This thread will be used to track Multipage feature updates. If you have any questions, feedback, or bug reports please fill out this form here!
Split Pane is now supported on cloud 3.79.0! It will be on next Wednesday's 3.79.0 edge on-prem release as well
You can add one split pane to each page and the split pane will be in page scope.

Public and embedded multipage apps are supported on cloud 3.79.0 and will be supported on 3.79.0 edge on-prem!
Check out the documentation for Embed web apps here. Happy building!
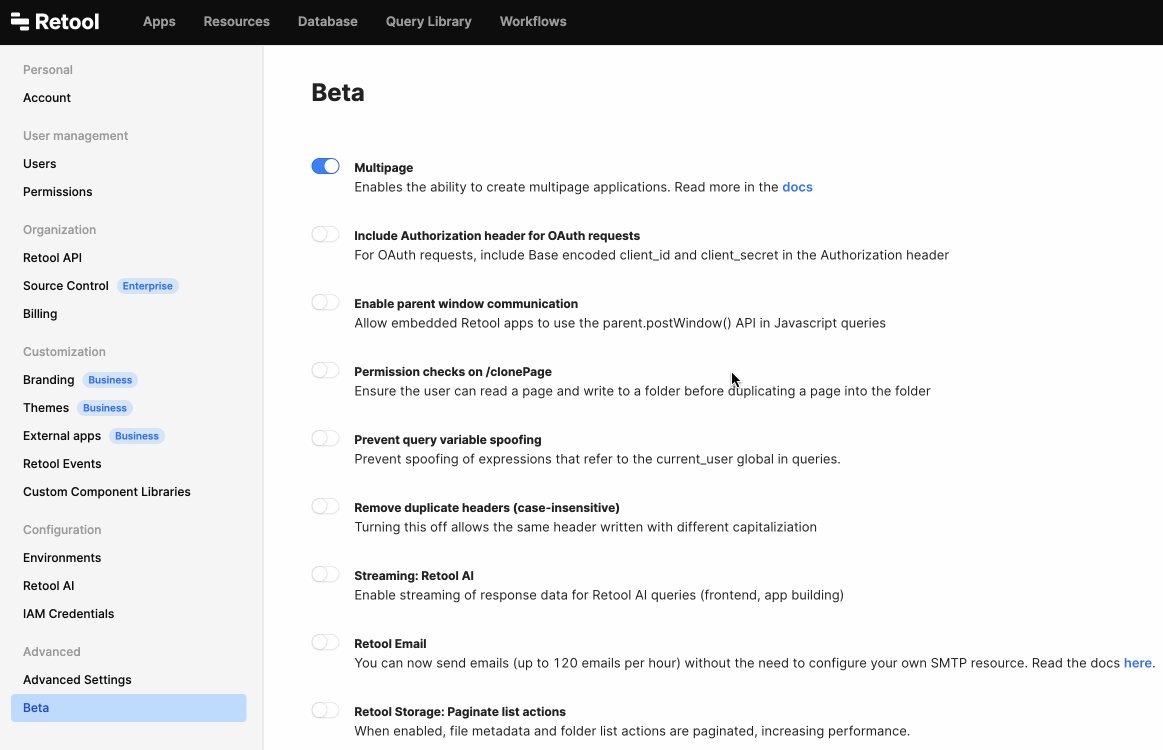
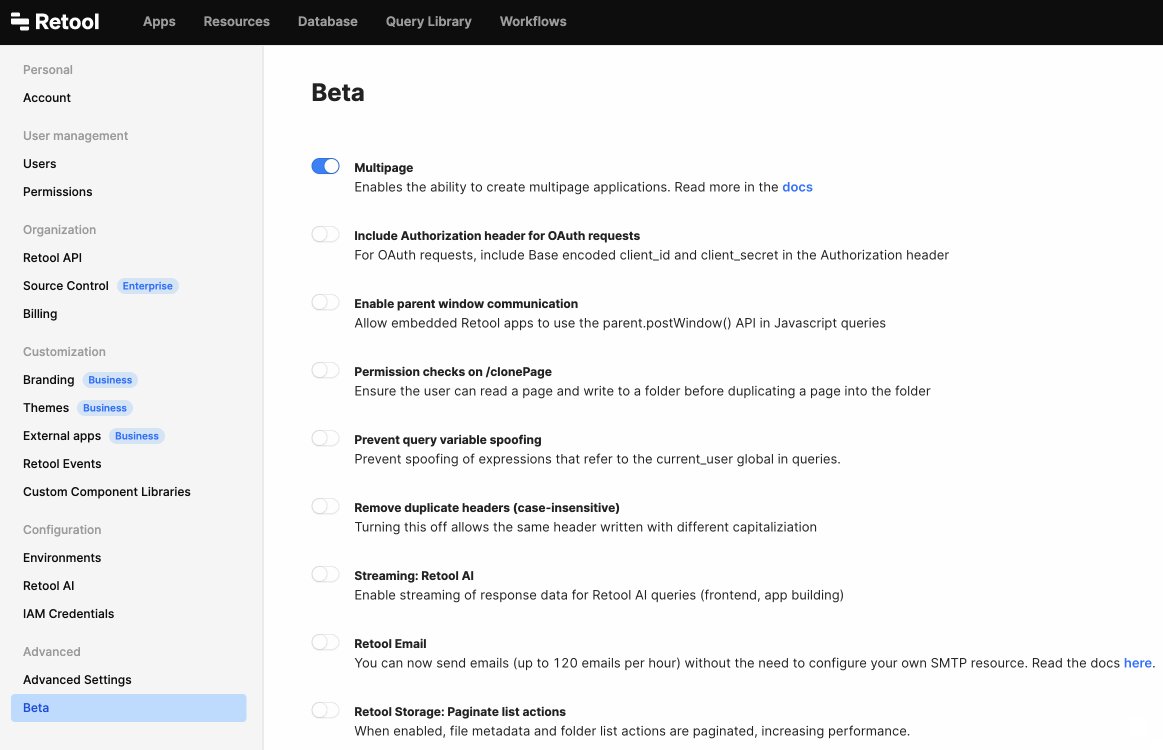
Admins on cloud orgs: you can now enable multipage on your own instance without filling out the beta form! On-prem users must still use the beta form.

Have a couple features that are now out as of cloud 3.90.0 (and therefore edge-3.90.0, which should be out next week):
- Global frames: You can now add global modals, drawers, and split panes to multipage apps.
- Duplicate page: You can now duplicate pages in multipage apps.
We have an exciting quick win ship that is out now in cloud 3.102 (and therefore edge-3.102, which should be out in the next week or so).
We have added 2 new globals to multipage apps:
-
retoolContext.currentPage: This will store the id of the current page of the app. -
retoolContext.pages: This will store an array of objects, each representing a page. For now, each page object will contain the following information (if you have other attributes you’d like us to expose, please let us know!):id: string– ex: page1title: string | null– ex: 'Page 1'url: string– ex: 'homePage'isCurrentPage: boolean– whether page is current page
What this unlocks
retoolContext.currentPage: You can use this, for instance, to conditionally hide things in a global header depending on the page:switch1is not hidden ondefaultPage:
switch1is hidden onpage1:
retoolContext.pages: This array unlocks the ability now to hook up a navigation component directly to the pages that you have set up, so that you don’t have to hook up the pages manually:- To start, set the
Modeof the navigation component to beMapped - Then set
Data sourcetofxand then{{ retoolContext.pages }} - Then configure the
Mapped menu itemshow you’d like - Finally, add an event handler to properly navigate to the right page using
utils.openPage(item.id)(see 2nd screenshot below)- Note about this: This isn’t our ideal way of setting up an event handler to dynamically go to a page. We have plans to make this more intuitive in the future, but for now, this should do the trick.
- To start, set the
A short one: we added the ability to dynamically set the Page when navigating via Go to page (it no longer is restricted to a dropdown, although that is still an option). This is available now in cloud 3.107 and will be out to on-prem 3.108-edge sometime next week.
This will make hooking up a dynamic page in navigation component (see previous post) more seamless – can now just do {{ item.id }} in Go to page option:
We have shipped page headers and sidebars on cloud 3.111! Page headers and sidebars will also be available in 3.111 edge, which will be released in a couple of weeks.
With this update, you can now add page-specific headers and sidebars to Multipage apps. If both a global header/sidebar and a page-specific header/sidebar exist, the page-specific one will override the global version for that page.
You can add a page header/sidebar either through the ‘Add UI or Logic tab’ (left) or the ‘Component Tree’ tab (right).
Multiplayer editing in multipage apps are now in Beta on cloud! Fill out this form to get access.
Hey all! We have a list of smaller updates to multipage that we wanted to highlight to everyone.
Updated navigation component
We made some updates to the navigation component so it automatically hooks into the Pages object on creation and gets updated automatically when you add new pages. This is available in cloud as of 3.123 and is out to on-prem 3.123-edge.
See this earlier post about some of how this works under the hood: Multipage Changelog - #8 by Darya_Verzhbinsky.
Updated state tab
We made some updates to the state tab, where now clicking on items that aren’t on the current page will navigate you to the relevant page. We are also now grouping items in the state tab dropdown by page to make it clearer how things are organized. This is available in cloud as of 3.126 and will be out to on-prem 3.126-edge sometime this week.
Updated code search
We have updated the code search tab in a very similar way to the state tab. We have grouped the results by page, and also now navigate you to the correct page when you click on a search result. This is available in cloud as of 3.123 and is out to on-prem 3.123-edge.
Also, forgot to put this in previous post:
Multiplayer for multipage apps
Multiplayer for multipage is now out to all cloud customers. See this post for more information on this: Multipage Changelog - #10 by ming.
Multiplayer as a product isn't supported for on prem right now.
Hi all,
Here's a summary of some updates that have landed recently to make working with URL parameters easer in multipage:
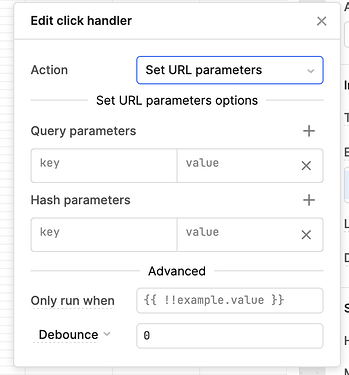
Set URL Parameters event handler action
We added this new event handler action as an alternative way to push data from your app to URL parameters. This is available starting in version 3.114.
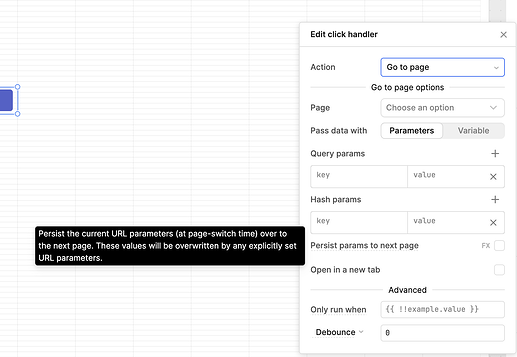
Persist URL Parameters automatically
We added this option to automatically carry over all URL parameters during page-to-page navigation. This makes working with URL parameters at the app level easier. This is available starting in version 3.108
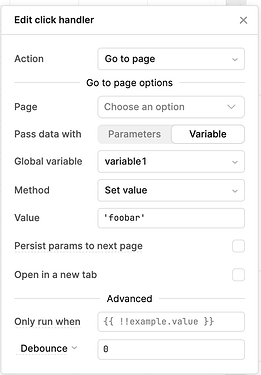
Pass data with Variable
This is actually an alternative to URL parameters for sharing data between pages. You may find this more convenient if your use case doesn't require deep linking. This is available in version 3.117.
Bug fixes
We fixed a number of bugs, including handling reserved URL parameters properly, preventing queries from being triggered twice during navigation.
Another couple of updates for yah!
![]() Breadcrumbs component
Breadcrumbs component ![]()
We have updated the breadcrumbs component so that you can now navigate to a page within the same app, similar to how the navigation component already does it. This is available in cloud as of 3.126, with on-prem releases to follow.
If you want the breadcrumb to correctly highlight the page item, you should set the Current breadcrumb item to be based on the current page, {{ retoolContext.currentPage }}.
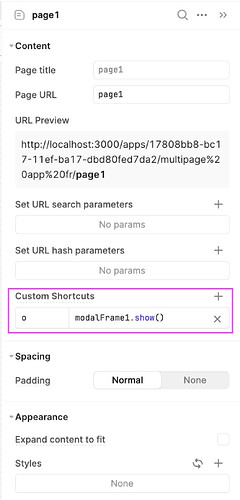
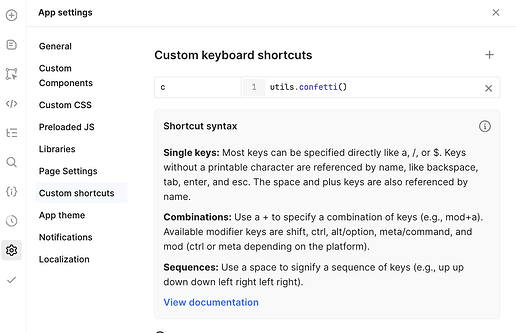
![]() Page-scoped custom keyboard shortcuts
Page-scoped custom keyboard shortcuts ![]()
Multipage users now have the ability to add page-scoped keyboard shortcuts, accessible through the page inspector! This is available in cloud as of 3.126, with on-prem releases to follow.
You can still add global custom keyboard shortcuts through the Custom shortcuts tab in the App settings tab; page-scoped keyboard shortcuts will override globally-scoped keyboard shortcuts.
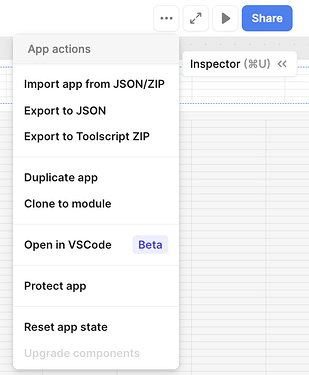
![]() VS Code Extension
VS Code Extension ![]()
Retool's VS Code extension is now available in public beta for multipage apps! You can access it through the three-dot menu at the top of your app to edit queries directly in VS Code. This is available in cloud as of 3.122, with on-prem releases to follow.
We made some updates to the Command Palette for multipage apps. This is available now in cloud 3.147 and will be out to on-prem 3.148-edge.
We added support for 2 more types of components in command palette:
- Main frames: You can now search for properties in main frames:
- Pages: You can now search for properties in pages, delete/duplicate pages, and create new pages:
- Better page organization: Components in the command palette are now prefixed with their page id, so that it’s easier to tell where each component is:
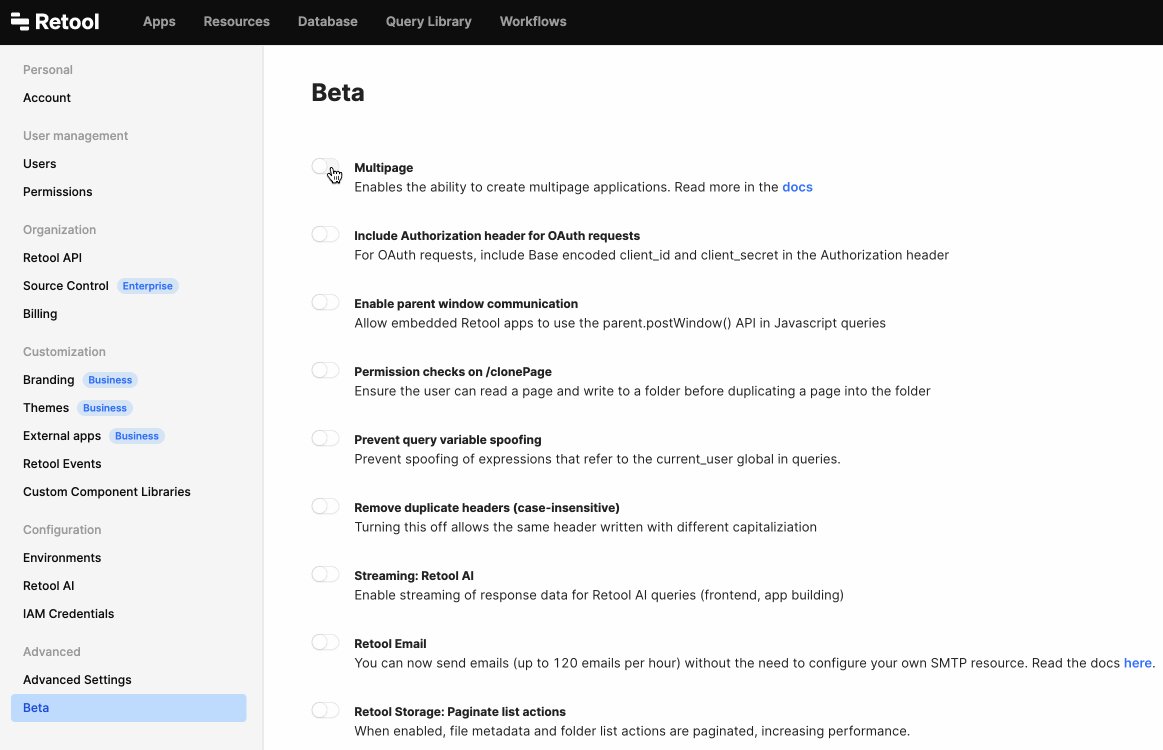
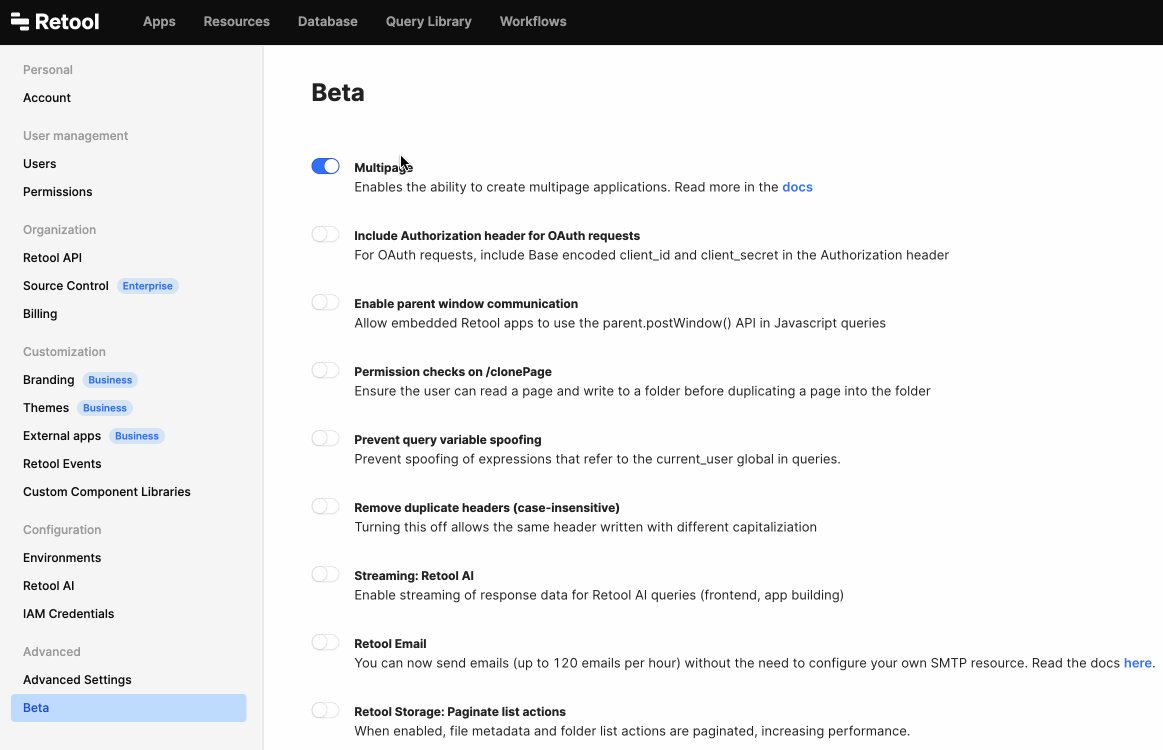
Two more updates that we're starting to roll out ![]() on cloud!
on cloud!
![]() Per-page position.json files for protected apps
Per-page position.json files for protected apps ![]()
Protected multipage apps will now have per-page .positions.json files instead of a single global file, reducing merge conflicts when working on different pages on different branches.
Here’s an example of how your Toolscript files could be structured with per-page position files:
app-name
└── .defaults.json
└── .positions
└── .global_mobile_positions.json
└── .global_positions.json
└── .pageName1.positions.json
└── .pageName2.positions.json
└── .pageName1.mobilePositions.json
└── .pageName2.mobilePositions.json
└── lib
└── sqlQueryName.sql
└── jsQueryName.js
└── src
└── container1.rsx
└── functions.rsx
└── main.rsx
└── metadata.json
Per-page position files will be available in cloud for versions 3.152.0 and above.
![]() App Inspector
App Inspector ![]()
The App Inspector now appears when you have the Inspector open but no component selected. The App Inspector includes the following settings that were previously found in the App Settings sidebar:
- Browser title
- Custom URL
- Custom shortcuts
- Max width
The App Inspector also includes the Persist URL parameters setting, which configures search query parameters and hash parameters to persist during page navigation and when switching pages with the “Go to Page” event handler.
The App Inspector will be available in cloud for versions 3.155.0 and above.
![]() Note: Both of these changes are currently rolling out on Retool Cloud, and will be available in a later release of Self-hosted Retool.
Note: Both of these changes are currently rolling out on Retool Cloud, and will be available in a later release of Self-hosted Retool.