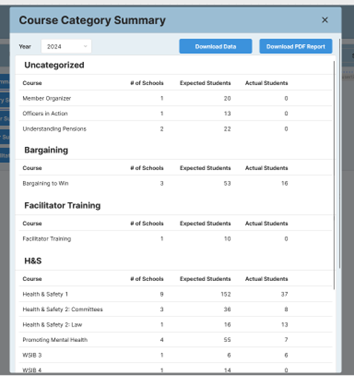
Goal: I am trying to set up a listview with within a modal that contains several other componants so that the listview is scrollable but the modal itself is not, similar to this.
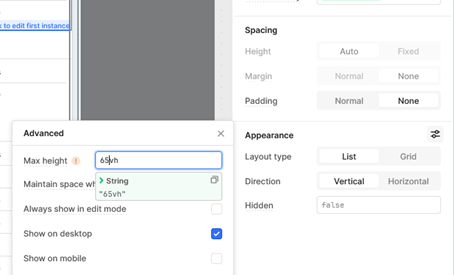
I have set the max height for the modal to 80vh using custom CSS, and have set the listview height to auto and the max height to 65vh in the component pane, to no effect (the scrollbar remains on both the modal and the listview). I have tried changing the max height of the listview to different numbers and changing it from vh to pixels with no effect, as well as various configurations of custom CSS, which either do nothing or make everything much worse. If I copy the listview from the modal onto the main canvas, max height works properly on the copy, but not the original within the modal.


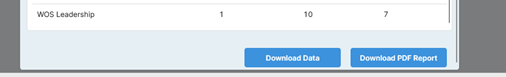
There's also a weird gap at the bottom of the listview where I can't get the componants that are supposed to go immediately below it any closer:

Ideally, the buttons at the top and the buttons at the bottom would all be visible at once when the modal is open.