I want to open an info modal which is in another module when a users clicks on a row in my table. The table and modal are not in the same module.
Can you post some screen shots? using yourmodalname.open() should work.
This is the modal in a module called portingInfoModal
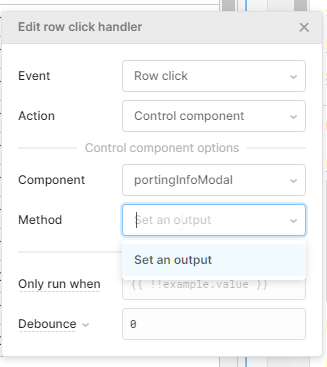
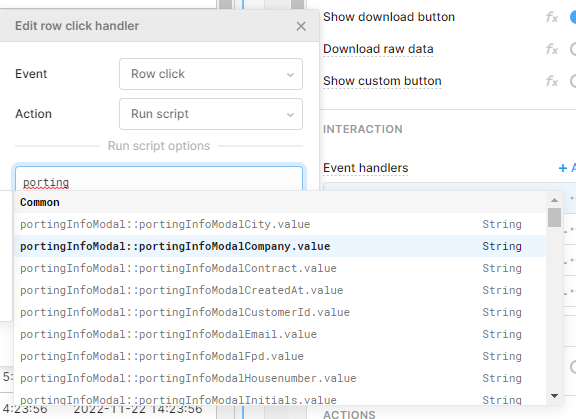
This is the event from a table outside the portingInfoModal module.

I cannot target the modal in another module.

Hey @Sebpm!
You might try this workaround for triggering a module query from a parent app to trigger a JS query that opens your modal.
Can you let me know if that works?
It does work, but this isn't very efficient when you have a large application. Thank you for your response.
That totally makes sense. The dev team is investigating how to expand control over modules from parent apps, I can let you know here when there's an update on that front!
Yes, would be nice if I can get an update. Thank you.
Hi, is this got any updates? I'm using a modal inside module, and still there is no straight way to open that modal. Which, I think is a must have function.
Hey @hiep95, no updates yet. It doesn't look like this is on the roadmap at the moment but it hasn't been dropped. I'll add your feedback to our internal ticket so that the dev team knows it's more of a priority for folks, but for now the workaround posted above may still be your best bet.