Hello guys, how is it going? I'm Vini and I'm trying to set my workflow statuses to our "dashboard" in retool. The thing is, I don't know how to parse/use data correctly as I'm not a developer at all. and I'm just discovering how the app works by myself.
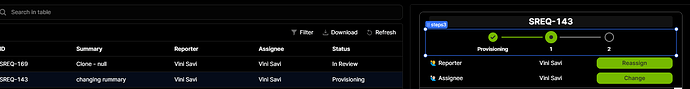
I've created a dashboard here and I've connected Retool to Jira successfuly. However, I'm not that familiarized with how can I use my workflow statuses to show them as a progress bar or so, see what I have for now:
That "steps3" icon shows my progress bar using jira status. Do you guys know if I can use this steps icon to show history status this issue have pass through? I mean, Issue starts with "in review" then goes to -> "in progress" then -> "Done".
Today, this steps icon is getting data from table status column...how can I set all of 3 statuses to the steps just as
first bullet point = In review
second one = in progress
last one = done
but keep the old values there, is that a way of doing that? even if I need to use another logic here and other icons like text values and create that progress bar with another icon instead of using the steps?
something like this:

Any ideas would be awesome to hear.
cheers,
Hey there Vini,
That's awesome to hear you're diving into Retool!
In Retool, you have the flexibility to create a progress bar-like visualization for tracking the history of statuses an issue has gone through. While the "steps3" icon can show the current status, we can use other components to display the history. It seems like you've already set up a table component to fetch and display your Jira data, which is a great start.
To get you started, I'll provide an idea that demonstrates the versatility of Retool.
You can create a text box component whose value is determined by a query. Here's how you can go about it:
1. Create a Text Box Component: Add a text box component to your app's UI.
2. Query Configuration: Configure the text box to fetch data through a query. If you're new to creating queries in Retool, you can find detailed documentation here.
3. Query Code: In your query's code section, you can define a JavaScript function that formats the status history into a progress bar-like representation. Here's an example of the JavaScript code:
function formatStatusAsProgressBar(status) {
const statuses = {
"In Review": "In Review",
"In Progress": "In Review -> In Progress",
"Done": "In Review -> In Progress -> Done"
};
if (statuses.hasOwnProperty(status)) {
return statuses[status];}
else {
return "Unknown Status";
}
}
const selectedStatus = dataTable.selectedRow.status;
const progressBarLabel = formatStatusAsProgressBar(selectedStatus);
return progressBarLabel;
Display Results: To display the progress bar results in the text box, set the Value field of the text box to {{ statusQuery.data }}. This will ensure that the text box shows the formatted progress bar label based on the selected status.
While you may need to adjust the formatting and styling to achieve the exact look you desire, this approach should give you a solid foundation for customizing Retool components to meet your specific needs.