Really glad to see the new margin options for setting spacing between components!
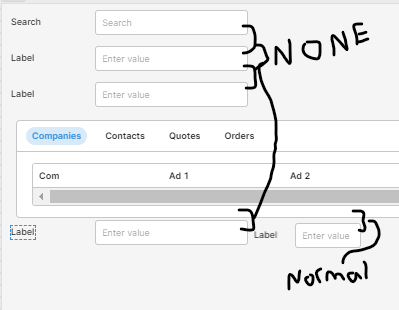
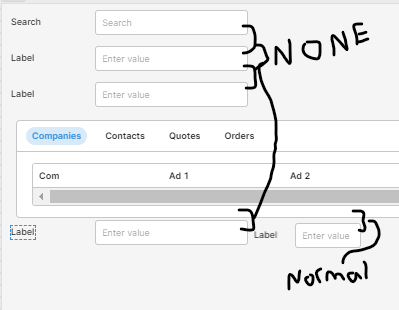
Is this the intended function?

seems like between similar components it just moves the elements to the top of their container, but maintains the grid spacing between, however between a table and a text input for example, the margins are decreased.
Hope what I'm asking makes sense!
Thanks!
Hi @msd5079! Every widget typically has a 4px 8px margin around it, so setting the margin type to "none" just removes that. For components like buttons and tables it causes the content to fill up the entire space, but since inputs are composed of multiple elements it doesn't consume the entire space.
This seems like a bug to me -- we should probably reduce the height by 1 row when margin type is set to "none". I'll take a look at this!
1 Like
That would be perfect - thanks so much!
Just merged a fix for this -- will be available in next week's cloud release  Thanks for flagging!
Thanks for flagging!
1 Like