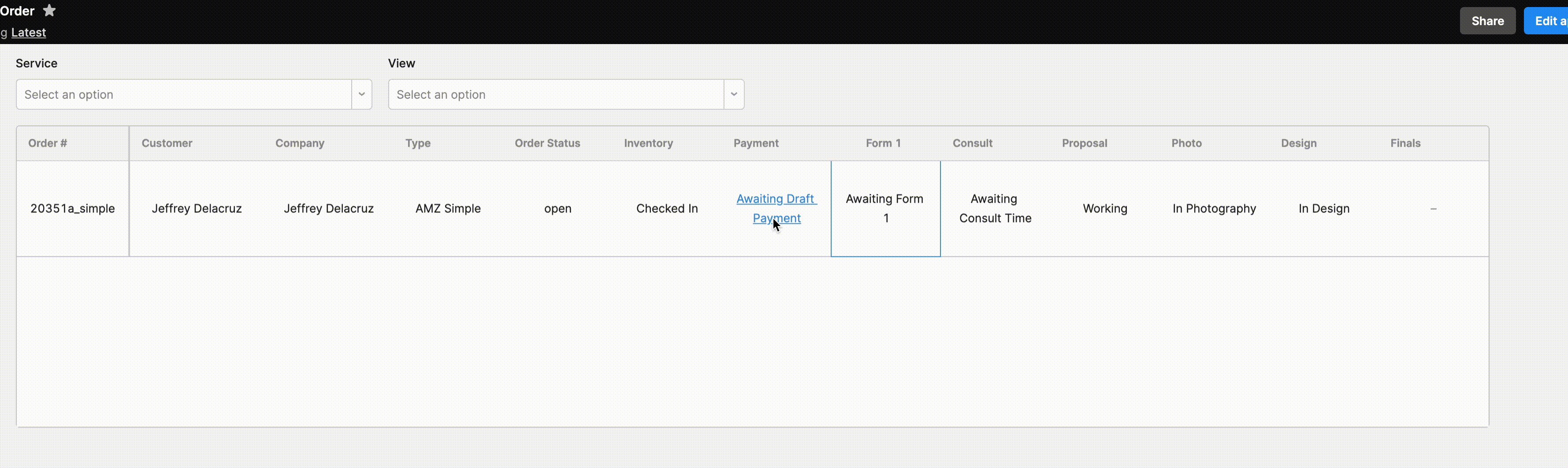
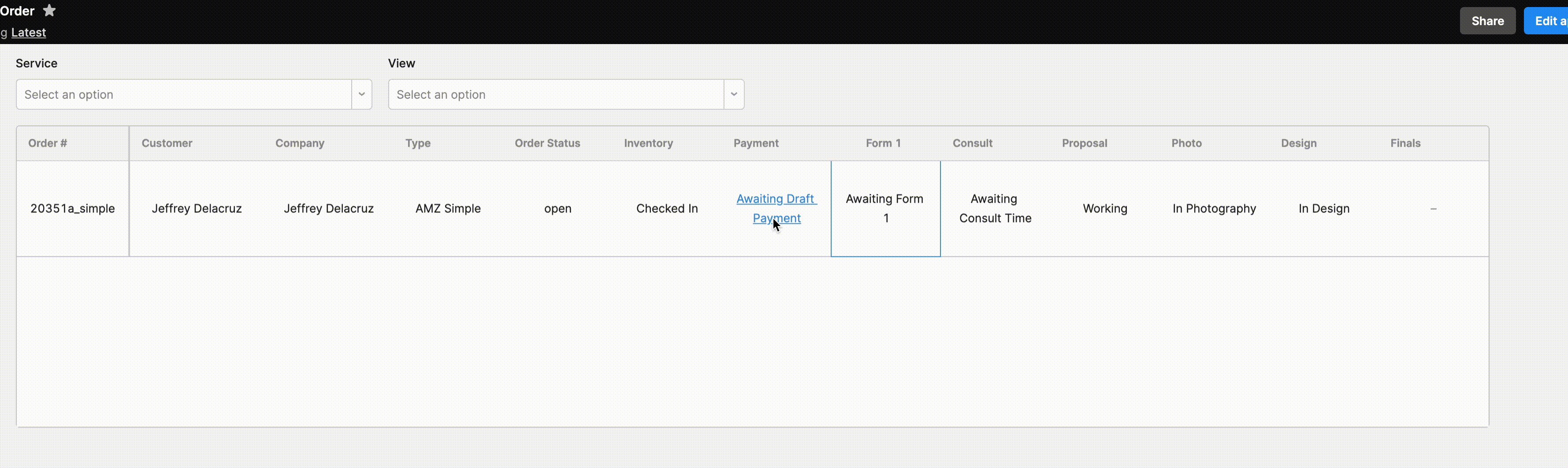
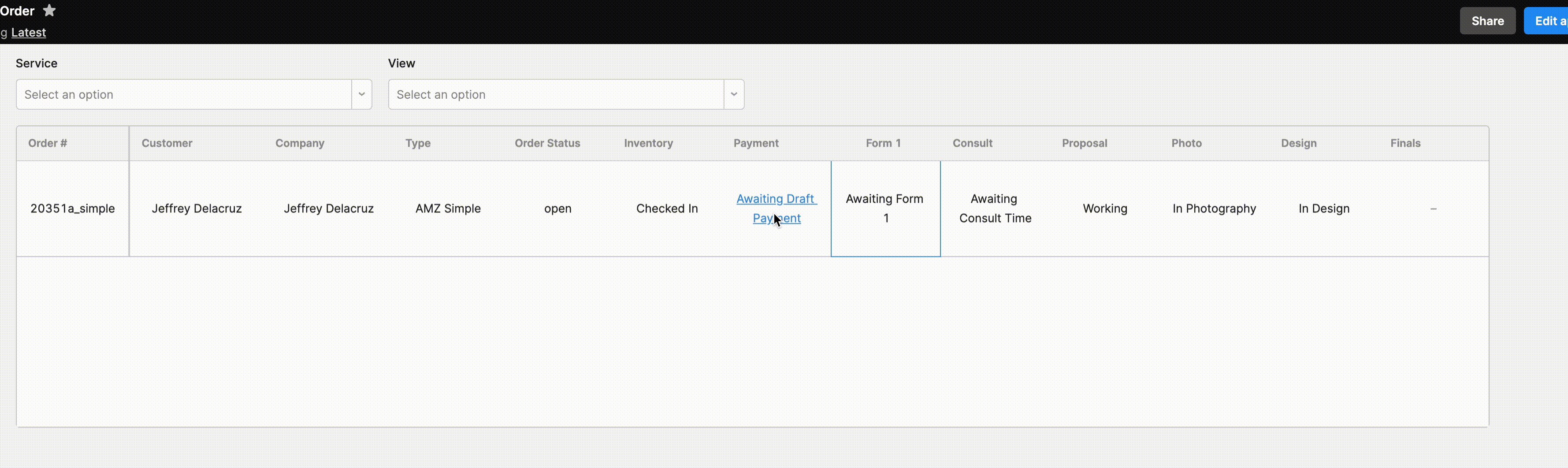
I can't figure out the selector to stop cells from expanding on Hover. As you can see, on non-hover i've done a word wrap and made the cells extra large, so cell expansion is not needed.
Does anyone know how to turn off this hover effect?

I can't figure out the selector to stop cells from expanding on Hover. As you can see, on non-hover i've done a word wrap and made the cells extra large, so cell expansion is not needed.
Does anyone know how to turn off this hover effect?

Thanks for reaching out! ![]() We don't have a native setting for turning off the hover behavior, and I haven't found a good workaround yet (aside from using a button column type)
We don't have a native setting for turning off the hover behavior, and I haven't found a good workaround yet (aside from using a button column type)
I can submit a request for this though!
Hi Tess. Thanks. Even if you could figure out a way with CSS to do this it would be helpful. I've tried everything. It looks like it's using a custom Psudo-Class, that's not available in inspector, so it's really hard to work with but i'm not 100% sure what's going on with this class.
I'm looking forward to hearing what you discover.
![]() I think something like this may work (replace
I think something like this may work (replace table1 with your table name):
#rt-table-table1 > div.rt-tbody > div:nth-child(n) > div > div:nth-child(n){
overflow:hidden !important;
}
Thanks Tess. It's still not fixing it. It does appear to be adjusting it though, so we might have the correct selector. It is still expanding but underneath the next cell as opposed to in front of it.
@shutter.drag Interesting! I don't think that is happening in my repro (attached if you want to check it out). I think it might be because I don't have the same styling with wrapping the text.
Can you share how you set up this column? What does the right panel settings look like for this column? Do you have any other custom css on the table?
hovertable.json
Any fix for this issue in the new Table component?
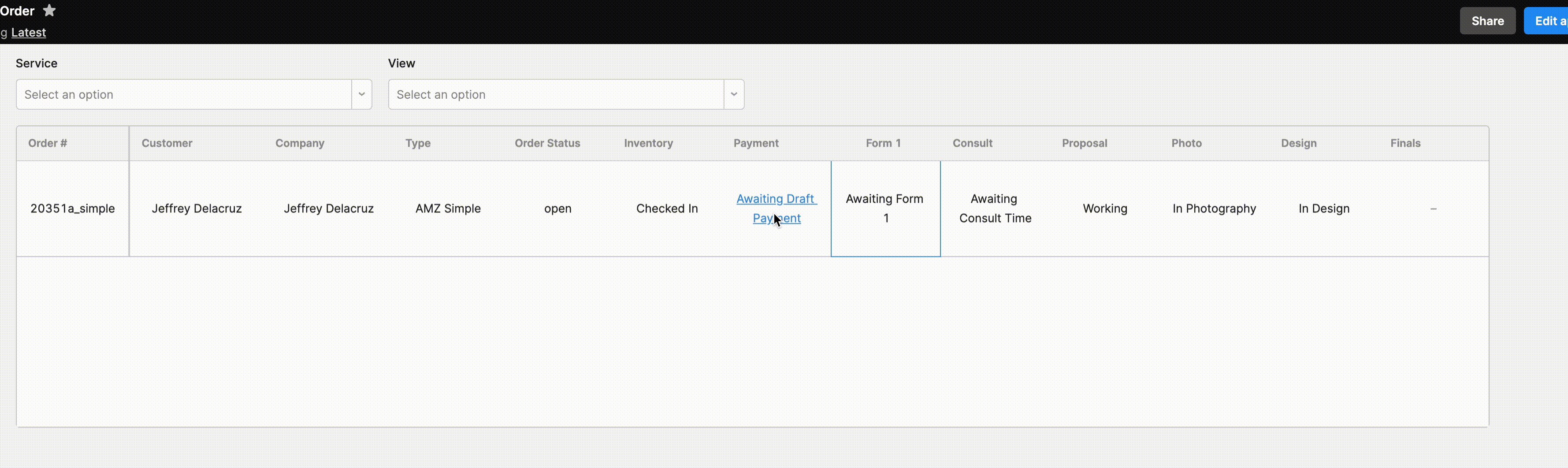
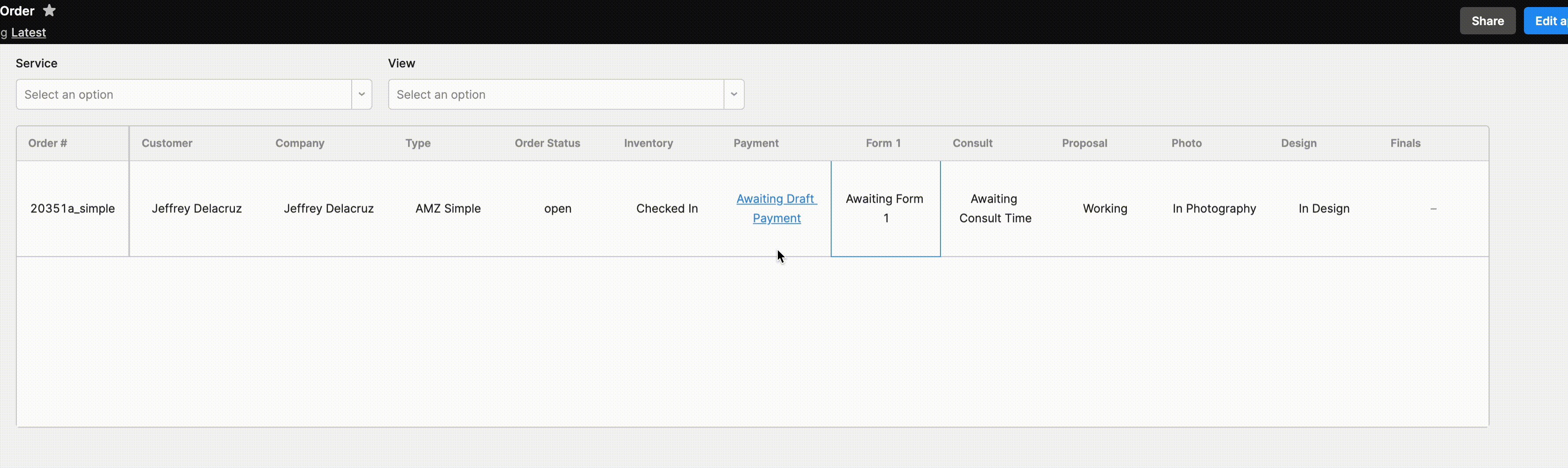
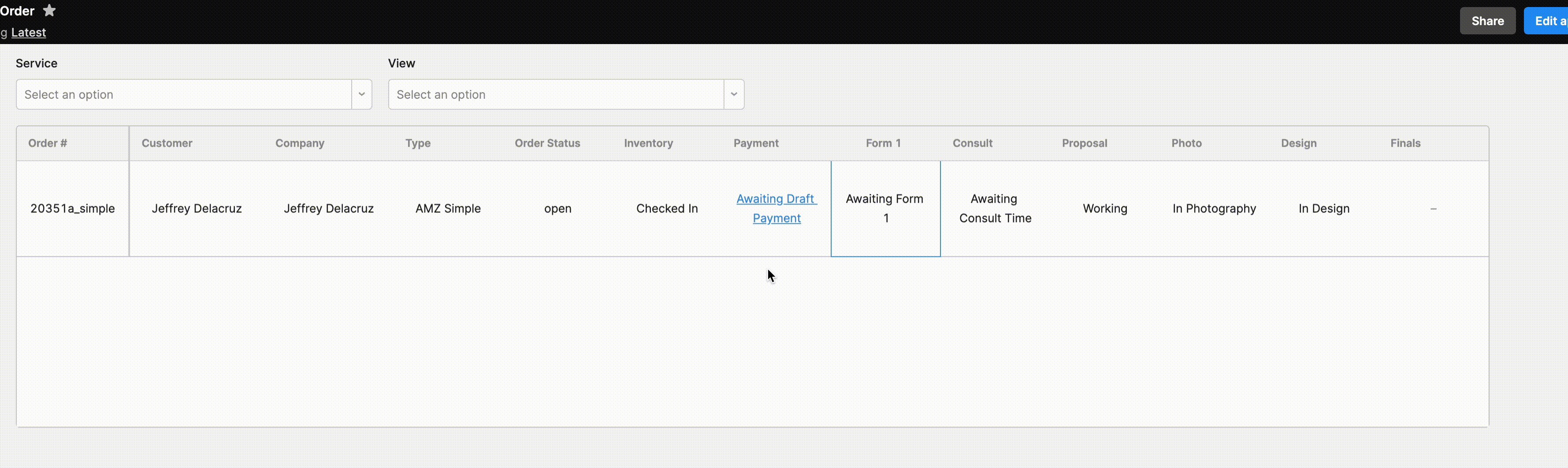
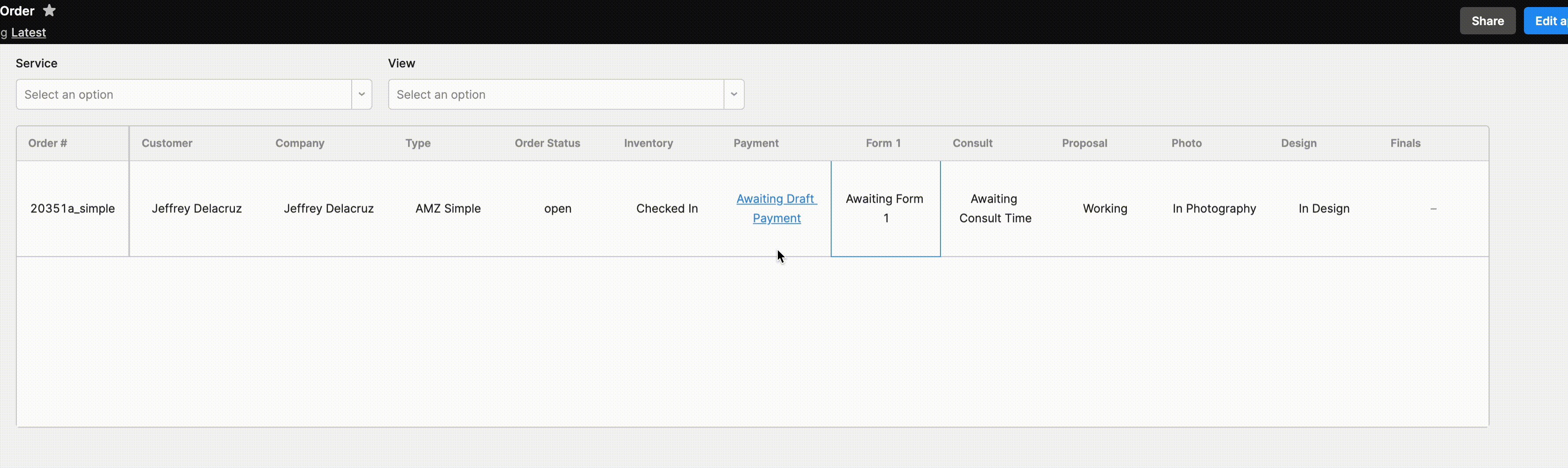
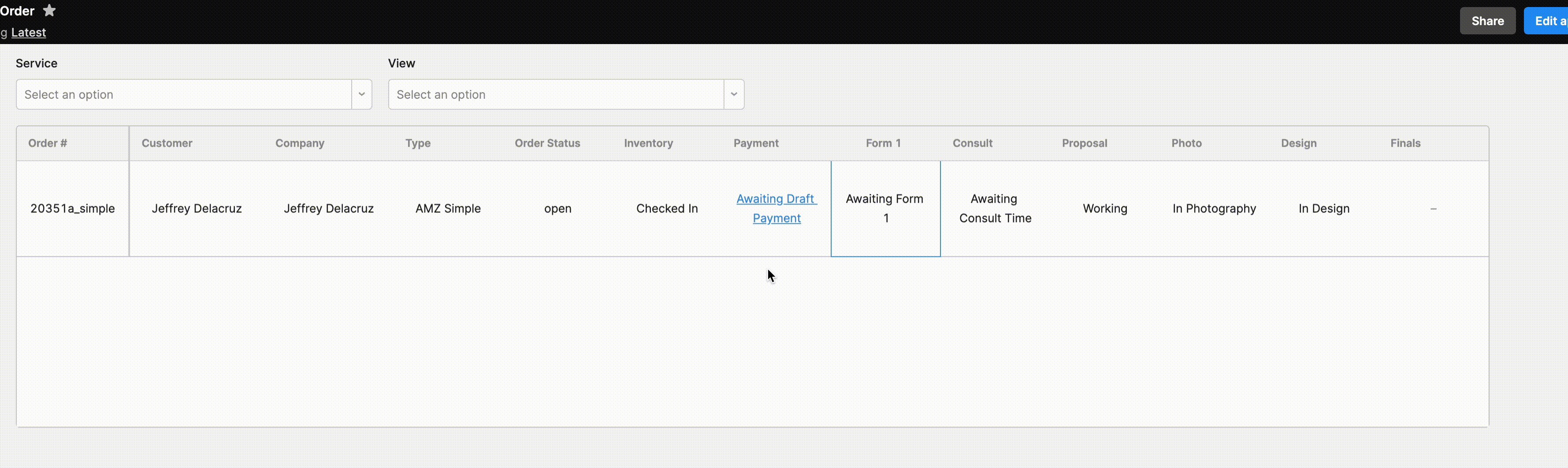
I don't get the issue on hover, but clicking on a cell expands it beyond the cell bounds.
Hi @Isaac_Black,
Can you share a screenshot of the config for the column where this is happening?
It's happening on every column in this table.
It happens when a cell's contents are too large for the cell, and it happens when scrolling and the selected cell overlaps with the blank row for the grouped column header
You can see both of these in the second picture.

Thanks ![]() I've made a feature request to add a setting for preventing this behavior
I've made a feature request to add a setting for preventing this behavior