I want to open a modal on click of any row in a table and then display the data of that corresponding row in the modal. Plz, help me out. Thanks!
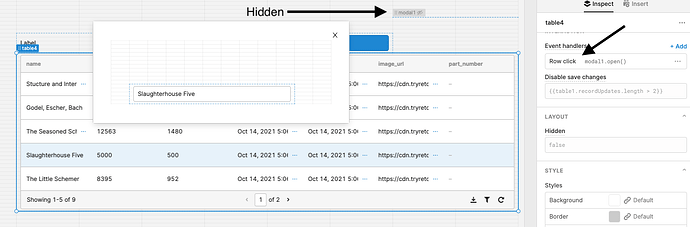
Insert a modal component in the app somewhere and set Hidden to true.
Then in your table component, set up an event handler to Control Component to Open the Modal.
In the modal, insert components to read from that selected row's information.
such as {{table4.selectedRow.data.name}} and {{table4.selectedRow.data.id}} and so on...
Yes! What ScottR said. ![]()
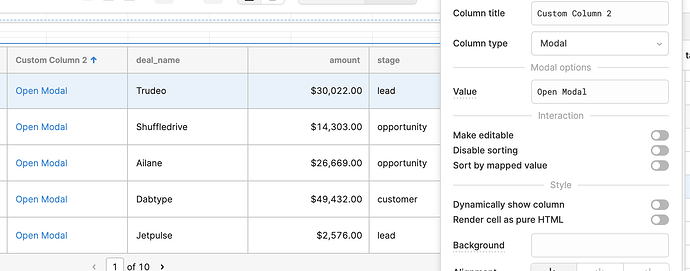
You could also use a custom column set to type modal and do what Scott mentioned as well if clicking on the row starts to feel like...well, too many modals. ![]()
Thankyou it worked!
Question: How can I pass one row's data to its model?
Explanation: In @ScottR 's screenshot when I click the row, it should open a model with that row's image (fetched by image_url). image_url is different for every row.
Slight Answer: I could use {{table1.selectedRow.data}} but what to in case of multiple row select.
Do I have to write some custom JS queries or is there any easy way?
My case: I want a table with multi-select rows with a custom column (model), whenever a user opens that model. It should show that table row's data (with some more custom functionalities ).
@Fortwin - yes you might need some custom js queries to handle multiple selected rows.
To populate the modal with one row, since I don't know what the modal form / component will be I would say yes {{table1.selectedRow.data.somecolumnnamehere}} for each field you would want to display the data
I just ran into this issue with a multiple selected rows.
I created a custom JS query that returns currentSourceRow and then the table action runs a script that passes currentSourceRow to this query as additionalScope.
In my modal, I populate the fields from the JS query that is now storing the currentSourceRow as state.
Here is the contents of my JS query:
// exists just to store whichever row in members table triggered table actions
// this is a workaround for the fact that when you enable multi-row select, you can't use .selectedRow to identify which table row triggered the action
return currentSourceRow;
and here's my table action script
jsQuery.trigger({
additionalScope: {
currentSourceRow
}
});