-
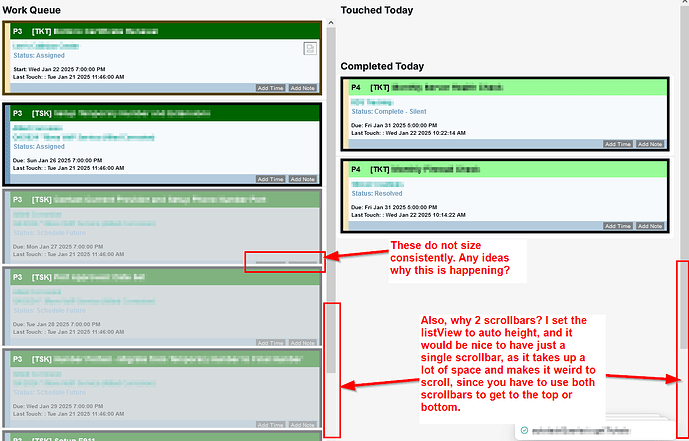
Goal: I want the custom component to be fully visible in every slot in a list view. Part of the bottom gets cut off here and there.
-
Steps: Selecting auto height for all the components in the tree - the listview, the container and the custom component.
-
Details: It's a custom component with a good bit of code and css. Maybe just better to offer some suggestions where to look?
-
Screenshots:
Hi @nl-setech, I'm investigating a similar problem in Custom Components Auto Height Issues which might be related to the issue with List View items not getting the correct height.
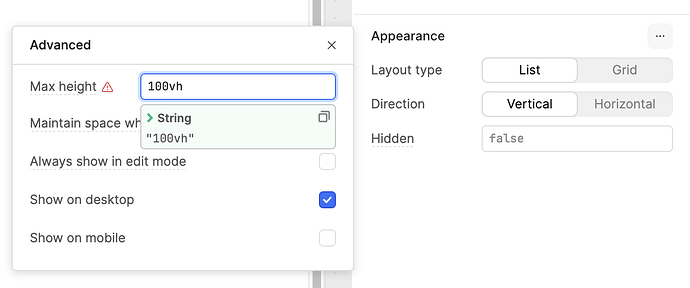
Regarding the double scroll bar – we give List View a default max height of 100vh as a safeguard against developers creating a very long list which could cause performance problems. This appears to be what is causing the double scroll bar here.
You can adjust it in the advanced Appearance editor for List View, but to avoid performance issues we would generally recommend setting a fixed height on the List View instead, or putting the List View inside a Stack container and using the "Fill" layout option.
The fix for custom component sizing in a List View has been deployed to Retool Cloud! Please let us know if you are still seeing an issue there.