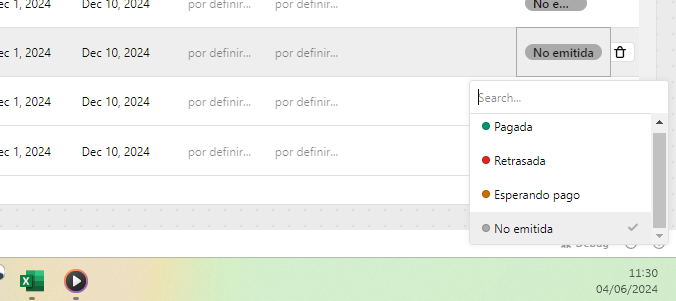
Here is a picture with dropdown on the third last row:

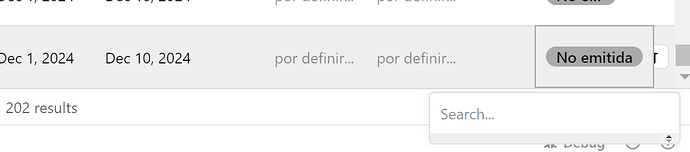
And one for the last row:
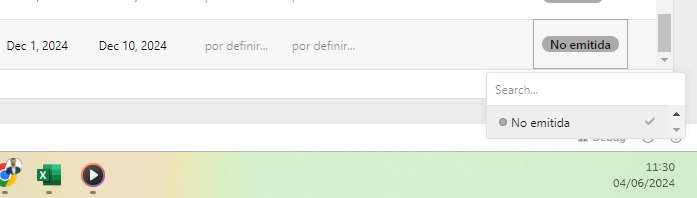
And last row with smaller screen (actually just noticed that all my users have this, as what I see in edit mode is slightly different, see above)
Not sure if there is an easy way to fix this. Thanks!