I want to integrate my retool app with google analytics using gtag library. I already have added it to the global libraries of the app and set up it with the global script, everything looks good so far, but events are never really sent to the GA dashboard. Does anyone knows what could cause this problem?
Hey there @Kyrylo,
Unfortunately, due to the way that the preloaded JS in Retool works, I do not believe that you will be able to do this, since that code is run in a separate sandbox so likely there will be no events to report.
We do however have a native integration for Google Analytics if you are on the Enterprise level plan https://docs.retool.com/docs/analytics
Are there any other analytics option for non enterprise level plan?
I wanted to track page views, time spent, button clicked etc. so as to prove uptake of the retool app within the business, also we can build a case for getting retool enterprise plan
Unfortunately, at this time, I believe that the closest you would be able to get would be to manually implement tracking using event handlers and queries to track events and write them to your own DB.
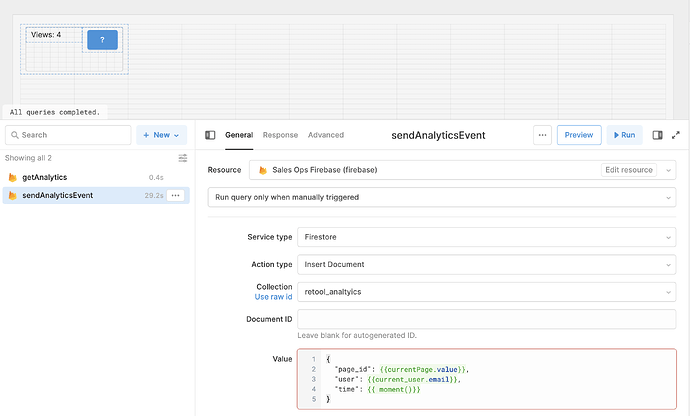
A very basic example would be something like this:
In this example the sendAnalytics query is run on page load, and we are tracking which page is viewed by what user at what time, and storing this information in Firebase. This could easily be expanded to track other events such as interactions by adding an additional field to track event types, then adding event handlers on components to trigger the sendAnalyticsEvent query with that data.
It is definitely more work than a native integration, but could potentially serve your need without needing to have an Enterprise account.