Hi all,
I have a client who has a new food brand they want to launch exclusively on Deliveroo. They want us to do some user testing on the brand before launch to see if the menu, individual items etc. are desirable to new customers.
I need to create a quick and dirty prototype of their deliveroo page with clickable menu items that bring up modals and allow the user to build an order. I have access to the HTML of fully styled deliveroo page thanks to this awesome Code Sandbox
Do you think building a prototype like this could be and/or should be done in Retool? Would I be better off giving it a go in a different tool? Any tips on how this could be done?
All the best,
Jimmy
Edit: It doesn't need to be a fully working prototype by any means. It just needs to look and feel like a deliveroo page and allow the user doing the test to be able to select and customise orders. No checkout or other features required.
Hi Jimmy!
I think this could easily be done with Retool.
For the types of Pizza (those listed under 12" Pizza) I would use the "List View" component.
And for checkout your best bet would be a modal (that or another app with deep linking)
For the data source I would use the google sheets integration. Its quick and easy to setup.
Let me know if I you have more questions!
Jose
2 Likes
Thanks @josefran . I'm going to give it a go using your suggestions. Will let you know how I get along. I hadn't thought about using the list view. Going to save me a ton of time.
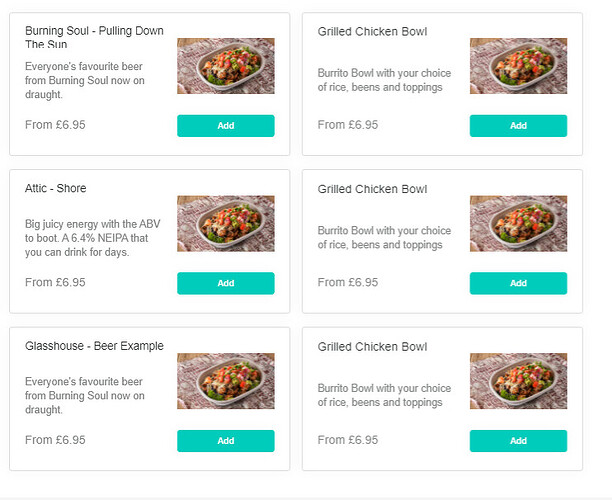
I've got quite far along but I'm having a problem with the listView. Does anyone know if it's possible to make components spread across more than one column in listView? Here's what I'd like to achieve but with each container holding dynamic content. :
Hey Jimmy, I think that's one of the limitations of the list view container (along with horizontal scrolling).
Two ways I can think of hacking it:
- Have two list views side by side
- Group the elements inside the list view in groups of 2, so on the left you would have element "n" and in the right element "n+1".
I would probably go with number two.
Jose