Is there any way to add an icon to a button for a modal? Also, is there a way to make it not auto-resize?
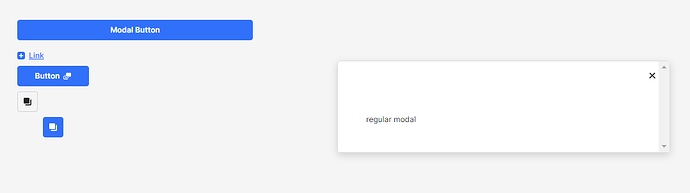
If you mean something like this for the modal button...

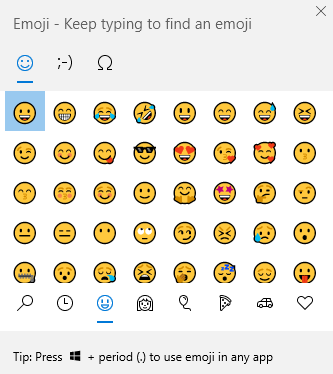
...then you can paste in icons or use the WinOS hotkey (Tip at the bottom below):

I am not sure about the resizing bit.
you cannot add retool icons in modal buttons, and what do you mean by auto-resize?
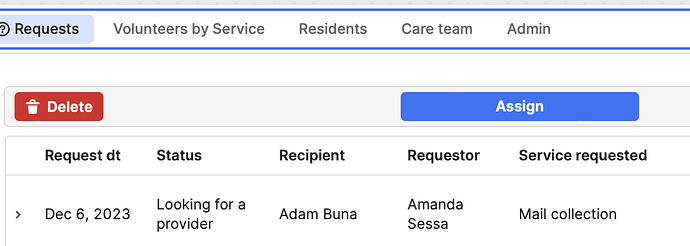
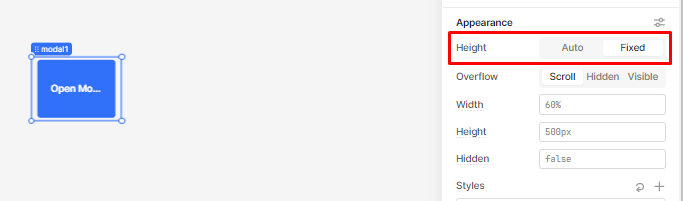
I don't seem to have the ability to set a fixed size for the modal button. It expands in ways that make the UX pretty ugly. I'll attach a screen shot. That "Assign" button needs to be the same size as "Delete," but I don't see the usual options in the inspector to set it to a fixed size. "Delete" is NOT a modal, but "Assign" is.
Thanks...doesn't seem to work on the Mac, alas.

this is for the modal popup
do you mean horizontally?
But that seems to control the form's dimensioning, not the button's - correct?
Yes, it's more the horizontal size that's the issue for me....
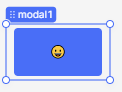
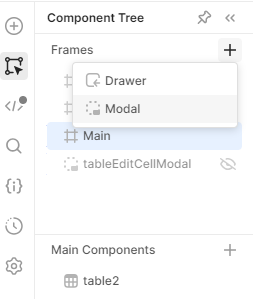
A workaround to this is to create your modal as an element of the Frames component rather than with modal button -- this way you can create a button that looks and feels the way you want it to and then assign the event handler on the button to open the modal:

Very interesting, thank you. That's not a capability I've experimented with, but I will!
Remember that you aren't forced to use the modal button to display the modal window, any of the components can control it and trigger it to open but I'd definitely consider the new modal panel too, which has many improvements.
forum (2).json (10.0 KB)
I do this by setting the modal to hidden, placing an icon that has the action of opening this modal.
David