-
Goal:
I would like my container (which contains a list view) to dynamically size based on the available space on the page - in this case a full screen modal. The problem I encounter, is if I used a fixed size, and drag my container down to the bottom of the page view, when I open the app on my laptop (smaller screen than my monitor), the modal becomes scrollable as the container overflows the page. -
Screenshots:
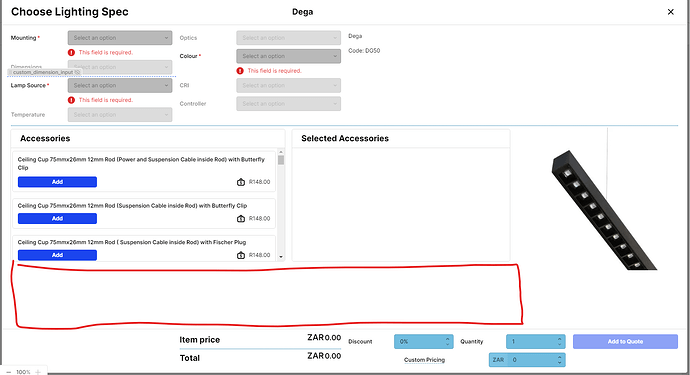
This is the view when I set the container to "expand content to fit. The list is now scrollable, but there is tons of wasted space.
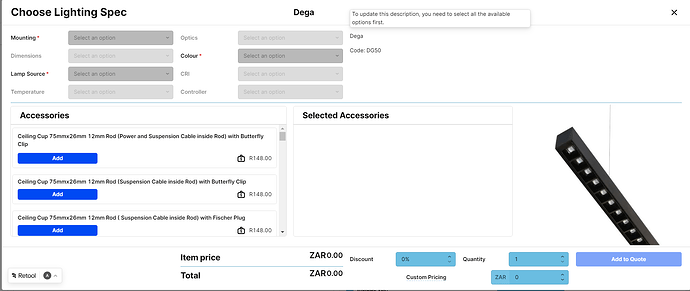
The exact same view, but when opened on my laptop is the behaviour I want to replicate, for any sized screen.
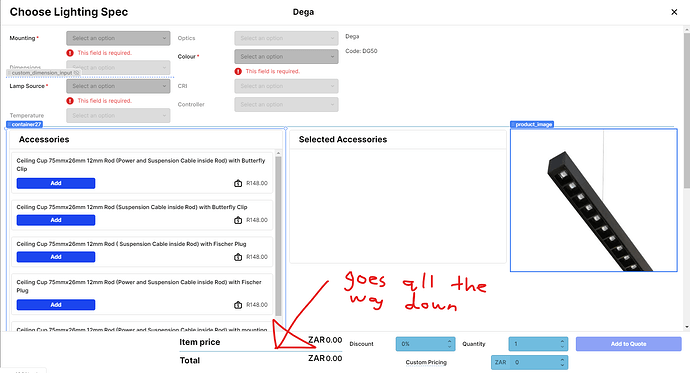
If I set the size of the container to auto, and if the list view has many entries, then the container becomes huge as it expands until the listview doesn't need to be scrollable.
Basically, the container should always be as large as it can be, keeping the page unscrollable. The list view should expand to be the size of the container.