Hi @Milan_Kalem
I have create a "Feature Request" related to the fileDropzone.
Today the client send us task with attachments on an e-mail.
Question is: Can ReTool be a front-end solutions as a "Request tool" that can replace the e-mails?
Hi @Milan_Kalem
I have create a "Feature Request" related to the fileDropzone.
Today the client send us task with attachments on an e-mail.
Question is: Can ReTool be a front-end solutions as a "Request tool" that can replace the e-mails?
Hi Thore,
You can send emails from Retool. There are several options, but here are some examples:
Hi @Tess
I'm testing retool self-hosted to see if this can be a easy fix for my support / services department to use without going trough our IT department, product managers, change management board and development department etc.
I don't want e-mails.
I want Clients to send me his request rrough a "Request Tool" that I'm now trying to create. Instead of client sending me e-mails. For the Client e-mail is easy for him, but for us it is time consuming and person depended.
Today:
Client sending me E-mails (some times with attachments and / or with Link / URL)
Tomorrow:
My so called "Request tool" can also be a "Project tool"
Project eg. Setup new server
Each project has X number of smaller tasks. eg:
Question is how can Client send me task with Attachment?
Create easy to use Request form using reTool - done (60%)
How to transfer files from client to me without using other storages then the one we have.
Hi @Thore I think this is doable with our form component ![]()
If you can't use a OneDrive api, an existing DB, etc, could you use Retool Storage for the files?
You can display base64 files in the PDF component:
For example,
Hi Tess
I'm using the free version of Retool self-hosting.
As it is not possible to add our local HDD as a resource. The DBA in our company have create a new database for me so I can store the files as Base64 as a workaround.

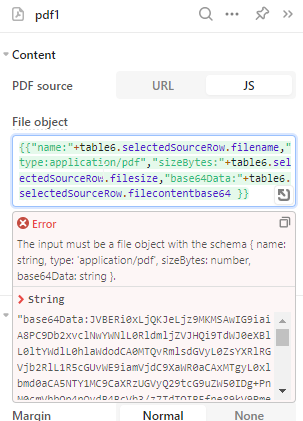
I have a error in my code.
{{"name:"+table6.selectedSourceRow.filename,"type:application/pdf","sizeBytes:"+table6.selectedSourceRow.filesize,"base64Data:"+table6.selectedSourceRow.filecontentbase64 }}

I do not know what I'm doing wrong, can you see the error?
Hi @Thore,
Can you change the PDF source to the "URL" tab instead of "JS"?
Then, try this code:
{{"data:application/pdf;base64,"+table6.selectedSourceRow.filecontentbase64}}