On my last project, I worked with the Legacy Table which I was very happy with.
Now I am working with the New Table.
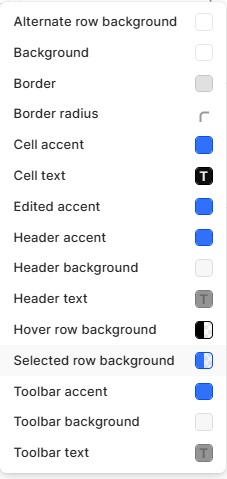
My issue is with the color of the selected row (Accent Color).
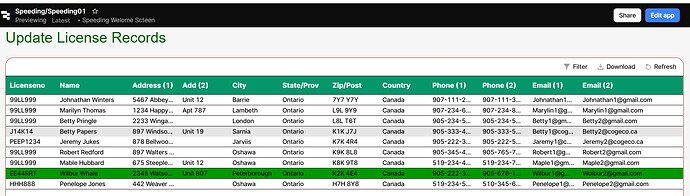
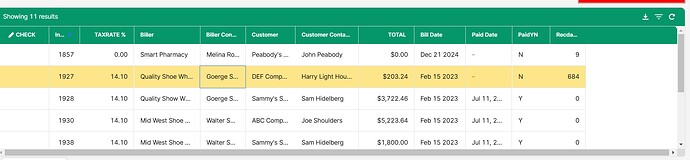
I am showing a sample below.
The screen capture shows the hover color in green which is a clear, strong color. It also shows the selected row color that is an anemic gray which I have chosen black.
Is there any way to get a strong color to show for the selected row in the new table?
Mike
Hey @mdsmith1,
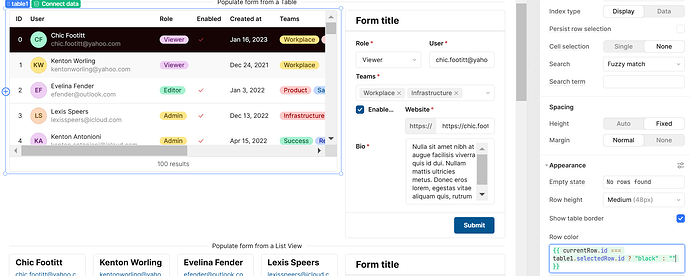
You can use the Row Color setting to achieve this, e.g.
In this example I've used {{ currentRow.id === table1.selectedRow.id ? "black" : "" }}
Row Color will iterate the script for each row and return the result, so in this case it will return black only when the selectedRow matches its id.
Hope this helps!
Thank you Miguel:
I am getting the general idea but I am not clear on the Id.
The primary index is SerialNo. I tried that and the entire screen has gone black.
Mike
Hi Mike,
That means that the terniary is returning true for all rows. Can you share the script you're using?
You can hover over both currentRow and [yourtable].selectedRow to see the available keys and making sure they're both available and correctly written. If the primary key is SerialNo then you would have something like {{ currentRow.SerialNo === table1.selectedRow.SerialNo ? "black" : "" }}, making sure of course you're referencing the table with the correct name as well as the keys.
Miguel:
You say "Hover over the Current Row"
How do I do that?
Mike
1 Like
Hey @mdsmith1
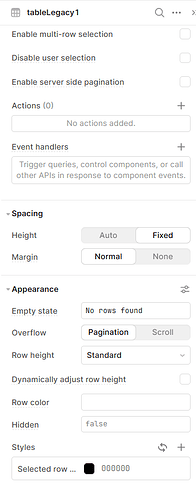
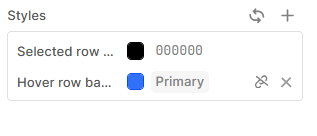
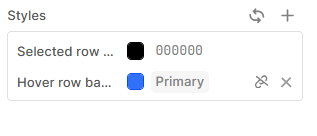
You can use the styles from the table legacy for the background color and also for the hover.
For selected background css with 100% stronge color :

For hover background :


Thank you
3 Likes
Hey @mdsmith1,
Sorry for the late reply, hope you had lovely holidays!
Here's what I mean:
Miguel:
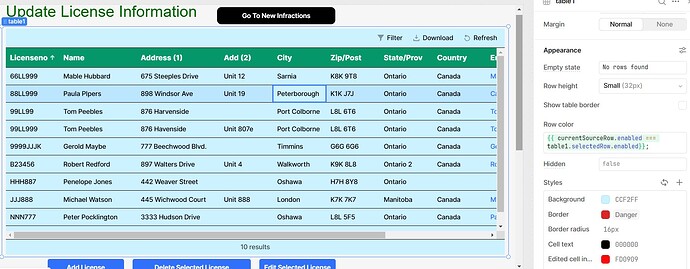
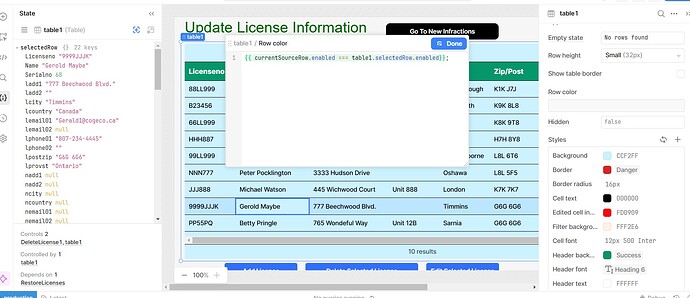
I can't get to the screen that you are showing but I was able to place the code in the "Row Color" property of the table. But it had no effect. See screen capture below.
Could you tell me how you got to the screen that you showed.
And I hope you had a Merry Christmas.
Mike
Hi Mike,
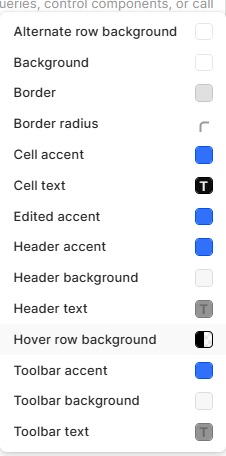
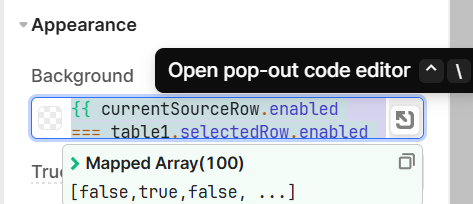
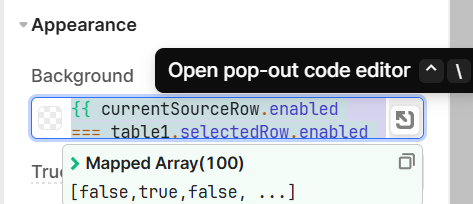
you can open the pop up editor by clicking on the cell and then on the icon on the right, see below:

The example I provided with "enabled" was just for demonstrating how the hover functoinality works, but you should add the values that match your table and selected row. (as shown in the post above with the terniary for deciding on the color)
Miguel:
I can't quite get to the screen you are showing.
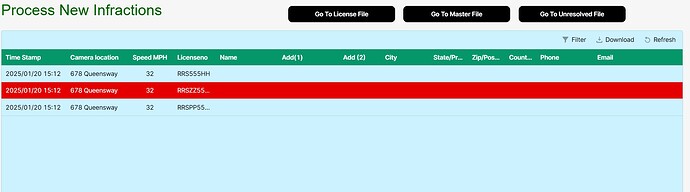
I am showing what my screen looks like below.
Mike
My problem is when I select black, I get gray.
Or if I select red, I get pink.
Again this worked properly with the Legacy Table but it does not work on the New Table.
Mike
Hey @mdsmith1
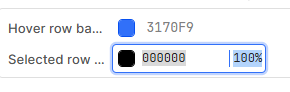
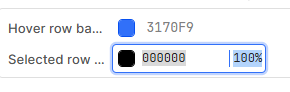
Can you please check the percentage of the css :

You have to pass 100% for it if you want in pure red other wise its give you little bitt light color.
4 Likes
I am not able to go higher than 100%
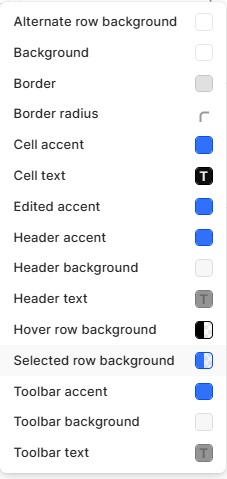
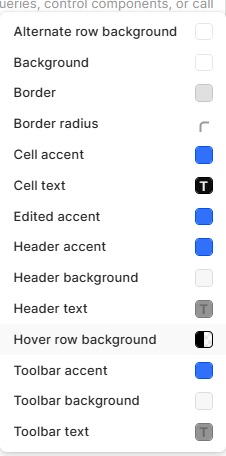
I am attaching a screen capture.
I am including a screen capture of a legacy table. The colors are much stronger.
Mike
New Table
Legacy Table
Hey @mdsmith1
In Retool, the accent color always has a light effect, and we cannot change it as it is determined by Retool's default styling.
4 Likes
It is fortunate that we still have the Legacy Table.
I believe the evolution to the New Table has been retrograde.
Mike
1 Like
Hi @mdsmith1,
You can change the color of the row with the method I shared in my posts and as it is shown in the screenshot that I originally sent.
Let me see if I can break it down further:
- The "Row Color" setting is expecting a color, whether is RGB, HEX or CSS named color.
- This setting is dynamic for each row, as such you can write a script that will make a calculation based on the data for each row. So you could create different combinations to have rows being colored differently, for example you could have a RAG combination of colors based on whether the amount in a column is higher, lower or equal to a given value.
- Within Row color you can refer to the data in each row using currentRow (which uses all of the columns that you have defined in your table) or currentSourceRow which uses the original data source for your table, regardless of columns having being removed.
So, having said that, you mentioned you have a column, called SerialNo. (the actual name is the one that appears in the "id" field within the column, retool may have automatically changed it to snake format, i.e. serial_no). As such, within the Row Color setting you can use currentRow.serial_no (or whatever the id of the column is) to then apply a condition. As you want to change the color of the selected color then you can compare if this id matches with your table's selectedRow property. If true then select the color you want, otherwise then default to null or " " which will not apply any color.
This is why I suggested something like {{ currentRow.serial_no === table1.selectedRow.serial_no ? "black" : "" }} With this short script you are actually going row by row, and comparing whether that row's primary key matches with the actual selected row, if it does then it will apply "black" color (or whatever color you choose) to that row, and will not apply any color to the rest of the rows which will return a false to the terniary statement.
Does this help?
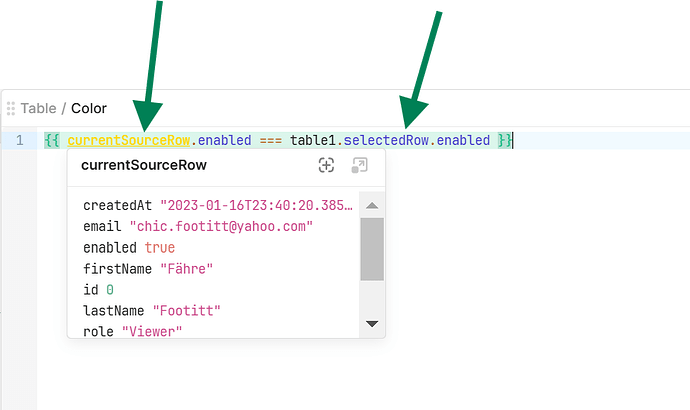
With regards to the last screenshot you sent me, you only need to hover your mouse's cursor above currentSourceRow so that it shows you all the available keys you can use to write the script. By default it will show the keys and values of the first row in your table (remember this Row color will apply the script to all the rows).
Best,
Miguel
2 Likes
Miguel:
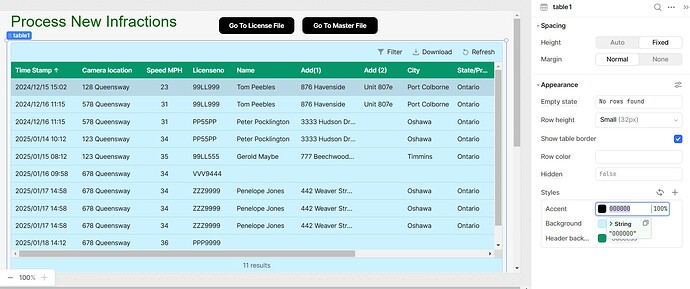
Yes, I have applied your code and it has worked!!
I have included a screen capture below. I am using red.
This make a huge difference in the look of the new table screens.
Thank you so much for helping me with this.
I have marked your answer as the solution.
Mike
2 Likes
Miguel:
I am so happy with the help you have given me on getting the selected row to take on a strong color. My screens look so much better now.
But I am interested in your comment about "hover your mouse's cursor above currentSourceRow".
Is this done through the debugger? I have tried to figure this out and I can't see how to do this.
And have a Happy New Year!
Mike
1 Like