Feature Request: Preserve Data Types in Retool Form Inputs
Context
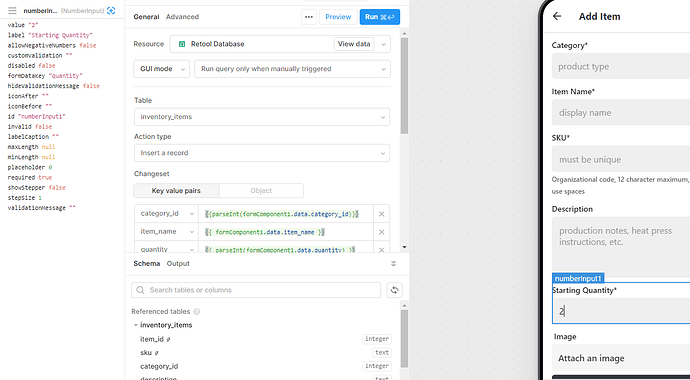
Currently, when pulling in integer values from a database query into a form's select input or even a number input specifically designed for integers, the values are automatically converted to strings. This behavior forces unnecessary and cumbersome type conversions.
Proposed Feature
Allow form inputs, specifically select inputs and number inputs, to preserve the original data types of the values they are populated with. perhaps a "type" selector on the component so one can define the static data type that this field should expect/produce.
Current Workaround
ive tried this when bringing data into the form:
This gets put into the "values" box of the component,
{{getCategory.data.category_id.map(el => parseInt(el))}}
However, it appears Retool still converts these back to strings, requiring further manual conversions down the line.
Why This is Important
- Data Integrity: Preserving original data types reduces the risk of type-related errors.
- Efficiency: Eliminates the need for multiple manual type conversions, streamlining workflows.
Use-Case Example
In my "Add Item" form, I pull in category IDs from a database. The IDs are integers, but they are converted to strings in the form, even when using number inputs specifically designed for integers. As a result, I have to manually convert these back to integers before sending them back to the database. this means I can not use the nice quick formatting you guys do automatically when creating forms connecting to databases, because the form object needs to be modified anyways in the submit query to manually convert each integer field into an integer. rather than just submitting the form object as is.