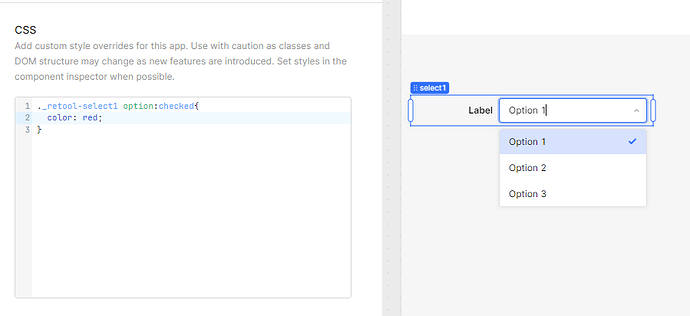
Can we use custom css to make changes on select field style?
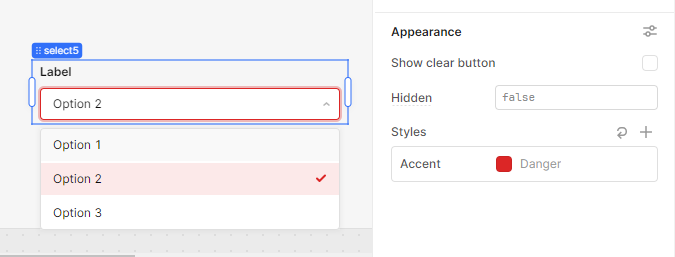
You can edit quite a few of the select styles directly from the component itself, would this be suitable?

I agree. It would be really helpful if we had input fields for which we had some control.
Some of my team don't have the best of eyes.
By forcing them to type a message into the textarea with the tiny text, we are asking them to do a crummy job communicating.
Could we have something like an html text area with styles and/or dynamic state?
@redhat00 I've shared your interest internally in being able to specify per component what CSS to override to have more styling flexibility. This is something the eng team internally is aware of, but currently isn't planned to be worked on at a specific timeframe. Appreciate you sharing your use case for this and have passed the feedback along!
For now it seems like @dcartlidge 's suggestion to use the Appearances > Styles options addresses the original question about styling the select dropdown with a certain color for the selected option.