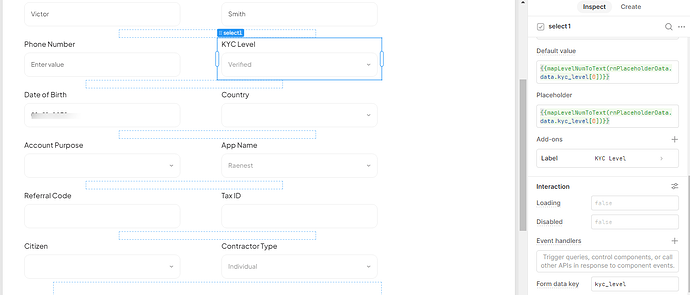
Select component in form, not showing value from data source, and default value is not working too.
Please post screenshots!
Remove the placeholder and make sure your default value is constructed correctly
That still didn't work out.
Hi @Nasirullah,
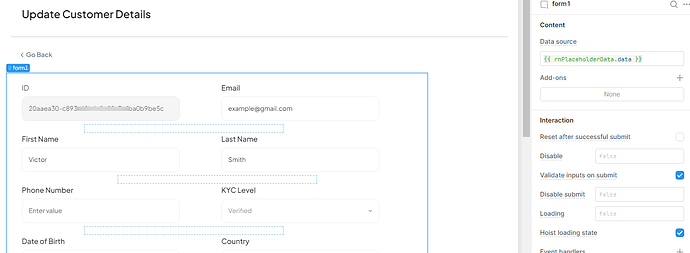
This seems like it may be a bug ![]() Is the form inside a container or listView?
Is the form inside a container or listView?
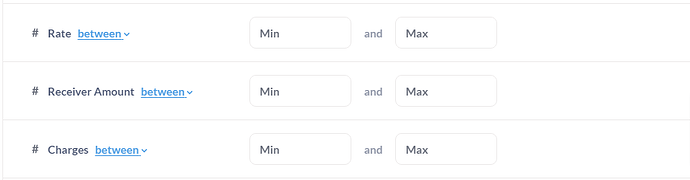
For your second screenshot, what do the "between" links do? It almost looks like a toggle link component, but not sure if that would work for your use case
One thing to keep in mind with selects is that you want to match the value (not the label) back to your form data or default value.
If you want the select to show the value for kyc_level in rnPlaceholderData.data, you'll want to ensure that same value is coming up in your select's data source & value field

And also ensure that kyc_level is not nested in an array within rnPlaceholderData.data
The form is not inside a container or list view component.
For the second question there's no need now it was for a filter where you can choose the option to filter a column by, which is already achieved with the revamped table component. But I would love to set default filters from the edit that end users won't be able to remove.
Hi @Tess @ScottR
rnPlaceholder.data is returning the values of each column from the schema as an array, so unfortunately kyc_level is nested in an array, which is where the problem lies. Any suggestion on what I can do about this?
I think we got this sorted out in office hours? ![]() If you're still looking at this, happy to take another look.
If you're still looking at this, happy to take another look.
We have collected some feedback on the usability of this feature (form initial data vs default values) & I added this use case to the list. Hopefully we can document it better/make it easier to use!
Yes, it has been sorted.
Thank you for your help. ![]()