-
Goal: I'm trying to set a radio button field in a Json Form using Json Schema Form's RadioWidget
-
Steps:
- Create a Json form
- Set the following Json Schema:
{
"type": "object",
"title": "Test",
"required": [],
"properties": {
"anwsered": {
"enum": [
"Yes",
"No"
],
"type": "string",
"title": "Answered"
},
"description": ""
}
}
- Set the following ui Schema:
{
"anwsered": {
"ui:widget": "RadioWidget"
}
}
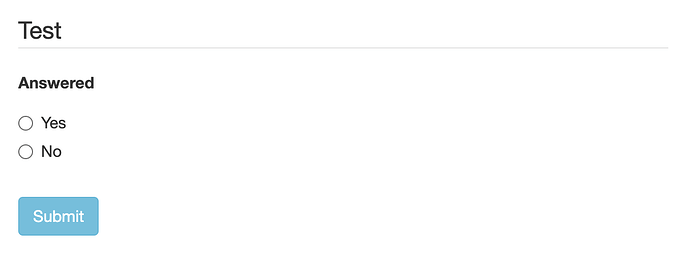
The result should be the following:
As we can reproduce at react-jsonschema-form playground.
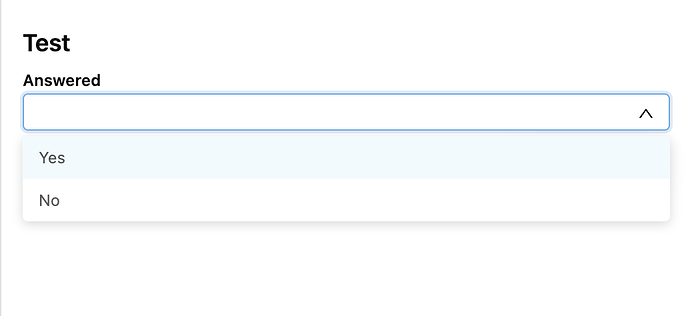
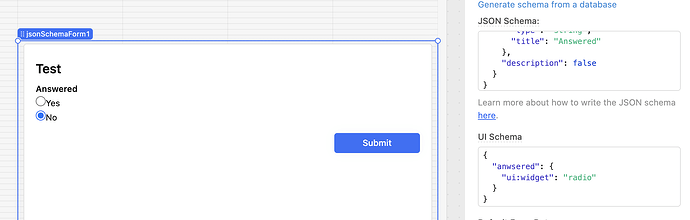
But in retool, the radio buttons are not displayed:
Am I doing something wrong, or the radioWidget is not supported ?
If the radioWidget is not supported, can we have a list of supported widgets ?
Thanks a lot,
Matthias