Hello,
When using a form component i have a problem with new components after.
Each new component keeps the last state of a form component : validation rules, form data key, ... even if i'm in an other tab for example, and out of the form.
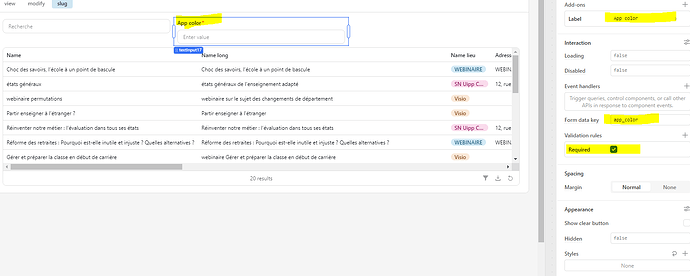
On the image below, i have a form in the "modify" view of my container, and now i work on my "slug" view" and the new textInput has kept the form data key of another component, as well as its label and validation rules. It could be a little annoying to deactivate all the options for each new component.