-
Goal: I'm trying to toggle different views within my app using a button click e.g. I click on Customers and a Customers group component appears, then I click on Orders and an Orders group component appears, while the Customers group component disappears, etc.
-
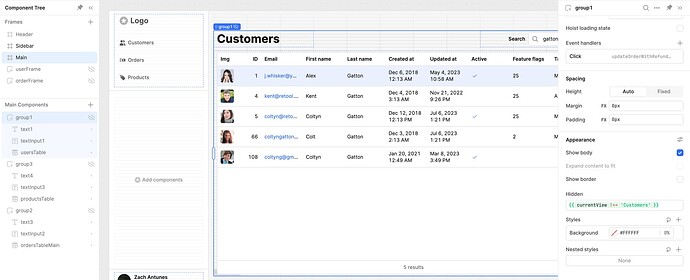
Steps: First, I created a variable called currentView with an initial value of 'Customers' . Then, I went into the inspector of my Customers group component and set the "Hidden" value to {{ currentView !== 'Customers' }}. Then I created a button called Customers with a Click event handler with action Set variable, state = currentView, Method = Set value and value = 'Customers'. I did the same thing for a Orders and Products button / group component, respectively. I thought this should surely be enough to toggle between the different views, but all it's done is caused all my components to not be visible. I must be missing something.
Plz halp