Trying to put data into a plotly chart into an App. I have 5 meters and want to show a chart on each meters sub-page for that meter only
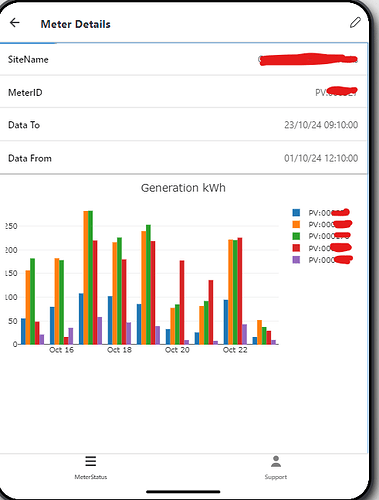
But I get all 5 meters on each chart.
Each meter is identified by 'meterid' which is available on the page, I think through a collection from the main page.
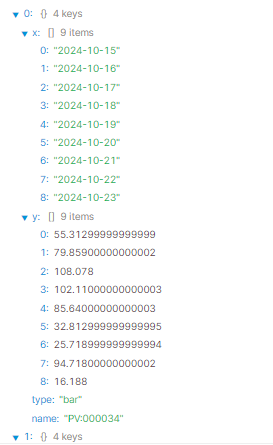
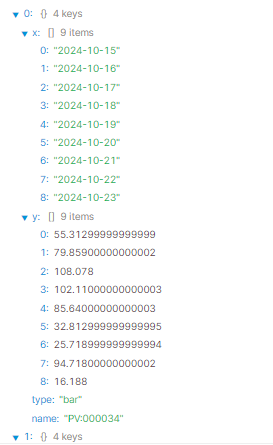
The Transformed data is as follows:

The Transform as follows:
function prepareChartData(data) {
const transformedData = Object.entries(data).map(([key, values]) => ({
x: Object.keys(values),
y: Object.values(values),
type: 'bar',
name: key
}));
return transformedData;
}
return prepareChartData({{ query4.data }});
And the Ploty chart is simply
{{ query5.data }}
I'm not sure how I prep the data so as to show just that meter on that page. Any pointers appreciated.
Dave
HI there @Footsore,
I'm not familiar with mobile at all, so maybe the below is not helpful.
From what I can see you could either:
- Filter your transformedData based on the selected meter, before you map them.
OR
- within the ploty chart, apply the filter in the data source. You could set a variable so that when you click on a meter, it sets the key as the value of the variable. Let's say you have a variable called selectedMeter. Upon the user selecting the meter it will add the key as value of the variable. With that, your data source for the plotly chart could be
{{ query5.data.filter (x => x.name === selectedMeter.value }}
Hope this helps!
1 Like
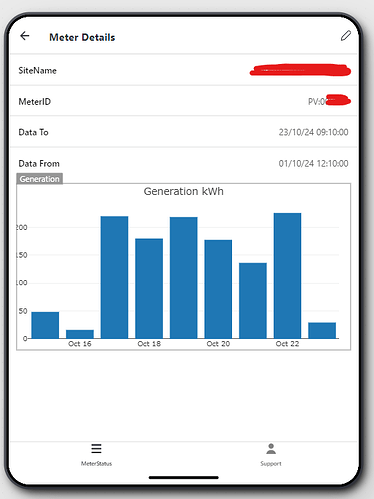
Maybe its not helpful, but maybe it is. And in this case it was, very helpful. Totally sorted.
{{ query5.data.filter(x => x.name === itemKeyValue.data.MeterID ) }}
Obviously I will rename query5 now I know it works.
I have a lot to learn (I'm dangerously capable in VB - enough to do damage). Didn't know you could filter the .data like that, now do.
3 Likes