Dear Retool Community,
Background of the Issue
We encountered an issue with the Progress component in our Retool application. While the component runs as expected in the Web version, the same behavior cannot be observed, in the Mobile version.
In the Web version, the progress bar updates dynamically as the code executes:

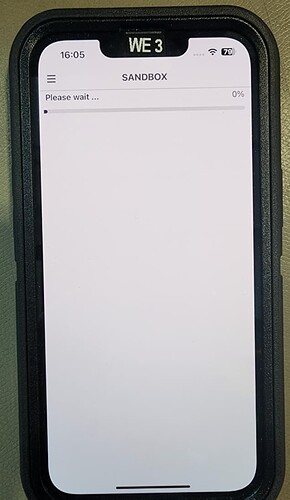
However, when the changes are released and ran in the Mobile version, then the component remains "stuck" at its default value (0, in this case) and does not update:
Has anyone else experienced this issue with the Progress component on Mobile? If so, how was the issue resolved? Any guidance would be greatly appreciated.
Thank you.
Examples to Reproduce
As a quick example, here is a simplified version of our test query:
// Set loading state to true
tempState.setValue(true);
progress1.setValue(0);
// Number of steps and total duration
const totalDuration = 5000; // 5 seconds
const steps = 100; // Number of progress updates
const stepDuration = totalDuration / steps; // Duration of each step
for (let i = 0; i <= steps; i++) {
// Update progress1 with the current percentage, now ranging from 0.0 to 1.0
progress1.setValue(i / steps);
// Wait for the duration of each step before updating progress again
await new Promise(r => setTimeout(r, stepDuration));
}
// Set loading state to false after operation completion (optional, if you use loading state elsewhere)
tempState.setValue(false);
return true;
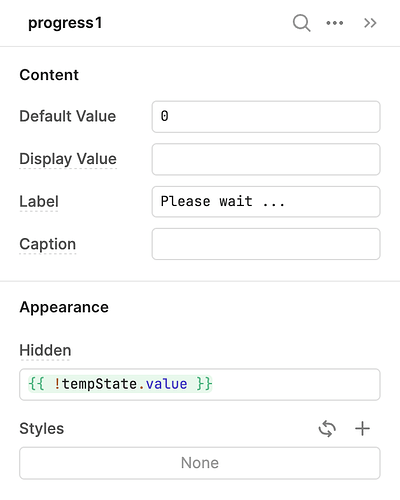
Here is also a screenshot of the component settings: