Hi all,
I’m excited to share with you all our new and improved Debug Tools Performance Tab: the best way for Retool builders to make your apps faster!
After listening to your feedback on v1, the new Debug Tools Performance Tab features a completely revamped UI for performance best practices, featuring:
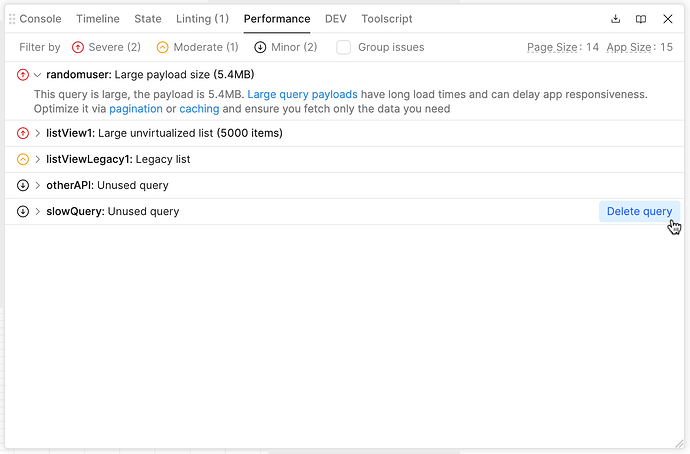
- In-tab actions for automatic performance optimizations (and more on the way!)
- 12+ new, smarter, actionable recommendations to the most common performance bottlenecks
- Multipage app stats
- Revamped docs and links for further learning
We’ve opted to remove existing features that we’ve received feedback have caused greater confusion than usefulness like performance score and status bars, whose diagnostics capabilities are now encapsulated in and easier to understand with actionable performance suggestions!
We hope this tool will empower you builders to avoid common performance pitfalls and make your apps speedy, as we continue to do so for you in the background.
Can’t wait for you all to try this out, and please let us know if you have any questions, concerns, or ideas you have to make this better for you!
Cheers,
Lam, obo Performance Team